第一步:构建一个新的vue项目
用脚手架@vue/cli
npm install -g @vue/cli
创建项目,ESLint可以先不用,有点碍事
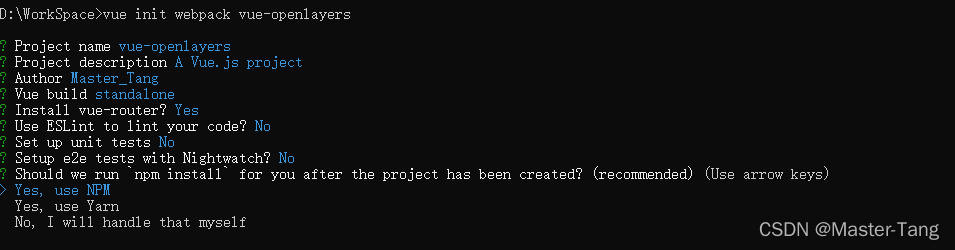
vue init webpack vue-openlayers
?用开发工具打开项目,跑起来看看有没有问题
npm install
npm run dev
?

?第二步:安装ol
npm install ol
?第三步:创建地图组件mapView
<template>
<div id="mapDiv"></div>
</template>
<script>
import "ol/ol.css";
import {Map, View} from "ol";
import TileLayer from "ol/layer/Tile";
import OSM from "ol/source/OSM";
export default {
data() {
return {
map: null
};
},
mounted() {
new Map({
target: "mapDiv",
layers: [new TileLayer({
// 使用OSM地图
source: new OSM()
})],
view: new View({
// 使用WGS84坐标系
projection: "EPSG:4326",
// 定位杭州
center: [120.216224, 30.252737],
// 放大十倍
zoom: 10
})
});
}
};
</script>
<style scoped>
#mapDiv {
width: 100%;
height: 100%;
}
</style>
第四步:在router中引入组件

?第五步:在App.vue中改一下布局参数,让地图显示出来,sytle中加上高度
<style>
html,body{
height: 100%;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
height: 100%;
}
</style>第六步:运行

源码地址:
vue-openlayers: openlayers学习https://gitee.com/tang_workhome/vue-openlayers.git