Vuex
1、安装
npm i vuex
2、准备示例组件
add.vue
<template>
<div>
<h3>加法 共享数据为:{{$store.state.num}}</h3>
<button @click="add">+1</button>
<button @click="addN">+指定值</button>
<button @click="ajaxaddN">异步+指定值</button>
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
}
}
</script>
<style scoped>
</style>
sub.vue
<template>
<div>
<h3>减法 共享数据为:</h3>
<button @click="hander">-1</button>
<button @click="hander2">-指定值</button>
<button @click="hander3">异步-指定值</button>
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
}
}
</script>
<style scoped>
</style>
3、使用
官网:https://vuex.vuejs.org/zh/
stroe.js文件用于存储处理公共数据
stroe.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
num:0
},
getters: {
},
//不支持异步操作
mutations: {
},
//支持异步,结果还是需要通过mutations
actions: {
},
modules: {
}
})
2.1----访问共享数据(state)
方案一(不推荐)
维护性差…
$store.state.属性名
方案二(推荐)
使用
mapState辅助函数
import { mapState } from 'vuex'
利用计算属性
computed:{ //计算属性
...mapState(['num']) // ...展开使用
}
组件上显示{{num}}
效果图

共享数据成功显示…
2.2----修改共享数据(mytations、actions)
方案一(不推荐)
this.$store.state.num+=1;
方案二(mutations)
mutations不支持异步
关键词:commit('方法名',参数)
store.js中
mutations: {
add(state){
state.num++;
},
addN(state,n){
state.num+=n;
},
sub(state){
state.num--;
},
subN(state,n){
state.num-=n;
}
},
vue组件中:
methods:{
//修改共享数据
add(){
this.$store.commit('add');
},
addN(){
this.$store.commit('addN',3) //传3
}
}
优化(使用辅助函数)
使用
mapState辅助函数
import { mapMutations } from 'vuex'
利用自己的方法
methods:{
...mapMutations(['sub','subN']),
hander(){
this.sub();
},
hander2(){
this.subN(2);
}
}
效果图

可+可-…
方案三(actions)
actions支持异步(其实还是要触发mutations的方法…)
示例测试就使用定时器模拟
关键词:dispatch(‘函数名’,参数)
store.js中
actions: {
addN(context,n){
//模拟ajax 3秒后返回
setTimeout(() => {
context.commit('addN',n);
}, 3000);
}
},
vue组件中通过点击事件触发:
this.$store.dispatch('addN',10);
优化(使用辅助函数)
使用
mapActions辅助函数
引入
import {mapActions} from 'vuex'
vue组件中:
注: this.函数名要与store.js中actions中的函数名同名
methods:{
...mapActions(['ajaxsubN']),
hander3(){
this.ajaxsubN(3)
}
}
store中:
ajaxsubN(context,n){
//模拟ajax 3秒后返回
setTimeout(() => {
context.commit('subN',n);
}, 3000);
}
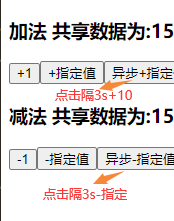
效果图

成功修改共享数据…
2.3----过滤共享数据(getters)
示例
store中:
getters: {
pdnum(state){
if(state.num<0){
state.num=1;
}
return state.num
}
},
组件中:
页面显示
{{$store.getters.pdnum}}
优化
使用辅助函数mapGetters
这里就不演示了,和上方都一样…
效果图

当数字为1时,不管怎么减都是1…
Vuex的使用讲解就完结了,看完这篇文章,你还有理由学不会吗???🤭