1. 正则表达式
正则表达式( Regular Expression )是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。
- 正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。
- 常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
我们主要是利用 JavaScript 正则表达式完成表单验证。
1.1 创建
- 通过调用 RegExp 对象的构造函数创建
var 变量名 = new RegExp(/表达式/);
- 通过字面量创建
var 变量名 = /表达式/;
1.2 测试
test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串。
regexObj.test(str)
- regexObj 是写的正则表达式
- str 我们要测试的文本
- 用来检测str文本是否符合我们写的正则表达式规范
1.3 组成
一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
特殊字符非常多,可以参考:
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
jQuery 手册:正则表达式部分 正则测试工具: http://tool.oschina.net/regex
正则表达式里面不需要加引号,不管是数字型还是字符串型。
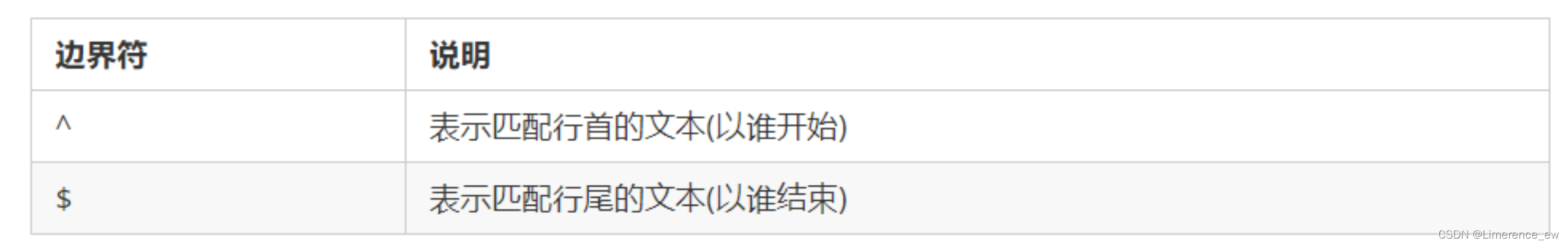
1.3.1 边界符
如果 ^ 和 $ 在一起,表示必须是精确匹配。
1.3.2 字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
1. [] 方括号 /[abc]/.test('andy') // true
2. [-] 方括号内部 范围符- /^[a-z]$/.test(c') // true
3. [^] 方括号内部 取反符^ /[^abc]/.test('andy') // false
4. 字符组合 /[a-z1-9]/.test('andy') // true
1.3.3 量词符

1.3.4 括号总结
大括号 量词符. 里面表示重复次数
中括号 字符集合。匹配方括号中的任意字符.
小括号 表示优先级
可以在线测试: https://c.runoob.com/
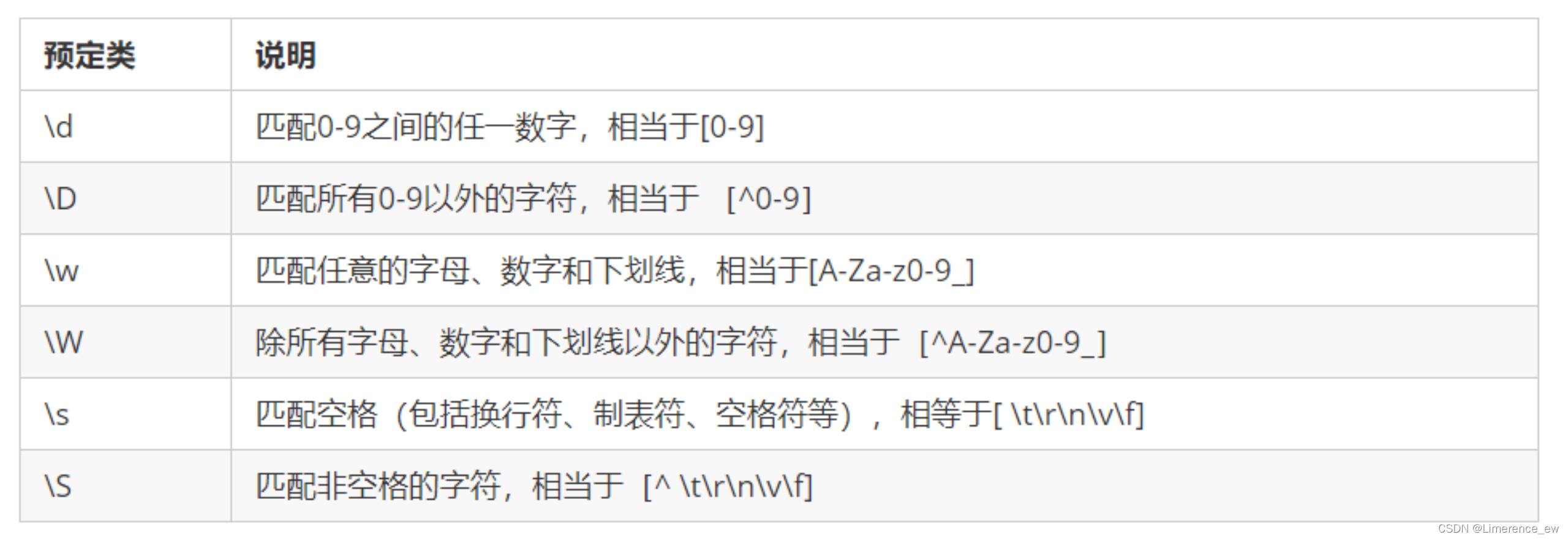
1.3.5 预定义类

正则里面的或者符号 |
