目录
一、简介、初识Vue
中文官网: https://cn.vuejs.org/
遵循MVVM模式,编码简洁,体积小,运行效率高,适合移动/PC端开发。
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
?? ?(1). a
?? ?(2). a+b
?? ?(3). demo(1)
?? ?(4). x === y ? 'a' : 'b'
2.js代码(语句)
?? ?(1). if(){}
?? ?(2). for(){}
首先引入vue.js文件
<!-- 准备好一个容器 -->
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对 象。
name:'你好',
address:'北京'
}
})
</script>二、模板语法
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 ?简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
<!-- 准备好一个容器-->
<body>
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'DDD',
url:'http://www.baidu.com',
}
}
})
</script>三、数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
?2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'DDD'
}
})
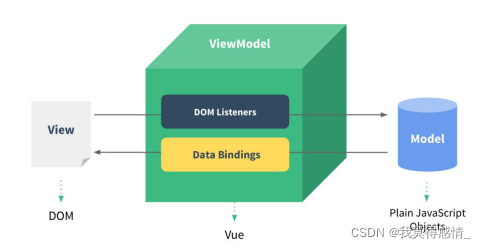
</script>四、MVVM模型
? ? ? ? ? ? MVVM模型
? ? ? ? ? ? ? ? ? ? ? ? 1. M:模型(Model) :data中的数据
? ? ? ? ? ? ? ? ? ? ? ? 2. V:视图(View) :模板代码
? ? ? ? ? ? ? ? ? ? ? ? 3. VM:视图模型(ViewModel):Vue实例
? ? ? ? ? ? 观察发现:
? ? ? ? ? ? ? ? ? ? ? ? 1.data中所有的属性,最后都出现在了vm身上。
? ? ? ? ? ? ? ? ? ? ? ? 2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
?
五、事件处理
1.事件的基本使用
? ? ? ? ? ? 1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
? ? ? ? ? ? 2.事件的回调需要配置在methods对象中,最终会在vm上;
? ? ? ? ? ? 3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
? ? ? ? ? ? 4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
? ? ? ? ? ? 5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
<body>
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
name: '123',
},
methods: {
showInfo1(event) {
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!')
},
showInfo2(event, number) {
console.log(event, number)
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!!')
}
}
})
</script>?2.?Vue中的事件修饰符
? ? ? ? ? ? ?1.prevent:阻止默认事件(常用);
? ? ? ? ? ? ?2.stop:阻止事件冒泡(常用);
? ? ? ? ? ? ?3.once:事件只触发一次(常用);
? ? ? ? ? ? ?4.capture:使用事件的捕获模式;
? ? ? ? ? ? ?5.self:只有event.target是当前操作的元素时才触发事件;
? ? ? ? ? ? ?6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li{
height: 100px;
}
</style>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止默认事件(常用) -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
<!-- 修饰符可以连续写 -->
<!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> -->
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'DDD'
},
methods:{
showInfo(e){
alert('同学你好!')
// console.log(e.target)
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
</html>3.键盘事件
1.Vue中常用的按键别名:
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
?2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
六、计算属性与监视
1.计算属性
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
?4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
<body>
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/> 名:
<input type="text" v-model="lastName"> <br/><br/> 测试:
<input type="text" v-model="x"> <br/><br/> 全名:
<span>{{fullName}}</span> <br/><br/>
</div>
</body>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
x: '你好'
},
computed: {
fullName: {
get() {
console.log('get被调用了');
return this.firstName + '-' + this.lastName;
},
set(value) {
console.log('set', value);
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>2.监视属性
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
七、class和style绑定
1.class样式:class="xxx" xxx可以是字符串、对象、数组。
? ? ? ? 字符串写法:适用于样式的类名不确定,需要动态指定
? ? ? ? 数组写法:适用于要绑定的样式个数不确定,名字也不确定
? ? ? ? 对象写法:适用于要绑定的样式个数确定,名字也确定,但要动态决定用不用
2.style样式
? ? ? ? style="{fontSize: xxx}"其中xxx是动态值。
? ? ? ? style="[a,b]"其中a、b是样式对象。
八、条件渲染
1.v-if
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- 使用v-show做条件渲染 -->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-show="1 === 1">欢迎来到{{name}}</h2> -->
<!-- 使用v-if做条件渲染 -->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> -->
<!-- v-else和v-else-if -->
<!-- <div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div> -->
<!-- v-if与template的配合使用 -->
<template v-if="n === 1">
<h2>你好</h2>
<h2>DDD</h2>
<h2>北京</h2>
</template>
</div>九、列表渲染
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>十、收集表单数据
收集表单数据:
? ? ? ?若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
? ? ? ?若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
? ? ? ?若:<input type="checkbox"/>
????????????????1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
????????????????2.配置input的value属性:
? ? ? ? ? ?(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
? ? ? ? ? ?(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
? ? ? ? ? ?lazy:失去焦点再收集数据
? ? ? ? ? ?number:输入字符串转为有效的数字
? ? ? ? ? ?trim:输入首尾空格过滤
十一、过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理。
语法:
? ? ? ? 1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
? ? ? ? 2.使用过滤器:{{ xxx | 过滤器名}} ?或 ?v-bind:属性 = "xxx | 过滤器名"
备注:
? ? ? ? 1.过滤器也可以接收额外参数、多个过滤器也可以串联
? ? ? ? 2.并没有改变原本的数据, 是产生新的对应的数据
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">DDD</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//全局过滤器
Vue.filter('mySlice', function(value) {
return value.slice(0, 4)
})
new Vue({
el: '#root',
data: {
time: 1621561377603, //时间戳
msg: '你好'
},
computed: {
fmtTime() {
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
//局部过滤器
filters: {
timeFormater(value, str = 'YYYY年MM月DD日 HH:mm:ss') {
// console.log('@',value)
return dayjs(value).format(str)
}
}
})
new Vue({
el: '#root2',
data: {
msg: 'hello!'
