视图是为了针对同样的一份数据,将经常被查询或使用的数据,按照规则保存成为独立的视图,用户不必每次重复地进行数据筛选。视图听起来或许是一个全新的概念,但此前你一定有在其他APP中曾经使用或见到过,只是他们可能不会明确的称这个功能为“视图”。在购物APP商品列表页中,我们既可以通过列表的形态来浏览商品,又可以通过“相册”的形态来浏览商品。这个例子是对“视图”概念的一个很好的理解方式:用不同的形态或方式来查看数据。
今天小编就介绍两家可视化视图功能进行对比。具体详情如下:
Treelab(无代码表格协作)
Treelab帮助企业实现新品选款智能管理,商品销售智能分析,工厂交期智能预警,库存需求智能预测等全场景智能管理,已有效帮助多家企业提升决策科学性。
Treelab目前支持以下4种视图的类型:表格视图、看板视图、表单视图、相册视图
表格视图:
表格视图是最常见的视图之一,与Excel表格非常相似:有基本的“行”、“列”以及“单元格”。表格视图的优势是可以很直观的将所有的数据和内容呈出来(Treelab默认新建工作表为表格视图)。
?
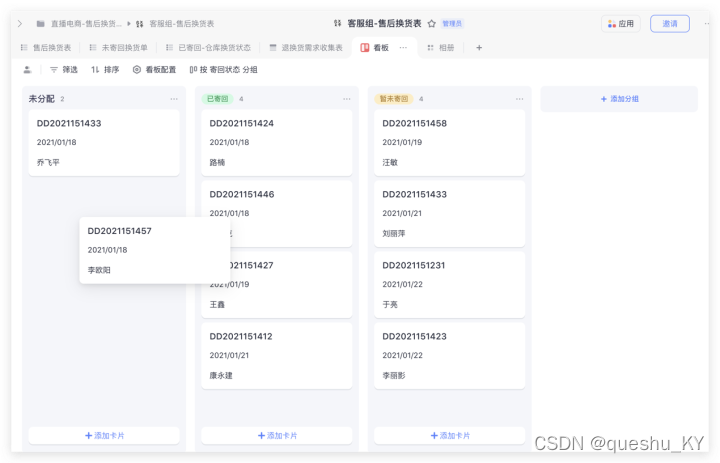
看板视图:
看板视图非常适用于项目、任务管理:可以自动将单选类型创建为泳道,泳道中的每个卡片都对应表格视图中的每一行。当状态发生改变时,点击拖动卡片到不同的泳道即可完成状态的变更。
?

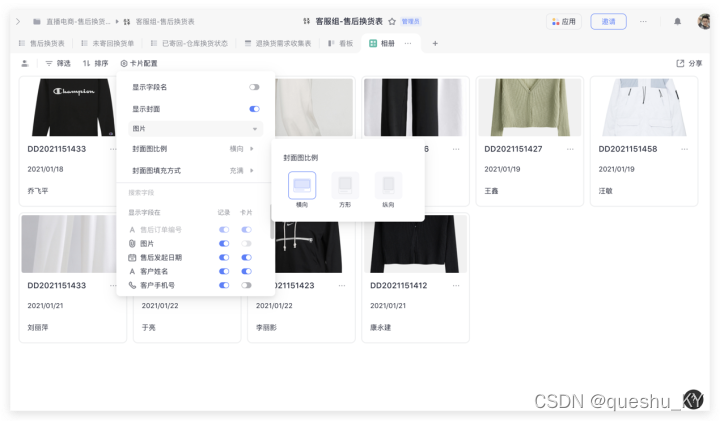
相册视图:
相册视图适合展示以图片为主体的内容,非常适合应用于“商品图库”、“面料选款”等场景。同时相册视图也为上传图片提供了更便捷的方式:批量选中图片文件拖拽至相册视图内即可完成图片的批量上传。
?
