
表头可能用到
1.easyui table表 html文件代码
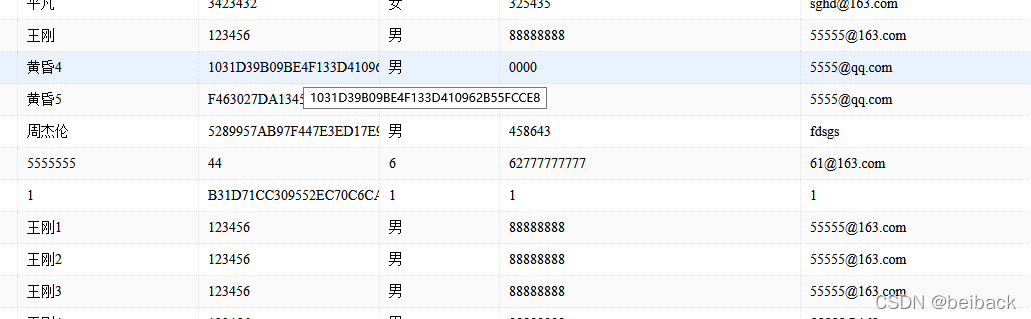
关注里边的formatter属性
<table id="findAll" class="easyui-datagrid" title="用户数据信息" style="width: auto;height: auto"
data-options="singleSelect:true,toolbar:'#yuangong_toolbar',
striped:true,rownumbers:true,
pageList:[5,10,20],
pageSize:5,
fitColumns:true,pagination:true">
<thead>
<tr>
<th field="sid" style="width: 30px" formatter="formatShow">工号</th>
<th field="sname" style="width: 60px" formatter="formatShow">名字</th>
<th field="password" style="width: 60px" formatter="formatShow">密码</th>
<th field="gender" style="width: 40px"formatter="formatShow">性别</th>
<th field="phone" style="width: 100px" formatter="formatShow">手机号</th>
<th field="email" style="width: 100px" formatter="formatShow">邮箱</th>
<!-- <th field="address" style="width: 220px" formatter="formatShow">地址</th>-->
<th field="address" style="width: 220px" formatter="formatCellTooltip">地址测试(另一个formatter函数)</th>
<!-- <th data-options="field:'address',width:150, formatter: hoveringshow">名称</th>-->
</tr>
</thead>
</table>
2.插入formatter 函数
//格式化单元格提示信息
function formatShow(val,row){
if (val){
return "<div class='easyui-panel easyui-tooltip' title='"+val+"' style='width:100px;padding:5px'>"+val+"</div>"
// return "<span title='" + value + "'>" + value + "</span>";
} else {
return val;
}
}
3.操作相同 只是函数名字不一样而已
//格式化单元格提示信息
function formatCellTooltip(value,row){
if (value){
return "<div class='easyui-panel easyui-tooltip' title='"+value+"' style='width:100px;padding:5px'>"+value+"</div>";
}else
{
return value;
}
}
4.idea 可能会提示 ,无伤大雅 影响

5.如果使用接下来这个函数 在火狐浏览器初始化的时候会出现乱码
function formatShow(value){
return "<span title='" + value + "'>" + value + "</span>";
}