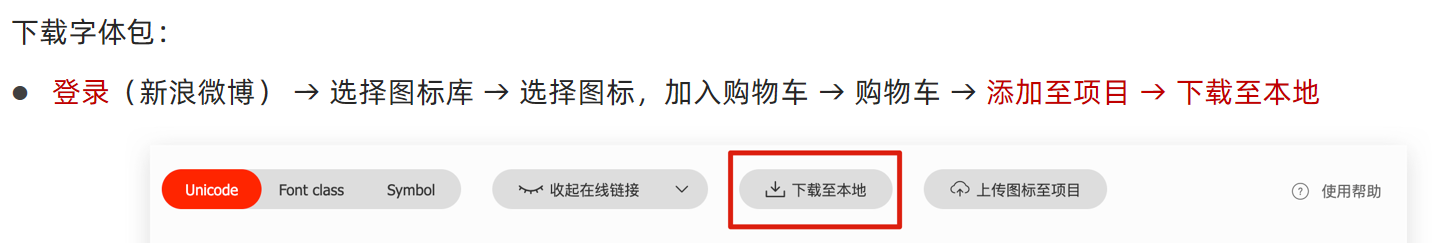
下载字体图标
具体的步骤:

使用字体图标
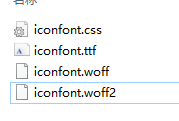
引入相关文件
-
复制相关的文件,到
fonts文件夹里面。
-
引入 css
<link rel="stylesheet" href="./fonts/iconfont.css">
使用类名引入字体图标
如果是一个标签来使用字体文件,可以采取2个类名的形式。(开发最常用)
<span class="iconfont icon-a-2-caidan"></span>
iconfont:目的是告诉这个盒子里面的文字是字体图标。 不是普通的文字。icon-daohangdizhi:使用哪个小图标。
使用unicode编码(了解)
也可以直接在标签内部放入一个编码
html标签
<strong>  </strong>
css 要指定当前标签的文字是字体图标,必须要声明。
strong {
font-family: 'iconfont';
}
使用伪元素字体图标(记住)
<div class="cd">菜单</div>
这样结构比较的清晰,省了很多的小盒子
.cd {
width: 200px;
height: 45px;
border: 1px solid pink;
text-align: center;
line-height: 45px;
font-family: 'iconfont';
}
.car::before {
content: "\e8d7";
}
.car::after {
content: "\e8da";
}
注意: 使用伪元素字体图标,一定要声明字体。 font-family: “iconfont”
小结
字体图标使用可以整体分为两大步骤:
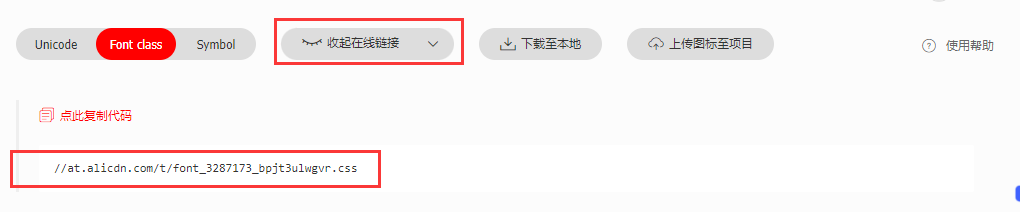
-
引用线上地址即可。

<link rel="stylesheet" href="http://at.alicdn.com/t/font_3287173_bpjt3ulwgvr.css"> -
调用。
-
开发中最常用的是使用类名来调用,所以重点记住这个就可以了。
<span class="iconfont icon-a-2-caidan"></span>
-