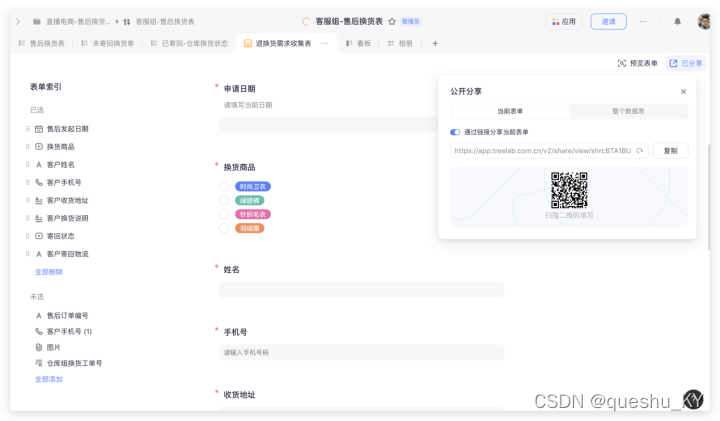
表单视图:
表单视图通常被称作“表单”,创建表单视图时,可以快速地将表格中的字段自动生成为表单中的选项(题目),通过分享链接或二维码,可以快速、规范的数据到表中。
?

雀书(企业级无代码)
雀书内置了表单设计器、流程引擎、智能报表,能帮助企业快速搭建个性化应用,并且提供了丰富的接口,无缝集成现有业务系统,打破信息孤岛,整合企业数据中台。而且可以通过拖拉的方式快速给表单排列布局,可以随改随用,通过灵活的功能组件,让非技术人员也能搭建个性化的CRM、ERP、OA、项目管理、进销存等系统。
雀书视图优点:
在雀书的视图功能中,用户可以创建和配置标准的表格形式来展现不同的数据,可以对数据进行过滤,字段隐藏,快速查询,筛选,等操作。
雀书有以下6种视图:
表格视图、看板视图、日历视图、画廊视图、甘特图视图、层级视图。
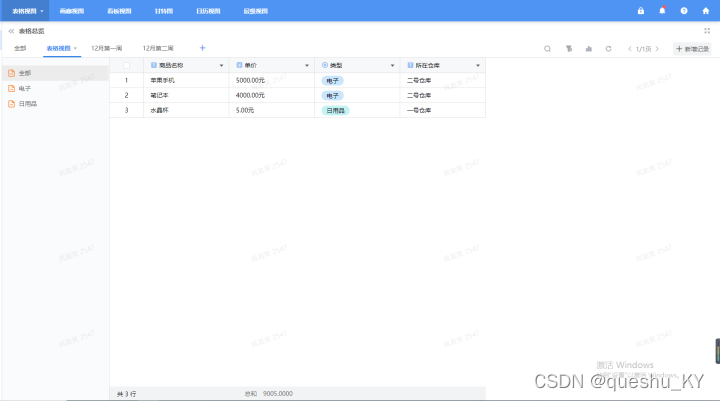
表格视图:
一般可用于展示我的视图,我的报告或者我的请假,用于视图权限较多;

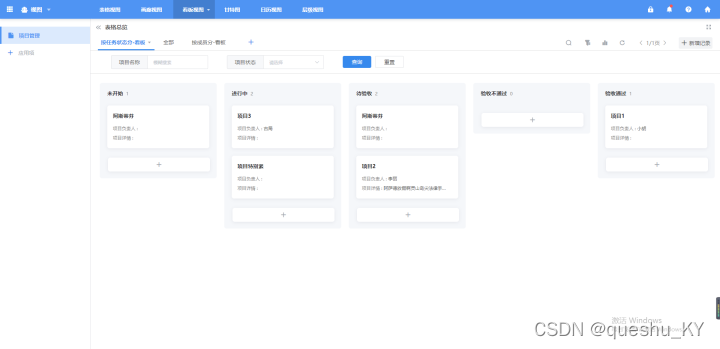
看板视图:
假设选了是单选字段作为分组,可配置"数据为空仍显示该分组",单选按配置项从左到右排列;可以拖动卡片,并改变其分组字段和本组排序,也可在分组新增。一般用于展示数据看板,任务等;
?
