dmhsq/vue3-vite-electron Version0.0.1
仓库地址 https://gitee.com/dmhsq/vue3-vite-electron
可使用 脚手架 (还没完善但是可以用)
npm i -g dmhsq-cli
dmhsq-cli init 然后忽略第一行 按步骤走
或者 dmhsq-cli init --name projectName --template templateName
templateName 可选如下
react-ts-electron
vue-electron
uni-app-electron
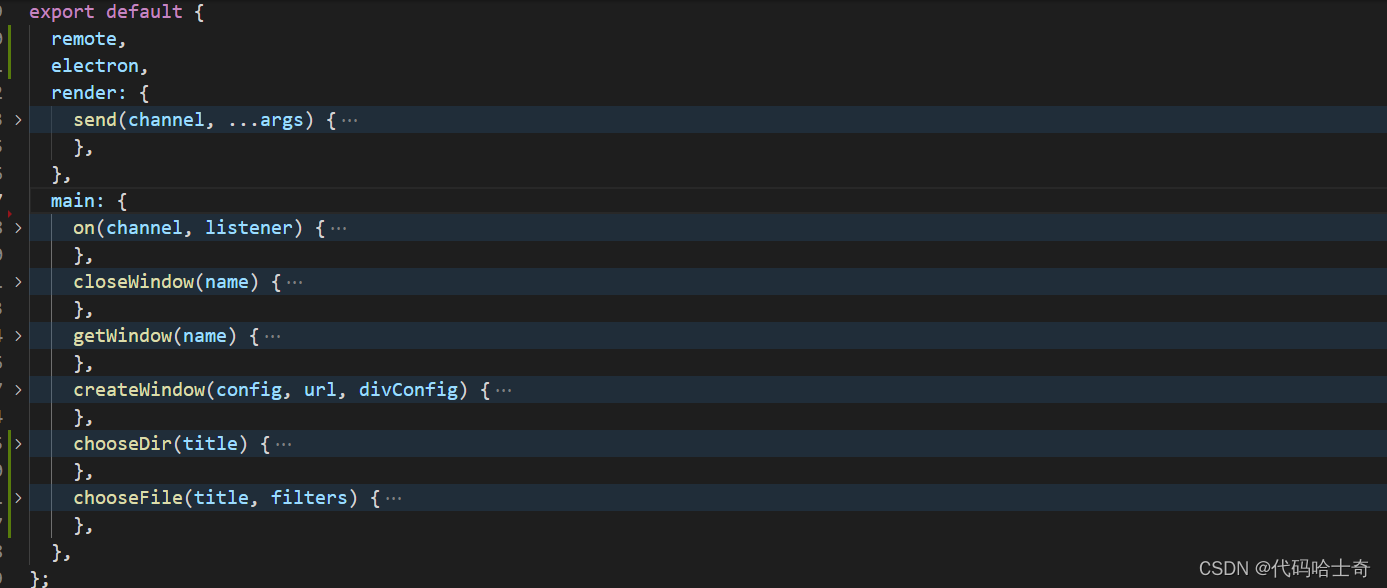
封装了如下
 可以通过 this.
m
a
i
n
t
h
i
s
.
main this.
mainthis.render 调用
可以通过 this.
m
a
i
n
t
h
i
s
.
main this.
mainthis.render 调用
this. m a i n : 主 进 程 t h i s . main : 主进程 this. main:主进程this.render: 渲染进程
Apis
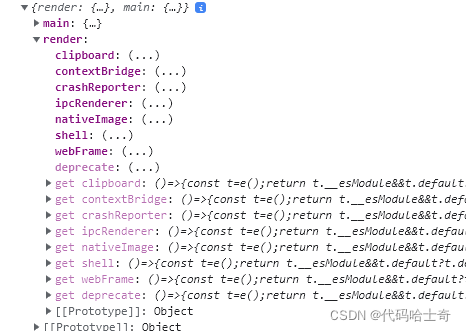
this.$electron.render
类似于 渲染进程 可使用渲染进程能用的方法