}
})
</script>十二、内置指令与自定义属性
v-bind ?: 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for ? : 遍历数组/对象/字符串
v-on ? ?: 绑定事件监听, 可简写为@
v-if ? ? ? ?: 条件渲染(动态控制节点是否存存在)
v-else ?: 条件渲染(动态控制节点是否存存在)
v-show ?: 条件渲染 (动态控制节点是否展示)
v-text指令:向其所在的节点中渲染文本内容。
v-html指令:向指定节点中渲染包含html结构的内容。
v-clock指令:本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
v-once指令:v-once所在节点在初次动态渲染后,就视为静态内容了。
v-pre指令:跳过其所在节点的编译过程。
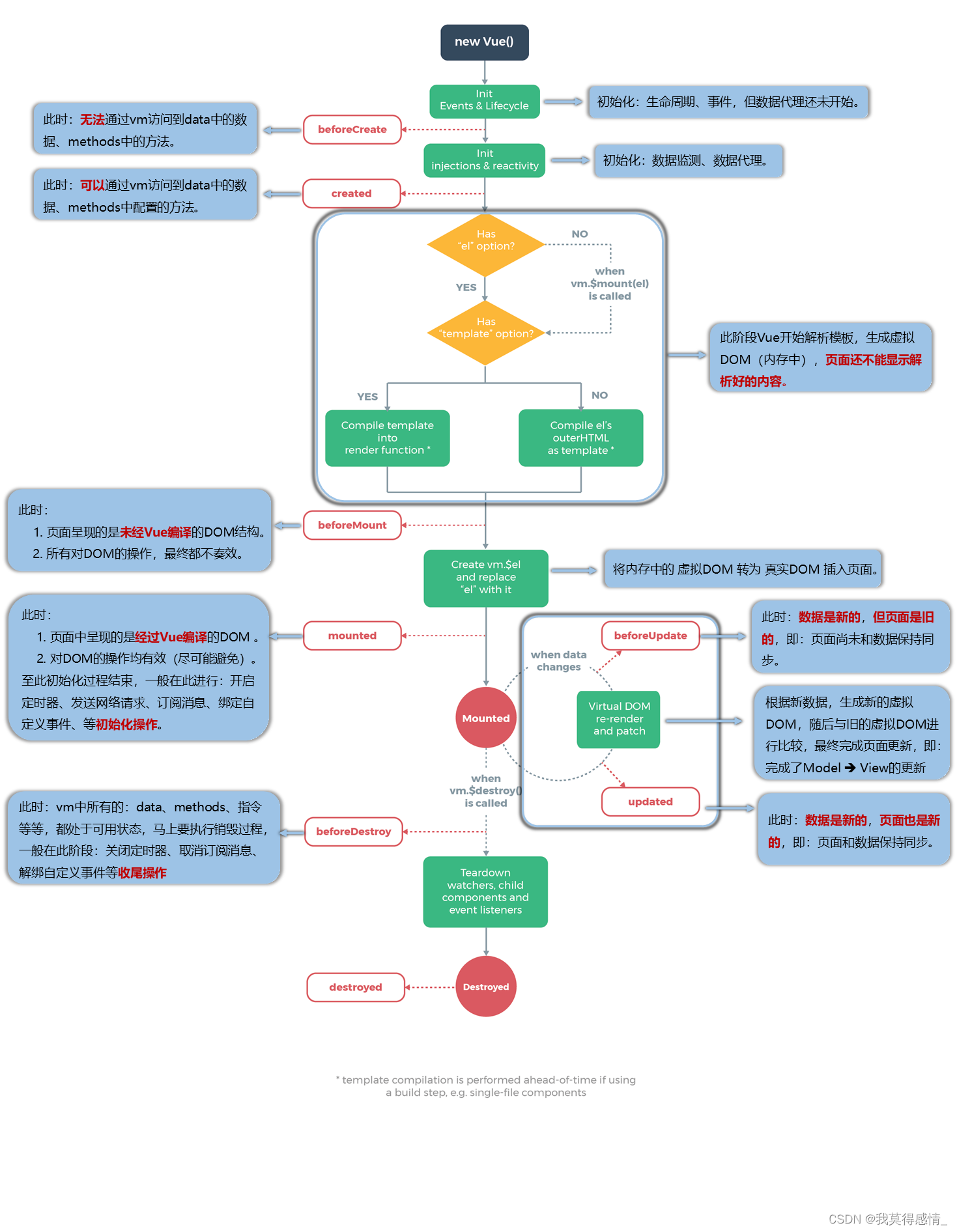
十三、Vue实例生命周期
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
?4.生命周期函数中的this指向是vm 或 组件实例对象。

<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>