目录
1.过滤器
在vue中,有时候组件中的数据需要,格式化之后再渲染到页面上,使用computed可以达到相同的效果,但是有更合适的方法—过滤器。
vue中,过滤器分为两种:全局过滤器和局部过滤器。
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。
<!-- 在双花括号中 -->
{{ money |wholeFil}}
<!-- 在v-bind 表达式中 -->
<button :id='message|forMat'>按钮</button>
1.1,全局过滤器
//Vue.filter:用于全局注册一个过滤器,必须写在new Vue()之前。
//1参是过滤器的名字,2参是过滤函数。
Vue.filter("wholeFil",function(v){
if(v != 0){
return v + '全局过滤器'
}
})
new Vue({ .... })
1.2,局部过滤器
//在组件的配置对象的filters字段中添加过滤器,
//键是过滤器名字,值是过滤函数。
filters:{
forMat(v){
if(v != 0){
return v + '元钱'
}
}
}
当全局过滤器和局部过滤器重名时,会采用局部过滤器。
组件内局部注册的过滤器,只能在组件的模板中使用。
多个过滤器可以连续使用,过滤器类似函数调用,可以传参。
{{ money | wholeFil | forMat}}
<!-- 一个参数时-->
<p>{{salary|curr}}</p> //salary是参数
<!--多个参数时 -->
{{ message |forMat(二参,3参)}}
2,v-model指令工作原理
v-model指令的本质就是一个v-bind + 一个v-on,它会将绑定的数据通过value属性向下传递,并监听子组件发射的input事件,并当事件触发时,把事件附带的数据赋值给绑定的数据。
3,Vue路由:
路由:在网站开发中,指的是根据一个url地址找到与之对应的资源。
url中可以分为6部分:协议名,域名(IP),端口号,路径,参数,哈希值。
1,当前端向服务器发送请求时,url中的hash不会向服务器发送。因为hash值是在前端页面使用的,它用于标记前端页面的路由。
2,当浏览器页面的url仅有hash变化时,页面不会发生跳转。仅仅用于匹配前端路由.
3,window.onhashchange事件,当页面hash值发生变化时触发,用于监听页面hash值,实现前端路由。
route:路由,单个路由或者某一个路由;
routes:多个路由的集合;
router:译为路由器,包含上述两个或者说它是一个管理者,负责管理上述两个。
举个栗子:当用户在页面上点击按钮的时候,这个时候router就会去routes中去查找route,就是说路由器会去路由集合中找对应的路由。
3.1,创建路由对象
routes:是个数组,里面存储的是路由规则。
每条规则是一个对象,path表示路径,component是与这个路径对应的组件.
import Vue from 'vue'
import Router from 'vue-router'
//普通加载
import Login from '@/pages/login/login'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
路由规则中出了可以指定路径对应的组件,还可以指定重定向
redirect: '/login'
},
{
path: '/login',
name: 'login',
component: Login
},
//路由懒加载1
{
path: '/provide/par',
name: 'providepar',
component: resolve => require(['@/pages/provide/par'],resolve)
},
{
// *可以匹配所有路径,可用于设置404页面
path:"*",
component:notFound
}
]
})
3.2,路由模式
vue路由支持两种路由模式,hash和history,默认是hash。
- hash模式依赖的是hashchange事件,在事件函数中根据hash值找到对应的组件显示。
- history模式是在请求事件中,获取url地址的路径,如果是路由规则中存在的路径就显示与之匹配的组件。
9.3,访问路由对象
页面使用了vue路由之后,在任何组件方法中,都可以通过this.$router访问到路由对象。
console.log(this.$router)
3.4,路由跳转
标签导航:router-link标签转义为a标签进行跳转,其中router-link标签中的to属性会被转义为a标签中的href属性。
//跳转到名为home路由,并传递参数value
<router-link :to="{ name: 'home', params: { value: 123 }}">User</router-link>
编程式导航:通过this.$router.push()这个方法来实现编程式导航,当然也可以实现参数传递,这种编程式导航一般是用于按钮点击之后跳转。
this.$router.push({ name: 'home', params: { value: 123 }})
3.5,路由传参
3.5.1,标签传参
使用router-link的to属性进行传参
//在路由文件中配置
export default new Router({
routes: [
{
path: '/home/:num',
name: 'Home',
component: Home
}
]
})
<!-- 准备传参-->
<!--格式:<router-link to="/路由路径/需要传递的路由参数"></router-link>-->
<el-row>
<el-col>
<router-link to="/home/123">标签传参</router-link>
</el-col>
</el-row>
//格式:this.$route.params.参数名
//接收参数
created() {
console.log(this.$route.params.num)
},
//页面显示:http://localhost:8080/#/home/123
//传参在地址栏中可以看到
3.5.2,方法传参
使用$router.push 方法进行传参,有3种写法
- 第1种写法
//路由文件配置,
export default new Router({
routes: [
{
path: '/home/:num',
name: 'Home',
component: Home
}
]
})
//调用方法,准备传参
