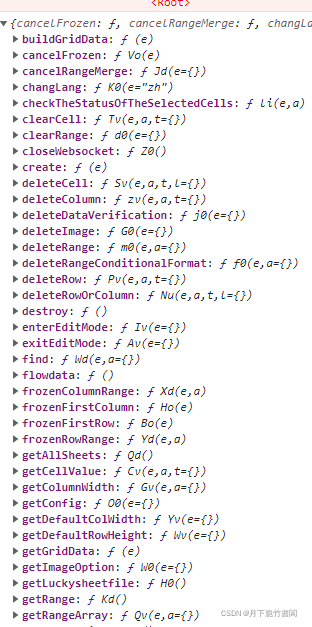
文档的信息少之又少,又写的感觉不那么清晰,迷茫不知所措之际,打印了
window.luckysheet才发现真管用
如下:

销毁
window.luckysheet.destroy()
局部刷新
原理:每一次请求
count+1
上一个请求完成 再次执行excel请求函数
直到count>最大的请求次数(最大的请求次数–此值后台返回)
由于我的数据是每个
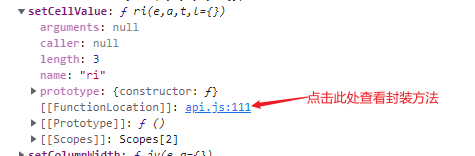
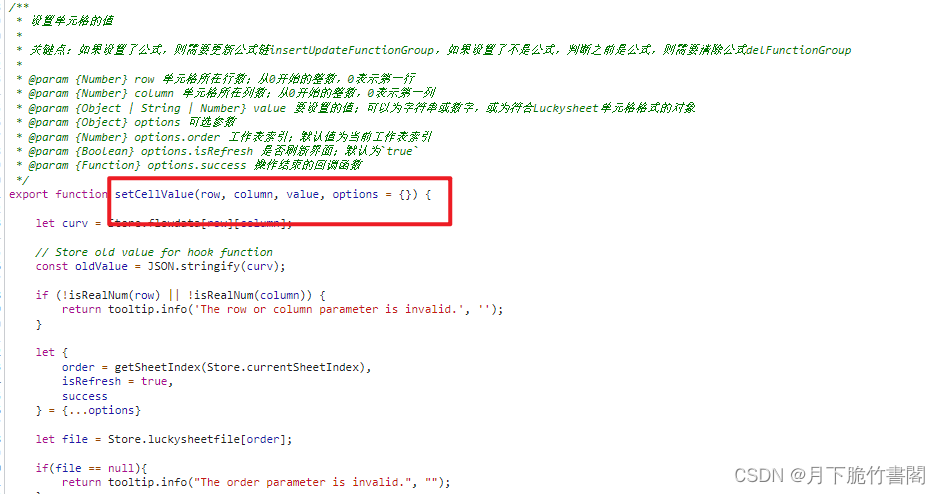
cell进行前台接收的,所以使用了setCellValue方法
window.luckysheet.setCellValue(o.r, o.c, o.v, options)

详细说明如下:(其他方法也可参考进行使用)

然后数据进行Excel刷新:
window.luckysheet.refresh();--此刷新是无感的
详细代码如下
/*参数说明:
jsonStr_parse: --lucksheet 返回的规定数据
o:--一个cell的数据值
例:{"r": 11,"c": 0,"v": { "m": "014000053870","ct": {"fa": "@","t": "s"},"v": "014000053870" }}
requestCount:请求excel接口次数(从1开始)
pageSize:一次请求的数据量
*/
jsonStr_parse.forEach((item, index) => {
item.celldata.forEach(o => {
//修改o.r 行数(因为后台返回的参数每一次都是从0行开始的)
o.r = o.r + (requestCount - 1) * pageSize;
let options = { order: index }; //order :第几个sheet
window.luckysheet.setCellValue(o.r, o.c, o.v, options)
})
})
//刷新
window.luckysheet.refresh();