DeBugUI
引入 dat.gui
https://github.com/dataarts/dat.gui![]() https://github.com/dataarts/dat.gui
https://github.com/dataarts/dat.gui
安装
Installing from npm
npm install --save dat.gui
// CommonJS:
const dat = require('dat.gui');
// ES6:
import * as dat from 'dat.gui';
const gui = new dat.GUI();gui.add(mesh.position,'y',-3,3,0.01)
gui.add(mesh.position,'x',-3,3,0.01)调试颜色
let param={
color:0xff0000
}
gui.addColor(param,'color')
.onChange(()=>{
material.color.set(param.color)
})
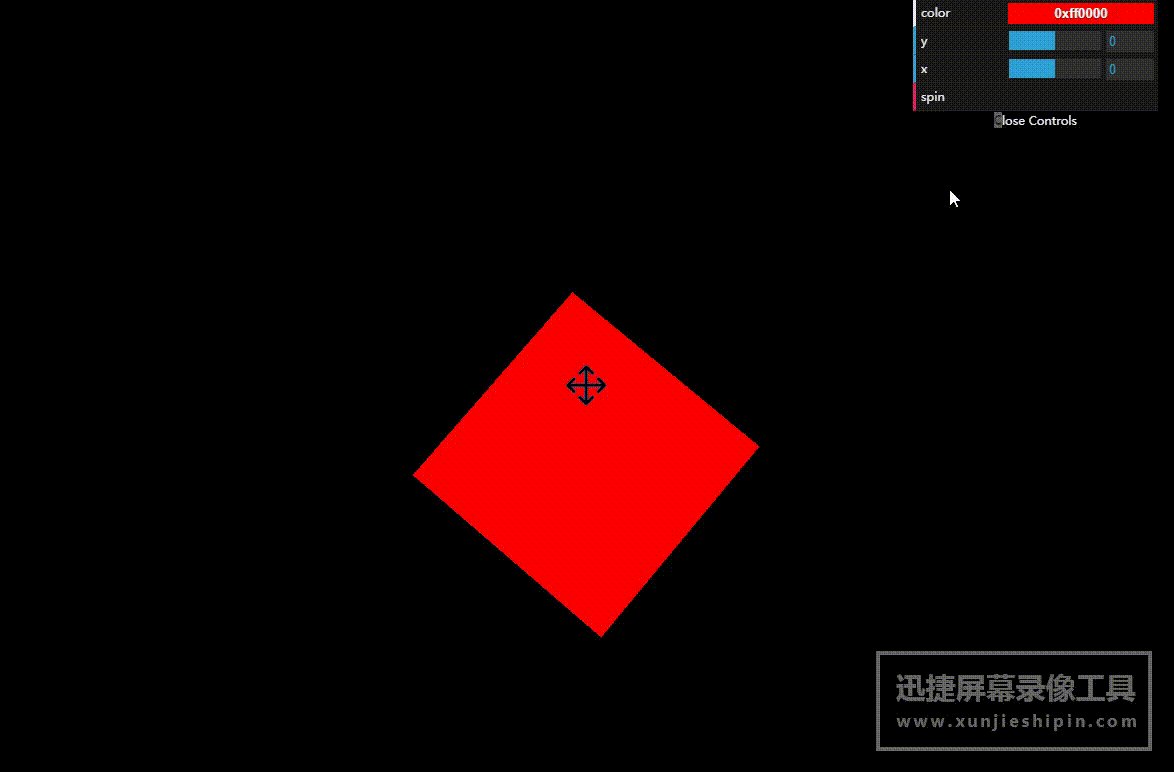
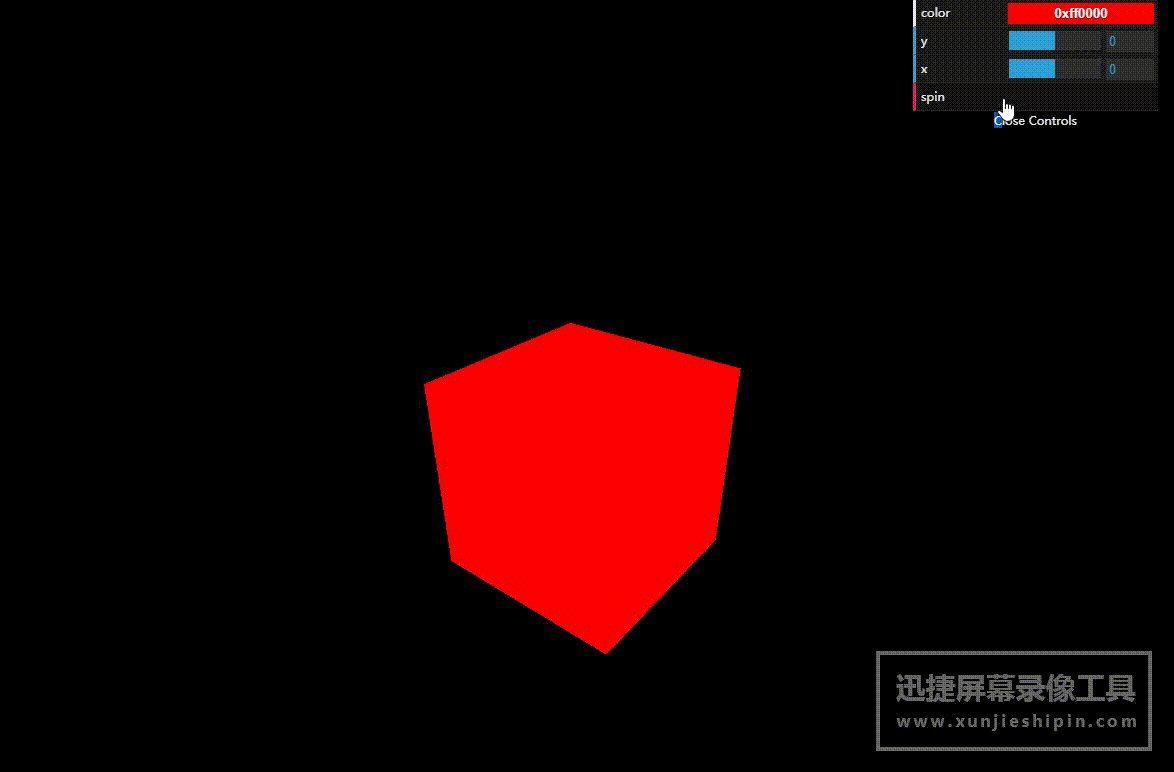
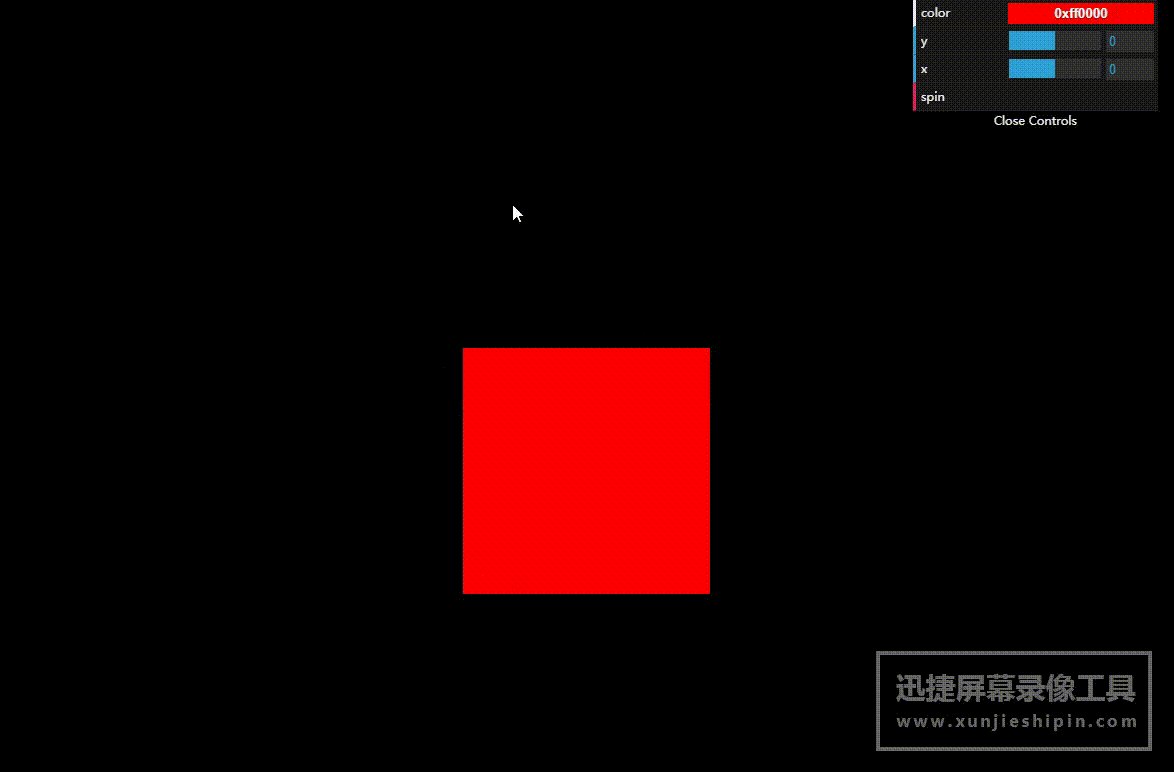
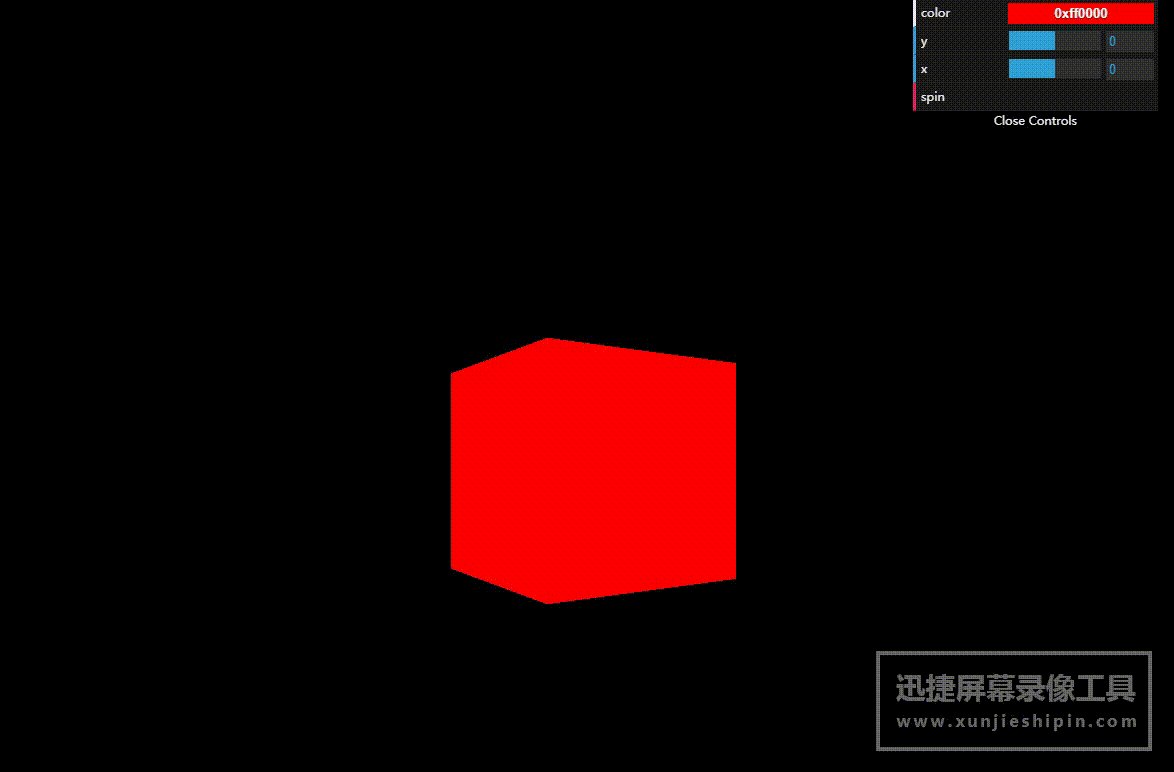
?自定义属性添加调试功能
let param={
color:0xff0000,
spin:()=>{
console.log('spin')
gsap.to(mesh.rotation,{duration:1,y:10})
}
}
gui.add(param,'spin')效果

?全部代码
import "./style.css";
import * as THREE from "three";
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls'
import gsap from 'gsap'
import { BufferGeometry } from "three";
import * as dat from 'dat.gui';
