1、框架结构

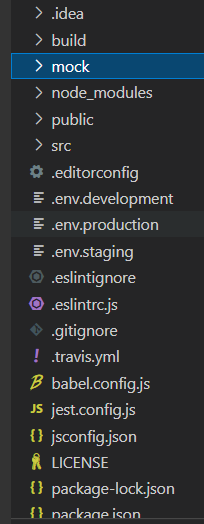
mock是模拟数据文件夹,文件夹中有index.js,里面包含所模拟的接口数据:如下所示
const Mock = require("mockjs");
const { param2Obj } = require("./utils");
const user = require("./user");
//调用方式
const mocks = [...user];
function mockXHR() {
// mock patch
// https://github.com/nuysoft/Mock/issues/300
Mock.XHR.prototype.proxy_send = Mock.XHR.prototype.send;
Mock.XHR.prototype.send = function() {
if (this.custom.xhr) {
this.custom.xhr.withCredentials = this.withCredentials || false;
if (this.responseType) {
this.custom.xhr.responseType = this.responseType;
}
}
this.proxy_send(...arguments);
};
function XHR2ExpressReqWrap(respond) {
return function(options) {
let result = null;
if (respond instanceof Function) {
const { body, type, url } = options;
// https://expressjs.com/en/4x/api.html#req
result = respond({
method: type,
body: JSON.parse(body),
query: param2Obj(url),
});
} else {
result = respond;
}
return Mock.mock(result);
};
}
for (const i of mocks) {
Mock.mock(
new RegExp(i.url),
i.type || "get",
XHR2ExpressReqWrap(i.response)
);
}
}
module.exports = {
mocks,
mockXHR,
};
2、在api中进行调用:如图

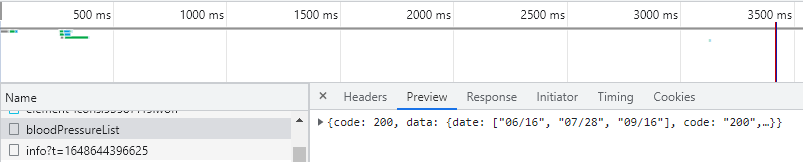
然后就可以成功请求数据