提前说解决方案:在项目引用的公有css文件中添加属性
.picker-items{
width: 100% !important;
}开发框架:vue + mint ui
本地调试环境中使用<mt-datetime-picker></mt-datetime-picker>能显示标题栏的确定和取消,标题栏下面是可滚动选择的日期
上线后iPhone手机,部分安卓手机也显示正常没有问题
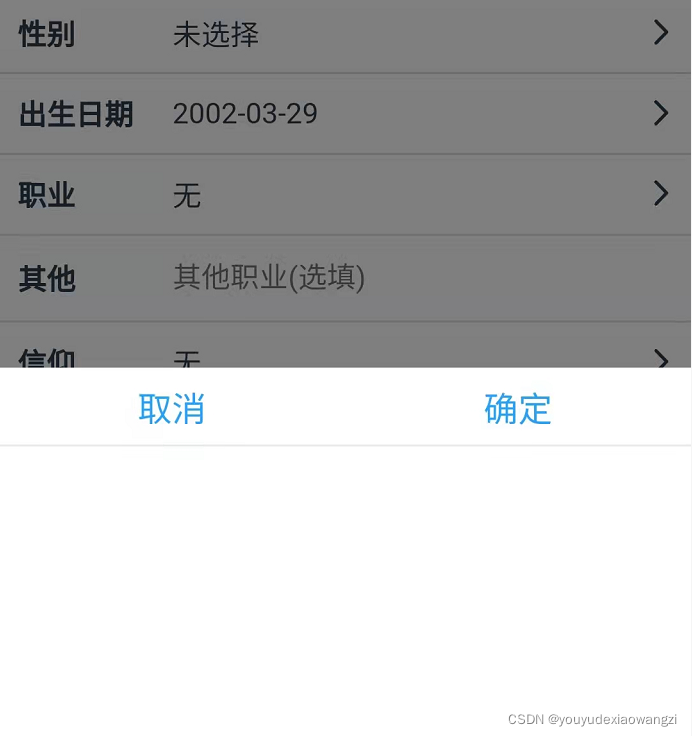
部分用户反馈选择时间的地方是空白的,局部截图如下

用户反馈的问题没法联机调试,于是只能凭肉眼看css样式,标题栏是
.mint-datetime .picker-toolbar {
border-bottom: 1px solid #eaeaea;
}
.picker-toolbar {
height: 40px;
}
div {
display: block;
}标题栏高度属性正常,标题栏下面的高度也正常只是没内容,
标题栏宽带占据一整行,因为display block;
pick-items属性如下
.picker-items {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
padding: 0;
text-align: right;
font-size: 24px;
position: relative;
}因为display: flex;所以div的display: block属性被覆盖,猜测是浏览器内核的版本问题造成的,于是在共有css文件中给picker-items添加属性
.picker-items{
width: 100% !important;
}测试后效果正常了。