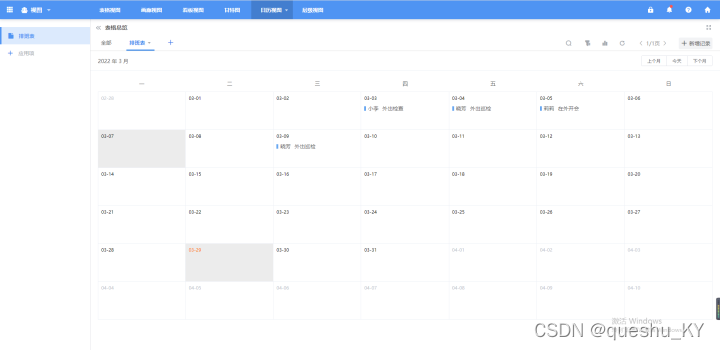
日历视图:
用于展示日期的任务情况,一般用于排班表;
?
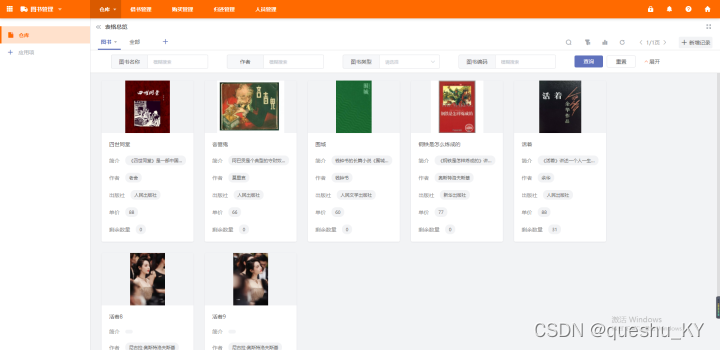
画廊视图:
突出的字段为图片字段,一般用于展示图书书籍,员工档案等;
?
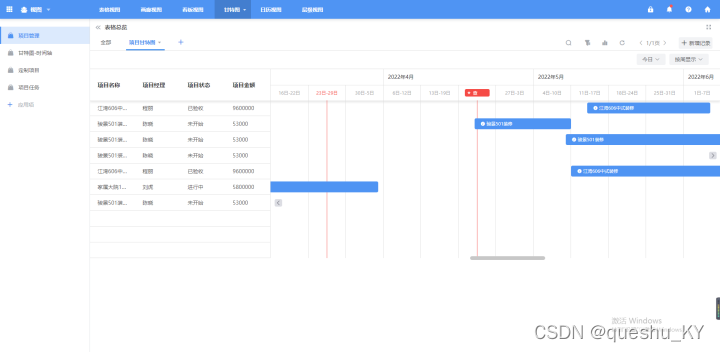
甘特图视图:
要有开始日期与结束日期两个日期字段,一般用于展示项目的进度
?
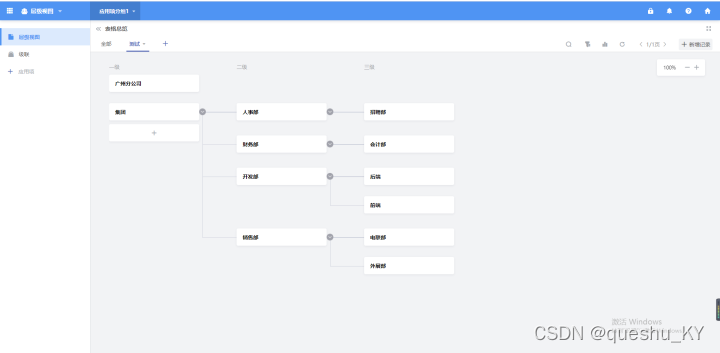
层级视图:
用于表单里边有关联字段并且有层级关系的数据。

结语:
今天介绍的是两家产品的视图功能模块对比,使用起来两家的视图都类似,功能部分各自有各自的优点,Treelab的视图类型较少一些,雀书比较容易理解,操作比较简单,容易上手。大家可以去试看看,今天先到这,调研不易,请留下支持赞,溜了。