var reg = /^\d{3,4}-\d{7,8}$/
1.3.6 例子
表单验证
分析:
手机号码: /^1[3|4|5|7|8][0-9]{9}$/
QQ: [1-9][0-9]{4,} (腾讯QQ号从10000开始)
昵称是中文: ^[\u4e00-\u9fa5]{2,8}$
1.4 替换
replace() 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
stringObject.replace(regexp/substr,replacement)
- 第一个参数: 被替换的字符串 或者 正则表达式
- 第二个参数: 替换为的字符串
- 返回值是一个替换完毕的新字符串
正则表达式
/表达式/[switch]
switch(也称为修饰符) 按照什么样的模式来匹配. 有三种值:
g:全局匹配
i:忽略大小写
gi:全局匹配 + 忽略大小写
2 ES6
2.1 为什么使用ES6
变量提升特性增加了程序运行时的不可预测性
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
2.2 let
let声明的变量只在所处于的块级有效
if (true) {
let a = 10;
} console.log(a) // a is not defined
注意:使用let关键字声明的变量才具有块级作用域(大括号中产生的作用域),使用var声明的变量不具备块级作用域特性。
可以用let
2.2.1 特点
- 防止循环变量变成全局变量
- 不存在变量提升
console.log(a); // a is not defined
let a = 20;
- 暂时性死区
var tmp = 123;
if (true) {
tmp = 'abc';
let tmp;
}
2.3 const
作用:声明常量,常量就是值(内存地址)不能变化的量。
特点
- 具有块级作用域
if (true) {
const a = 10;
} console.log(a) // a is not defined
- 声明常量时必须赋值
const PI; // Missing initializer in const declaration
- 常量赋值后,值不能修改。
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = 'a'; ary[1] = 'b';
console.log(ary); // ['a', 'b'];
ary = ['a', 'b']; // Assignment to constant variable.
