1、map: 一定遍历全部数据,不能通过return结束,消耗性能,不要常用。
常用于转换数据结构,比forEach快。
使用方法如下:
let aa = [1,2,3];
let bb = [];
let cc = [];
let dd = [];
bb = aa.map((x)=>({key: x, value: x}));
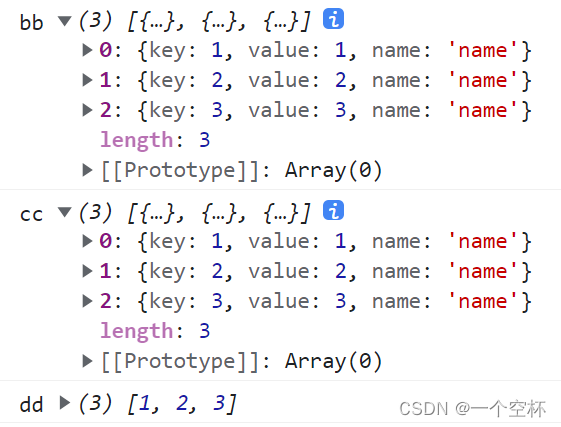
console.log('bb',bb);
bb.map((x)=>x.name='name');
cc = bb;
console.log('cc',cc);
dd = bb.map((x)=>{return x.key});
console.log('dd',dd);
结果如下

2、forEach: 遍历全部数据,不能通过return结束循环,消耗性能
用于不转换数据的全部遍历。
3、filter:遍历全部,返回数组,过滤成新的数组。
常用于:过滤不符合项,数组去重,过滤空字符串、undefined、null等。
var arr = [
{ num: 1, val: 'ceshi', flag: 'aa' },
{ num: 2, val: 'ceshi2', flag: 'aa2' }
]
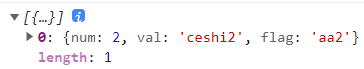
console.log(arr.filter((item) => item.num===2 ))

4、for循环:通过累加数组索引,来输出数组中的值,一般只用于循环数组。
有下标,通过下标取值,可通过return退出循环。

5、for of :遍历时获得其中的每一项(属性值),可以通过return结束循环,但是循环的时候没有下标。
let arr=[{name:'aa',age:12},{name:'bb',age:13},{name:'cc',age:14}];
for(let item of arr){
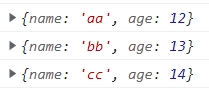
console.log(item);
}

6、for in: 不但可以遍历数组,还可以遍历对象,数组遍历下标,对象遍历属性。
let arr=[{name:'aa',age:12},{name:'bb',age:13},{name:'cc',age:14}];
for(let item in arr){
console.log(item);
}

let obj = {name:'aa',age:12,sex:'man'};
for(let item in obj){
console.log(item);
}

7、find和findindex是 查找,find 找到一个就返回 符合条件的数据,findIndex找到一个返回符合条件的下标,find找不到返回undefined,findindex找不到返回-1。
const Arr=[1,2,3];
let num=Arr.find((x)=> x > 2);
console.log(num); // 3
const Arr=[1,2,3];
let num=Arr.findIndex((x)=> x > 2);
console.log(num); // 2