根据工作需要最近在调研 arcgis api。
地图显示:
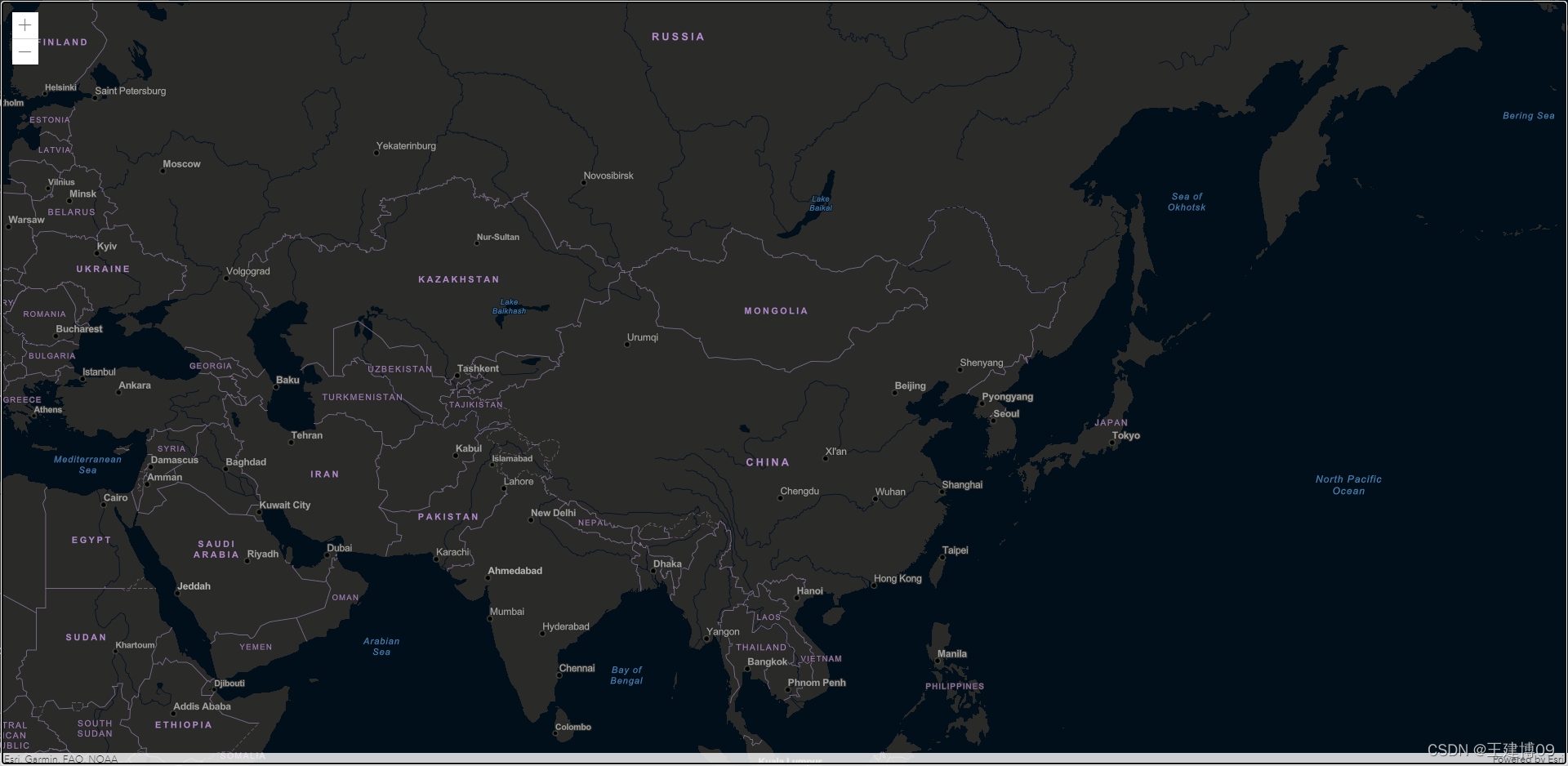
1,基础地图显示 :在创建map时,定义“basemap”,即可显示arcgis预设地图。
const map = new Map({
basemap: 'streets-night-vector'
});
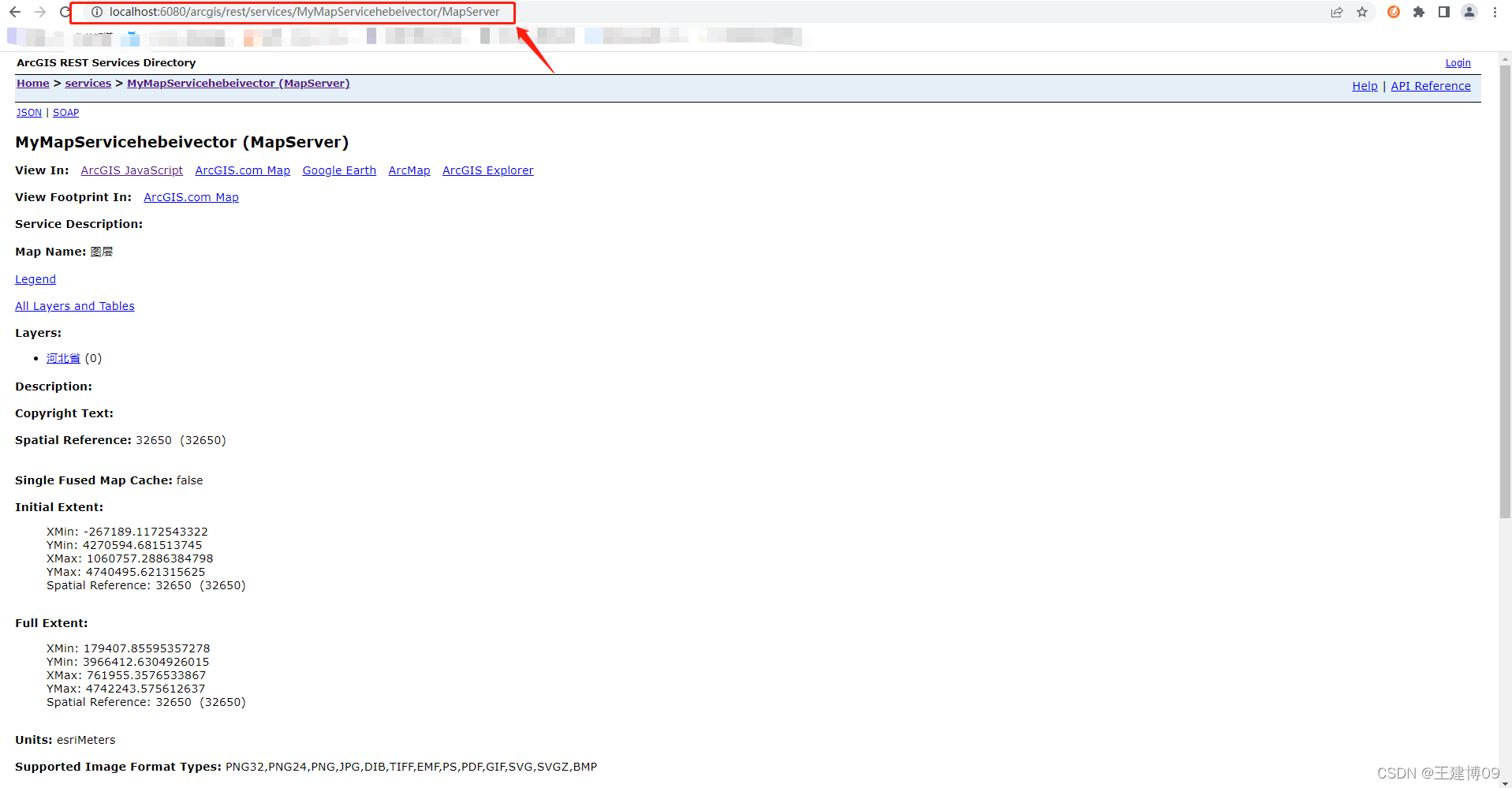
2,加载指定地图服务地图-arcgis server地图源:arcgis server 发布地图网上教程很多,在此不再赘述;加载arcgis server地图功能实现很简单,主要是选对layer类型,应该选择“MapImageLayer”;地图路径 应该截止到“MapServer”,下图是我本地发布的地图服务:

?地图URL:"http://localhost:6080/arcgis/rest/services/MyMapServicehebeivector/MapServer";