const gui = new dat.GUI();
const scene = new THREE.Scene();
const geometry = new THREE.BoxGeometry(1, 1, 1,2,1,1);
//const geometry = new THREE.Geometry();
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 });
const sizes = {
width: window.innerWidth,
height: window.innerHeight,
};
// const vertex1=new THREE.Vector3(0,0,0);
// geometry.vertices.push(vertex1)
// const vertex2=new THREE.Vector3(0,1,0);
// geometry.vertices.push(vertex2)
// const vertex3=new THREE.Vector3(1,0,0);
// geometry.vertices.push(vertex3)
// const faces=new THREE.Face3(0,1,2)
// geometry.faces.push(faces)
const bufferGeometry=new BufferGeometry()
const count=50;
const positionsArray=new Float32Array(count*3*3);
for(let i=0;i<count*3*3;i++){
positionsArray[i]=Math.random()
}
const positionsAttribute=new THREE.BufferAttribute(positionsArray,3)
bufferGeometry.setAttribute('position',positionsAttribute)
const camera = new THREE.PerspectiveCamera(75, sizes.width / sizes.height);
camera.position.z = 3;
// const mesh = new THREE.Mesh(bufferGeometry, material);
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
scene.add(camera);
const canvas = document.querySelector("canvas.webgl");
const renderer = new THREE.WebGLRenderer({
canvas,
});
renderer.setSize(sizes.width, sizes.height);
const controls =new OrbitControls( camera, canvas );
controls.enableDamping=true
window.addEventListener('resize',function(event){
sizes.width=window.innerWidth;
sizes.height=window.innerHeight;
camera.aspect=sizes.width/sizes.height;
camera.updateProjectionMatrix()
renderer.setSize(sizes.width,sizes.height)
renderer.setPixelRatio(Math.min(window.devicePixelRatio,2));
})
window.addEventListener('dblclick',function(){
const fullscreenElement=document.fullscreen || document.mozFullScreen || document.webkitIsFullScreen ||document.webkitFullScreen|| document.msFullScreen
if(!fullscreenElement){
if (canvas.RequestFullScreen) {
canvas.RequestFullScreen()
//兼容Firefox
} else if (canvas.mozRequestFullScreen) {
canvas.mozRequestFullScreen()
//兼容Chrome, Safari and Opera等
} else if (canvas.webkitRequestFullScreen) {
canvas.webkitRequestFullScreen()
//兼容IE/Edge
} else if (canvas.msRequestFullscreen) {
canvas.msRequestFullscreen()
}
}else{
console.log('取消')
if(document.exitFullScreen) {
document.exitFullScreen();
//兼容Firefox
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
//兼容Chrome, Safari and Opera等
} else if(document.webkitExitFullscreen) {
document.webkitExitFullscreen();
//兼容IE/Edge
} else if(element.msExitFullscreen) {
element.msExitFullscreen();
}
}
})
let param={
color:0xff0000,
spin:()=>{
console.log('spin')
gsap.to(mesh.rotation,{duration:1,y:10})
}
}
gui.addColor(param,'color')
.onChange(()=>{
material.color.set(param.color)
})
gui.add(mesh.position,'y',-3,3,0.01)
gui.add(mesh.position,'x',-3,3,0.01)
gui.add(mesh,'visible')
gui.add(material,'wireframe')
gui.add(param,'spin')
// gsap.to(mesh.rotation,{duration:1,delay:1,y:2})
const tick=()=>{
controls.update();
renderer.render(scene, camera);
window.requestAnimationFrame(tick)
}
tick()