一、简介
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>
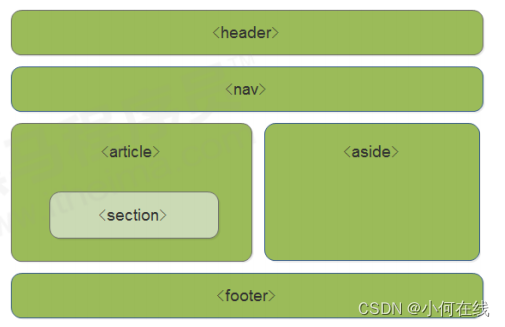
二、新增的语义标签
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签

注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5新增的语义化标签</title>
<style>
header,nav,footer{
height: 100px;
background-color: gray;
text-align: center;
line-height: 100px;
border-radius: 5px;
margin-bottom: 10px;
}
.box{
height: 300px;
background-color:transparent;
margin-bottom: 10px;
}
.box article{
float: left;
width: 49%;
height: 300px;
background-color: gray;
text-align: center;
line-height:300px;
border-radius: 5px;
}
.box aside{
float: right;
width: 49%;
height: 300px;
background-color: gray;
text-align: center;
line-height:300px;
border-radius: 5px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<header>header头部标签</header>
<nav>nav导航标签</nav>
<div class="box">
<article>article内容标签</article>
<aside>aside侧边栏标签</aside>
</div>
<footer>footer尾部标签</footer>
</body>
</html>
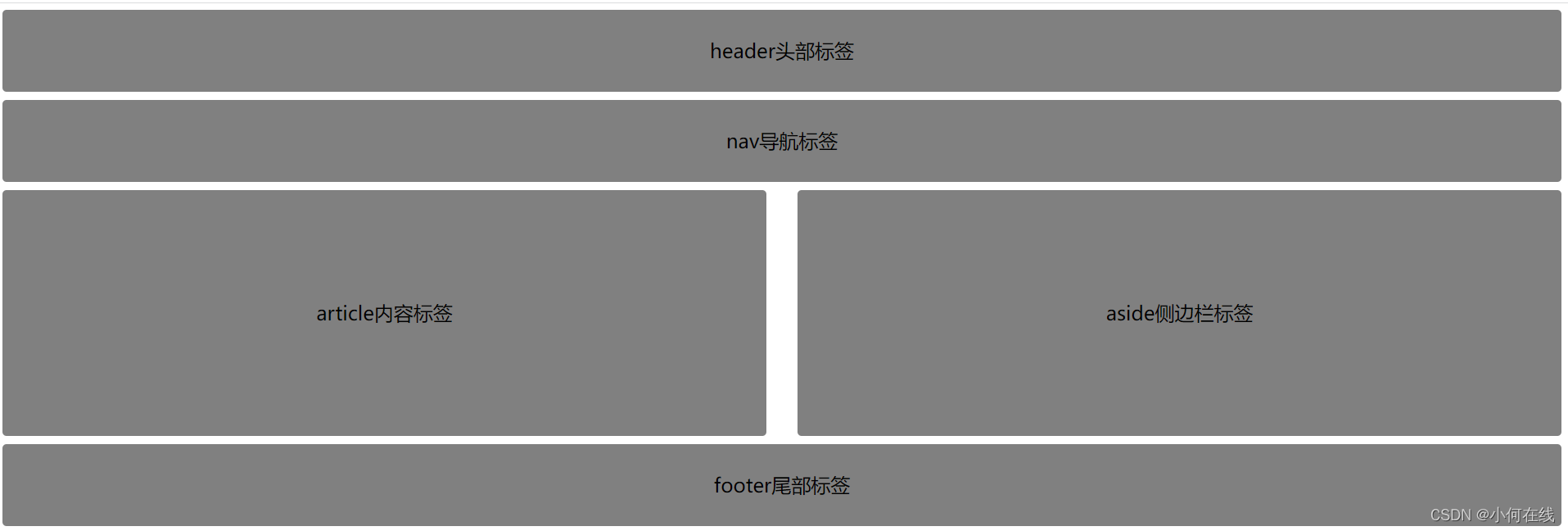
效果: