饼图也是一种基本常用的1图表,主要是用来展示各项的比重,下面制作一幅基础饼图,将series中的type参数设置为pie !!!!
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、绘制基础饼图
1.代码结构
<!DOCTYPE html>
<html>
<head>
<meta charset="'utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '各项商品销量占比',
subtext: 'A商场情况分析',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a}</br>{b}:{c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['A商品', 'B商品', 'C商品', 'D商品', 'E商品']
},
series: [{
name: '所售商品',
type: 'pie',
data: [
{ value: 343, name: 'A商品' },
{ value: 250, name: 'B商品' },
{ value: 509, name: 'C商品' },
{ value: 108, name: 'D商品' },
{ value: 948, name: 'E商品' }
],
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
2.效果图


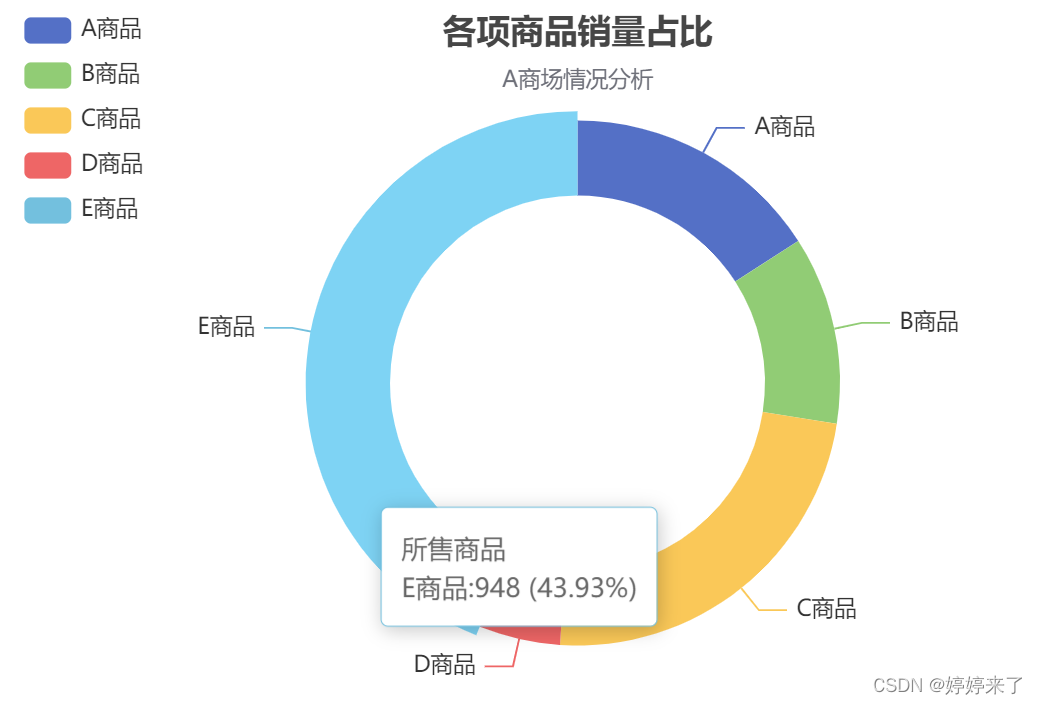
二、环形饼图
1.radius参数
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="'utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '各项商品销量占比',
subtext: 'A商场情况分析',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a}</br>{b}:{c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['A商品', 'B商品', 'C商品', 'D商品', 'E商品']
},
series: [{
name: '所售商品',
type: 'pie',
radius: ['50%', '70%'],
data: [
{ value: 343, name: 'A商品' },
{ value: 250, name: 'B商品' },
{ value: 509, name: 'C商品' },
{ value: 108, name: 'D商品' },
{ value: 948, name: 'E商品' }
],
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
2.图形展示