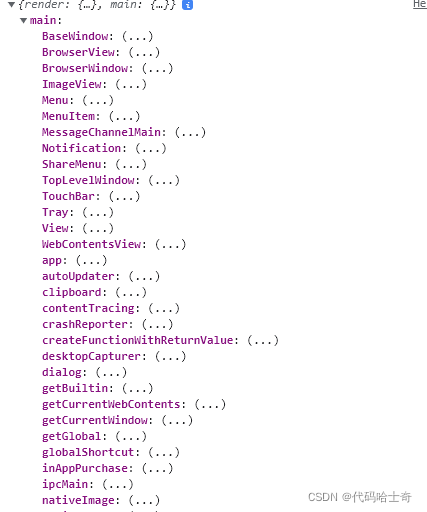
this.$electron.main
类似于 主进程 可使用主进程能用的方法

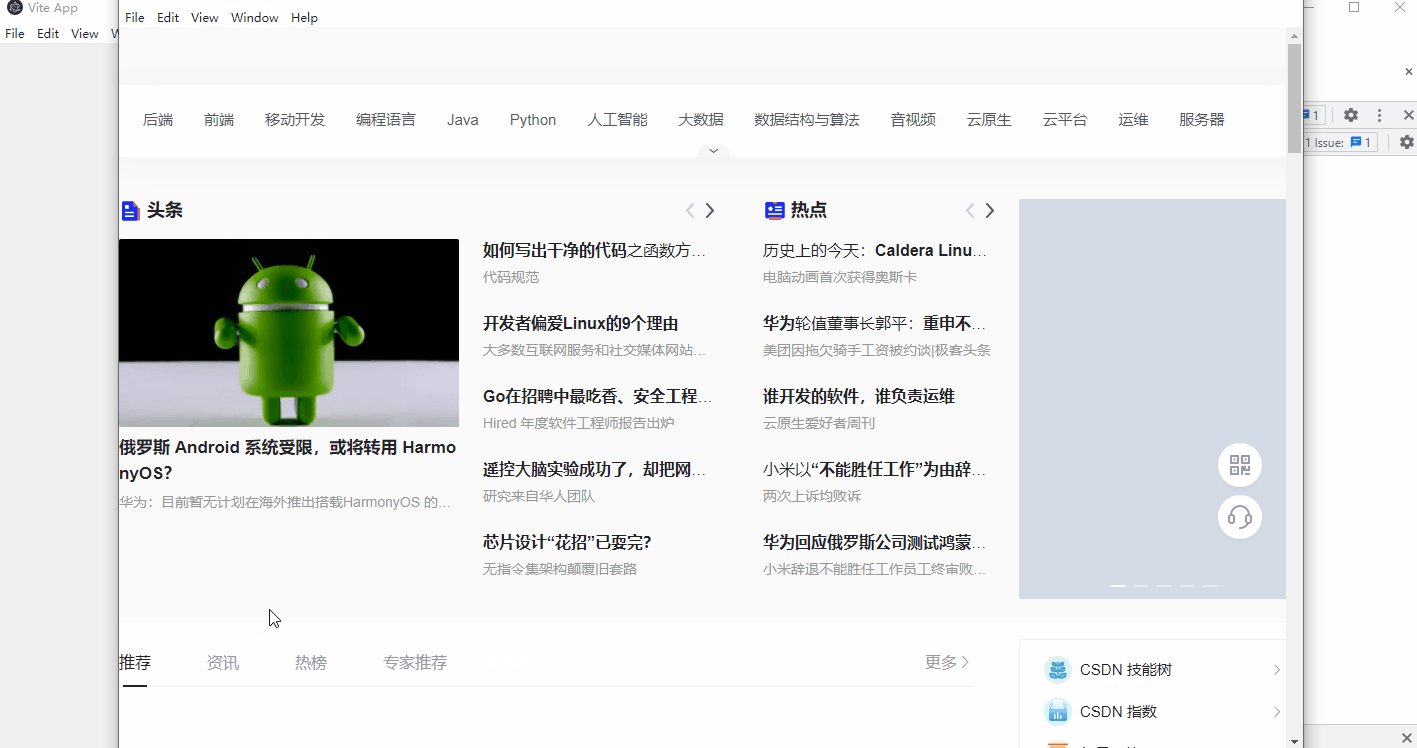
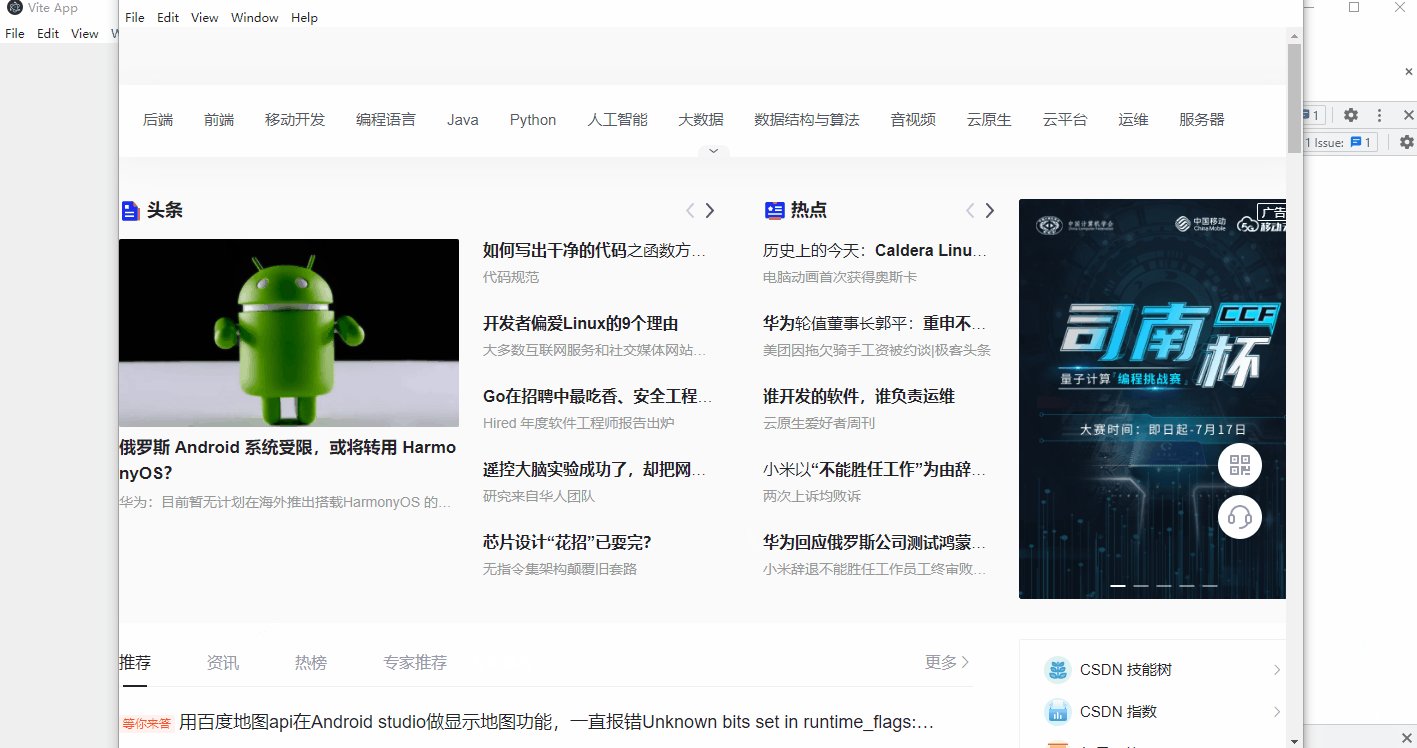
this.$main.createWindow(windowConfig,url,divConfig)
打开一个新的窗口
windowConfig为窗口配置
参考 electron 文档的 https://www.electronjs.org/zh/docs/latest/api/browser-window
url为加载的地址 可为网络地址也可以使用 file://来引用本地文件
divConfig接收两个参数
