封装组件
<template>
<ul id="main">
<li v-for="(item, index) in circleData" :key="index" :class="{'active': item.is_latest_sign_user}">
<div>
<span>{{ item.nick_name }}</span>
<span>签到</span>
</div>
</li>
</ul>
</template>
<script>
export default {
data() {
return {
circleData: [],
moveDom: [],
moveArr: [],
timer: null,
timerArr: [],
count: 0
};
},
mounted() {
this.getLatest_sign_users('init')
this.timer = setInterval((i) => {
this.count++
this.getLatest_sign_users()
}, 5000)
},
methods: {
getLatest_sign_users(type = '') {
let data = []
// nick_name: 用户名
// is_latest_sign_user: 是否是新签到用户
// gender: 0-女 1-男
if (this.count === 0) {
data = [
{
id: '1',
nick_name: '萧一',
is_latest_sign_user: true,
gender: 0
},
{
nick_name: '杨二',
is_latest_sign_user: true,
gender: 0
},
{
nick_name: '张三',
is_latest_sign_user: true,
gender: 0
}
]
} else if (this.count === 1) {
data = [
{
nick_name: '萧一',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '杨二',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '张三',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '李四',
is_latest_sign_user: true,
gender: 1
},
{
nick_name: '王五',
is_latest_sign_user: true,
gender: 0
},
{
nick_name: '徐六',
is_latest_sign_user: true,
gender: 1
},
{
nick_name: '刘七',
is_latest_sign_user: true,
gender: 1
}
]
} else if (this.count === 2) {
data = [
{
nick_name: '萧一',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '杨二',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '张三',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '李四',
is_latest_sign_user: false,
gender: 1
},
{
nick_name: '王五',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '徐六',
is_latest_sign_user: false,
gender: 1
},
{
nick_name: '刘七',
is_latest_sign_user: false,
gender: 1
},
{
nick_name: '何八',
is_latest_sign_user: true,
gender: 0
},
{
nick_name: '柳九',
is_latest_sign_user: true,
gender: 0
},
{
nick_name: '甄十',
is_latest_sign_user: true,
gender: 1
},
{
nick_name: '十一',
is_latest_sign_user: true,
gender: 1
},
{
nick_name: '十二',
is_latest_sign_user: true,
gender: 1
}
]
} else {
data = [
{
nick_name: '萧一',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '杨二',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '张三',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '李四',
is_latest_sign_user: false,
gender: 1
},
{
nick_name: '王五',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '徐六',
is_latest_sign_user: false,
gender: 1
},
{
nick_name: '刘七',
is_latest_sign_user: false,
gender: 1
},
{
nick_name: '何八',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '柳九',
is_latest_sign_user: false,
gender: 0
},
{
nick_name: '甄十',
is_latest_sign_user: false,
gender: 1
},
{
nick_name: '十一',
is_latest_sign_user: false,
gender: 1
},
{
nick_name: '十二',
is_latest_sign_user: false,
gender: 1
}
]
}
this.circleData = [...data]
if (type === 'init') {
data.forEach(item => item.is_latest_sign_user = true)
}
this.$nextTick(() => {
if (data.length) {
this.initBubble()
}
})
},
initBubble() {
let main = document.getElementById("main");