const serverlayer = new MapImageLayer({
url: "http://localhost:6080/arcgis/rest/services/ServerWMS/MapServer"
});
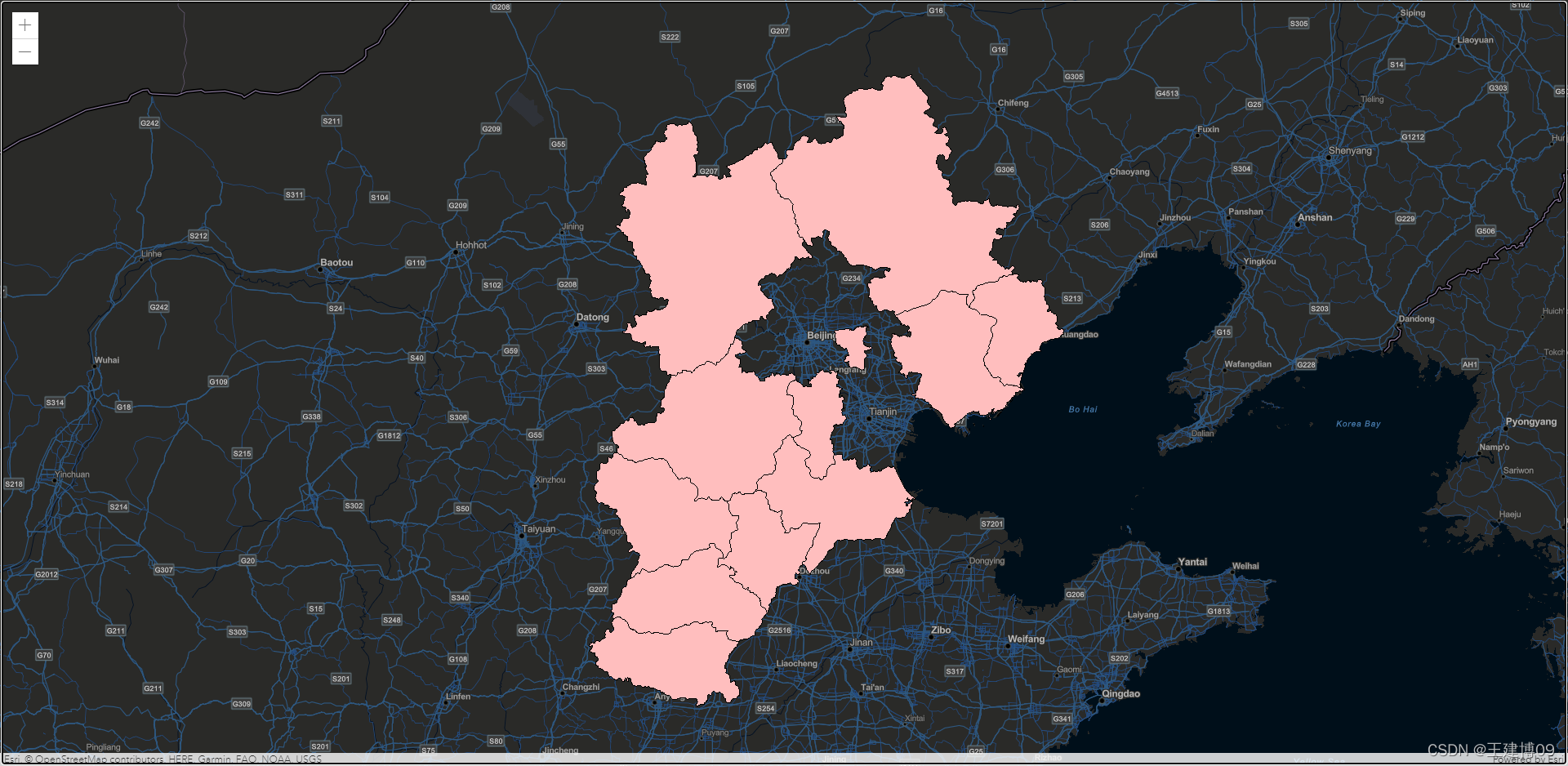
map.add(serverlayer);地图效果如下:

?全部代码:
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>MapImageLayer-Sample-JavaScript 4.23</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.23/"></script>
<script>
require(["esri/layers/MapImageLayer", "esri/Map", "esri/views/MapView"], (MapImageLayer, Map, MapView) => {
const map = new Map({
basemap: 'streets-night-vector'
});
const serverlayer = new MapImageLayer({
url: "http://localhost:6080/arcgis/rest/services/ServerWMS/MapServer"
});
map.add(serverlayer);
const view = new MapView({
container: "viewDiv",
map: map,
zoom: 5,
center: [116, 42]
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>