{
name:"窗口名称",
isDevTool:"是否打开调试工具"
}
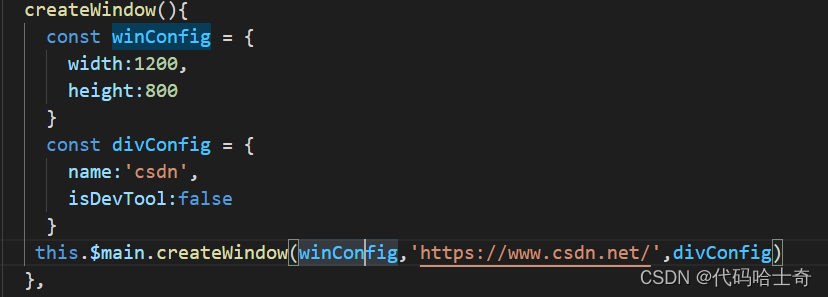
用法如下
// windowConfig 可以自定义配置窗口配置 可不写 有默认
const windowConfig = {
width: 1200,
height: 800,
};
const url = 'https://xxxxx'; // 或者可以使用 file://来引用本地文件
const divConfig = {
isDevTool: false, //是否开启窗口调试
name: 'xxx', // 建议填写 可通过名字删除和获取窗口属性
};
this.$main.createWindow(windowConfig, url, divConfig);