let divDom = main.getElementsByClassName("active"); //获取新增加的dom
if (!divDom.length) return;
//清理每个球得定时器
this.timerArr.forEach(item => {
clearInterval(item)
})
this.timerArr = []
for (let i = 0; i < divDom.length; i++) {
let colors = [
"#EF250A",
"#830AF6"
];
divDom[i].style.boxShadow = "0 0 20px" + " " + colors[this.circleData[i].gender] + " " + "inset";
// 10个以上尺寸变小
divDom[i].style.width = this.moveDom.length > 9 ? "46px" : "64px";
divDom[i].style.height = this.moveDom.length > 9 ? "46px" : "64px";
divDom[i].style.fontSize = this.moveDom.length > 9 ? "12px" : "14px";
divDom[i].style.lineHeight = this.moveDom.length > 9 ? "16px" : "20px";
this.moveDom.push(divDom[i])
}
//初始化运动的最大宽和高,初始定义0
let maxW = 0;
let maxH = 0;
//根据浏览器窗口的大小自动调节小球的运动空间
window.onresize = function () {
maxW = main.clientWidth - divDom[0].clientWidth; //为了让小球不卡在浏览器边缘
maxH = main.clientHeight - divDom[0].clientHeight; // 所以要减去自身的宽高
};
onresize();
//数组对象的初始化
for (let i = 0; i < this.moveDom.length; i++) {
let obj = {};
if (this.moveDom[i].getAttribute("class") === 'active') {
obj.x = Math.floor(Math.random() * (maxW + 1)); //初始x坐标
obj.y = Math.floor(Math.random() * (maxH + 1)); //初始y坐标
obj.movex = Math.floor(Math.random() * 2); //x轴移动方向
obj.movey = Math.floor(Math.random() * 2); //y轴移动方向
obj.speed = 0.2; //随机速度
obj.timer = null; //计时器
obj.index = i; //索引值
this.moveArr.push(obj)
} else {
//保留之前数据得位置信息
obj = this.moveArr[i]
}
//对每一个小球绑定计时器,让小球动起来
this.move(obj, this.moveDom, maxH, maxW);
}
},
//移动函数
move(balls, divDom, maxH, maxW) {
//每个球单独有定时器
balls.timer = setInterval(() => {
if (balls.movex === 1) {
//如果往右跑,则一直加速度,碰到边界,改为反方向运动
balls.x += balls.speed;
if (balls.x + balls.speed >= maxW) {
//防止小球出界
balls.x = maxW;
balls.movex = 0; //小球运动方向发生改变
}
} else {
balls.x -= balls.speed; // 1和0表示正反方向
if (balls.x - balls.speed <= 0) {
balls.x = 0;
balls.movex = 1;
}
}
if (balls.movey === 1) {
balls.y += balls.speed;
if (balls.y + balls.speed >= maxH) {
balls.y = maxH;
balls.movey = 0;
}
} else {
balls.y -= balls.speed;
if (balls.y - balls.speed <= 0) {
balls.y = 0;
balls.movey = 1;
}
}
if (divDom[balls.index]) {
divDom[balls.index].style.left = balls.x + "px"; //小球相对于屏幕的位置
divDom[balls.index].style.top = balls.y + "px";
}
}, 25);
this.timerArr.push(balls.timer)
}
},
beforeDestroy() {
//清理每个球得定时器
this.timerArr.forEach(item => {
clearInterval(item)
})
//清理签到数据
clearInterval(this.timer)
}
};
</script>
<style lang='less' scoped>
#main {
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
padding: 0;
li {
position: absolute;
overflow: hidden;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
&.active {
animation: scaleBox 1s 1;
}
@keyframes scaleBox {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
div {
span {
display: block;
width: 100%;
color: #fff;
text-align: center;
}
}
}
}
</style>
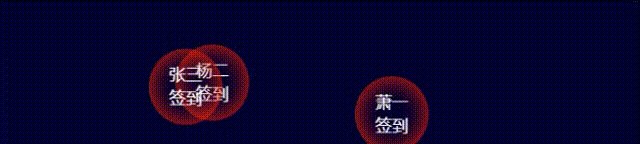
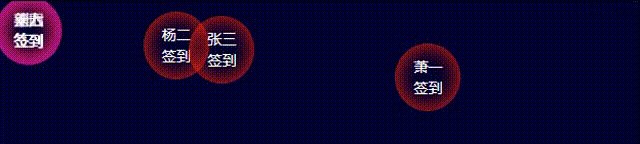
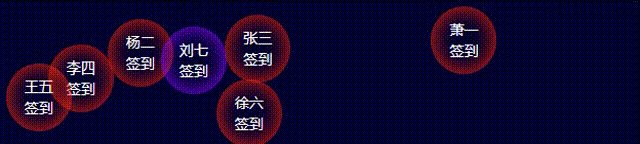
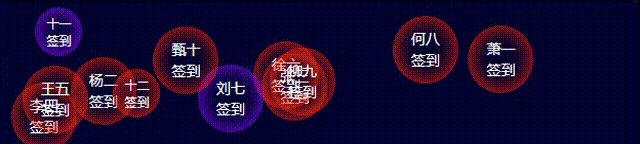
实现效果