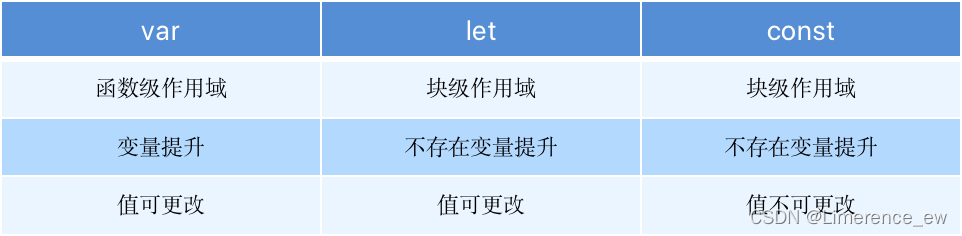
2.4 三者区别
变量提升:先声明,再赋值

2.5 解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
2.5.1 数组解构
let [a, b, c] = [1, 2, 3];
console.log(a)
console.log(b)
console.log(c)
如果解构不成功,变量的值为undefined。
2.5.2 对象解构
对象解构允许我们使用变量的名字匹配对象的属性 匹配成功 将对象属性的值赋值给变量
let person = { name: 'zhangsan', age: 20 };
let { name, age } = person;
console.log(name); // 'zhangsan'
console.log(age); // 20
let {name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
2.6 箭头函数
箭头函数是用来简化函数定义语法的
() => {}
const fn = () => {}
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) {
return num1 + num2;
}
const sum = (num1, num2) => num1 + num2;
如果形参只有一个,可以省略小括号
function fn (v) {
return v;
}
const fn = v => v;
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
const obj = { name: '张三'}
function fn () {
console.log(this);
return () => {
console.log(this)
}
}
const resFn = fn.call(obj);
resFn();
2.7 剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
function sum (first, ...args) {
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30)
2.8 ES6内置对象的扩展
2.8.1 数组
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3];
...ary // 1, 2, 3
console.log(...ary); // 1 2 3
console.log(1, 2, 3)
扩展运算符可以应用于合并数组。
// 方法一
let ary1 = [1, 2, 3]; let ary2 = [3, 4, 5];
let ary3 = [...ary1, ...ary2];
// 方法二
ary1.push(...ary2);
将类数组或可遍历对象转换为真正的数组
let oDivs = document.getElementsByTagName('div');
oDivs = [...oDivs];
2.8.1.1 构造函数方法:Array.from()
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = {
"0": 1,
"1": 2,
"length": 2
}
let newAry = Array.from(aryLike, item => item *2)
2.8.1.2 实例方法:find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
let ary = [{
id: 1,
name: '张三‘
}, {
id: 2,
name: '李四‘
}];
let target = ary.find(item => item.id == 2);
2.8.1.3 实例方法:findIndex()
let ary = [1, 5, 10, 15];
let index = ary.findIndex((value, index) => value > 9);
console.log(index); // 2
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
2.8.1.4 实例方法:includes()
表示某个数组是否包含给定的值,返回布尔值。
[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // false
2.8.2 String 的扩展方法
模板字符串
ES6新增的创建字符串的方式,使用反引号定义。
let name = `zhangsan`;
- 模板字符串中可以解析变量。
let name = '张三';
let sayHello = `hello,my name is ${name}`; // hello, my name is zhangsan
- 模板字符串中可以换行
let result = {
name: 'zhangsan',
age: 20, sex: '男'
}
let html = ` <div>
<span>${result.name}</span>
<span>${result.age}</span>
<span>${result.sex}</span>
</div> `;
- List item
在模板字符串中可以调用函数。
const sayHello = function () {
return '哈哈哈哈 追不到我吧 我就是这么强大';
};
let greet = `${sayHello()} 哈哈哈哈`; console.log(greet); // 哈哈哈哈 追不到我吧 我就是这么强大 哈哈哈哈
实例方法:startsWith() 和 endsWith()
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
let str = 'Hello world!';
str.startsWith('Hello') // true
str.endsWith('!') // true
实例方法:repeat()
'x'.repeat(3) // "xxx"
'hello'.repeat(2) // "hellohello"
2.8.3 Set 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
- Set本身是一个构造函数,用来生成 Set 数据结构。
const s = new Set();
- Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);
实例方法
add(value):添加某个值,返回 Set 结构本身
delete(value):删除某个值,返回一个布尔值,表示删除是否成功
has(value):返回一个布尔值,表示该值是否为 Set 的成员
clear():清除所有成员,没有返回值
const s = new Set();
s.add(1).add(2).add(3); // 向 set 结构中添加值
s.delete(2) // 删除 set 结构中的2值
s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值
s.clear() // 清除 set 结构中的所有值
遍历
s.forEach(value => console.log(value))
Node.contains(node)返回的是一个布尔值,来表示传入的节点是否为该节点的子节点。