效果如下

this.$main.getWindow(name)
返回一个已经创建的窗口的实例
如我们调用this.$main.createWindow(windowConfig,url,divConfig)时的name为’hsq’
则可以通过this.$main.getWindow(‘hsq’)来获取
this.$main.closeWindow(name)
关闭一个已经创建的窗口的实例
如我们调用this.$main.createWindow(windowConfig,url,divConfig)时的name为’hsq’
则可以通过this.$main.getWindow(‘hsq’)来关闭
关闭窗口会自动销毁
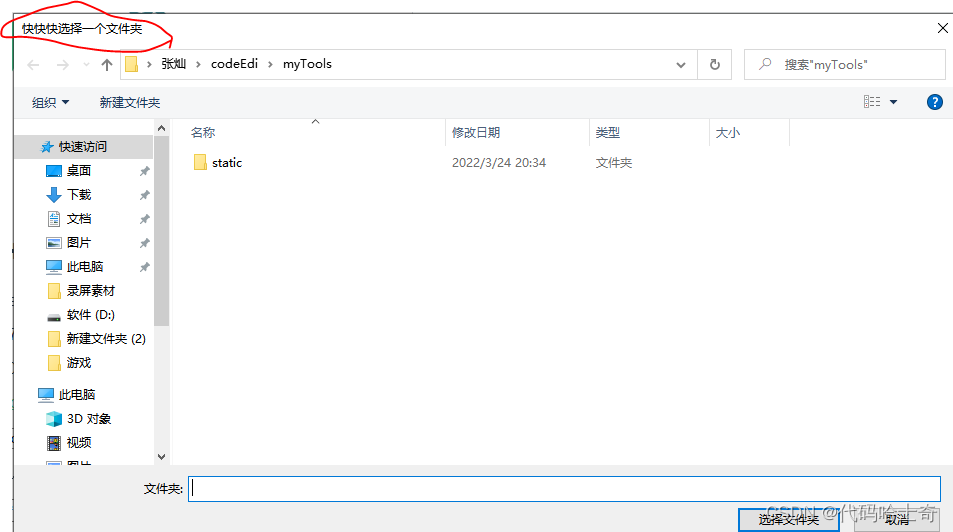
this.$main.chooseDir(title)
选择一个文件夹 获取文件夹路径
title为标题
如下
this.$main.chooseDir(‘快快快选择一个文件夹’)

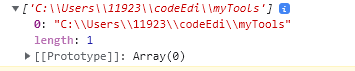
返回的结果为数组形式 string{path}

选择文件
this.$main.chooseFile(title,filters)
title作用 和 选择文件夹一样
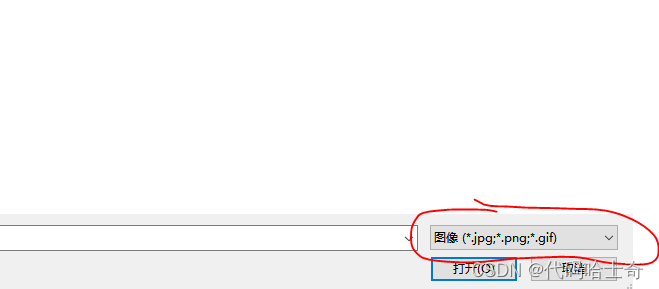
filters 为过滤后缀名 也就是文件类型
如
const filters = [
{ name: '图像', extensions: ['jpg', 'png', 'gif'] },
{ name: '视频', extensions: ['mkv', 'avi', 'mp4'] },
{ name: 'Custom File Type', extensions: ['as'] },
{ name: 'All Files', extensions: ['*'] }
]
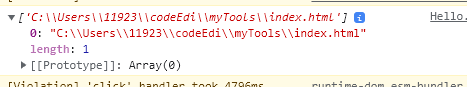
console.log(this.$main.chooseFile("选择文件",filters))

返回的是文件路径的数组

全局配置
配置 vueWindow
配置 vue项目中通过this.$main.createWindow创建的窗体相关
在 config目录下vueWindow.config.js
配置 主进程相关
在 config目录下electron.config.js
拓展
网络请求推荐使用 axios
可以配置 vue-router来实现弹出窗口做某些事
如 设置 url为 xxxx#settings
然后settings为配置页面 可配置 electron-store来实现配置文件