<el-button type="primary" @click="BtnClick">方法传参</el-button>
BtnClick(){
this.$router.push('/home/abc')
}
//接收参数
//格式:this.$route.params.参数名
//接收参数
created() {
console.log(this.$route.params.num)
},
//页面显示:http://localhost:8080/#/home/abc
//传参在地址栏中可以看到
- 第2种写法
通过路由属性中的name来确定匹配的路由,通过query/params传递参数。
//在路由文件中配置
export default new Router({
routes: [
{
path: '/home',
name: 'Home',
component: Home
}
]
})
//调用方法,准备传参
//注意:如果使用了param传参,接收参数的时候也必须用params,query也一样。
BtnClick(){
this.$router.push({name:'Home',params:{num:123}})
// this.$router.push({name:'Home',query:{num:123}})
}
//接收参数
console.log(this.$route.params.num)
// console.log(this.$route.query.num)
- 第3种写法
通过路由属性中的path来匹配路由,然后通过query来传递参数,
//路由配置
export default new Router({
routes: [
{
path: '/home',
name: 'Home',
component: Home
}
]
})
//调用方法,准备传参
BtnClick(){
this.$router.push({path:'/home',query:{num:123}})
}
//接收参数
console.log(this.$route.query.num)
3.5.3,params、query的区别
1,params传参在地址栏不显示;query会显示在url后面?参数名=参数值。
2,刷新页面时,params传参,参数丢失;query传参,不丢失参数。
3.6,Vue路由守卫
vue路由守卫有3种:全局的, 单个路由独享的, 或者组件级的。
例子:每次路由的跳转,页面的刷新,都需要判断用户是否登录。
3.6.1,全局路由守卫
全局路由守卫一般在main.js(项目入口文件)中定义。
//全局前置守卫,router.beforeEach
router.beforeEach((to,from,next)=>{
/*
* to 跳转到哪个组件(跳转之后的路由信息) (目标组件);
* from:当前组件的路由信息(跳转之前的路由信息)(源组件);
* console.log(from);
*
* next();是否要跳转
* next(false) 阻止跳转
* next("/login") 跳转到指定的组件
*
* */
})
//全局后置钩子,router.afterEach。和守卫不同,钩子不会接受 next 函数也不会改变导航本身:
router.afterEach((to, from) => {
// ...
})
3.6.2,路由独享守卫
routes: [
{
path: '/home',
name: 'Home',
component: Home,
//可以在路由配置中直接定义 beforeEnter 守卫
beforeEnter: (to, from, next) => {
//业务逻辑 ...
if(to.path == '/home'){
console.log(to.path)
next()
}else {
next('/login')
}
}
}
]
3.6.3,组件路由守卫
created() {
// console.log(this.$route.params.num)
// console.log(this.$route.query.num)
},
//在组件内,定义组件级路由守卫
//beforeRouteEnter,路由到达组件时执行
beforeRouteEnter:(to,from,next)=>{
console.log('to:——' + to.path);
console.log('from:——' + from.path);
next()
},
//beforeRouteLeave,路由离开组件时执行
beforeRouteLeave:(to,from,next)=>{
//.....
}
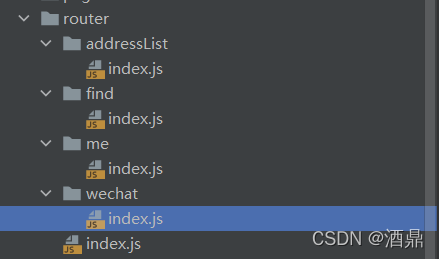
3.7,vue路由模块化
- 在 router 文件夹中,新建每个模块的文件夹,在文件夹新建index.js文件,用于存放模块的路由。

- 在router文件夹下的index.js中,导入所有模块的路由。
import Vue from 'vue'
import Router from 'vue-router'
import Workbenth from '@/pages/workbenth'
import Wechat from '@/router/wechat/index.js'; //微信聊天,模块路由
import AddressList from '@/router/addressList'; //通讯录,模块路由
import Find from '@/router/find'; //发现,模块路由
import Me from '@/router/me'; //我,模块路由
Vue.use(Router)
export default new Router({
routes: [
// 项目启动默认页面
{
path: '/',
name: 'Workbenth',
component: Workbenth,
},
...Wechat,
...AddressList,
...Find,
...Me,
]
})
4,Vue实例属性或方法
- (1)$refs:获取模板的中dom节点(元素),
- (2)$route:获取路由传递的参数,
- (3)$emit:向父级组件触发一个事件,
- (4)$event:事件对象,
- (5)$set:在vue中,给对象添加属性,
- (6)$options:获取当前组件的属性(this.$options.name,获取当前组件的name)
官方文档
vue2.0文档官网地址:传送到vue2.0
vue3.0文档官网地址:传送到vue3.0
感谢
此博客只是为了学习vue,如有问题,请联系我,感谢阅读!