js的数据类型包括数值、文本、图形、音频、视频
合法变量:$ _ 字母 汉字
不合法:数字 #
方法:var
数字:js不区分小数和整数,Number
整数 123
浮点数 123.1
科学计数法 1.123e3
负数 -99
非数字 NaN
无限大 Infinity
字符串:
‘abc’ “abc”
布尔值:
true false
逻辑运算:
&& 全真则真
|| 一真则真
| 真为假 假为真
比较运算符:
= 赋值
== (避免使用)类型不一样 值一样 也会判断为true
=== 类型一样 值一样 结果为true
NaN===NaN 所有数值都不相等,包括自己
只能通过 isNaN(NaN)来判断这个数是否为NaN
浮点数问题:
console.log((1/3) === (1-2/3));
尽量避免使用浮点数进行运算,存在精度问题
console.log(Math.abs(1/3-(1-2/3))<0.00001);
null和undefined
null 空
undefined 未定义
数组:
若下标越界,则
undefined
var arr = [1,2,3,4,"aaa",'b',true,false];
保证可读性,尽量加中括号 [ ]
对象:大括号 { }
每个属性之间用逗号隔开
var person = {
name: "杨",
age: 21,
tags: ['js','php','css']
}
取值
person.name
person.age
数据类型
字符串
正常字符串:单引号、双引号包裹
2.转义字符:\
\`
\n
\t
\u0000 Unicode字符
\x41 ASCII字符
3.多行字符串编写
var msg =
`hi
java
你好
python
`
4.模板字符串
'user script';
let name = "yang";
let age = 3;
let msg = `你好,${name}`
console.log(msg);
5.字符串长度
str.length
var student = "student";
console.log(student.length);
6.字符串可变性:不可变
// 赋值不可变
student[1] = 2;
console.log(student);
7.大小写转换
student.toUpperCase()
student.toLowerCase()
8.指定元素下标
student.indexOf('n')
9.截取字符串
student.substring(1,student.length)
数组
可以包含任意的数据类型
var arr = [1, 2, 2, 4, 4]; //通过下标取值、赋值
arr[0]
arr[0] = 1
console.log(arr);
1.长度
arr.length
给arr.length赋值,数组大小会发生变化,赋值过小,元素会丢失
2.通过元素获得下标索引 indexOf
arr.indexOf(2)
1
字符串的“1”和数字1不同
3.截取数组的一部分,返回一个新数组 slice() 类似于subString()
4.向数组尾部压入元素 push 弹出数组尾部的元素 pop
5.向数组头部压入元素 unshift() 弹出数组头部的元素 shift()
6.排序 sort()
7.反转 reverse()
8.合并 concat() 不修改数组,会返回新数组
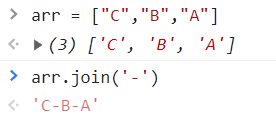
9.连接符 join()
打印拼接数组,使用特定的字符串连接

10.多维数组
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bwVt3U9s-1648640175175)(C:\Users\yl\AppData\Roaming\Typora\typora-user-images\image-20220330171423726.png)]](https://img-blog.csdnimg.cn/b907a64187ef4627b8bd32aa3887469e.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQXVyaW5rby4=,size_12,color_FFFFFF,t_70,g_se,x_16)
对象
1.创建对象
var animals = {
name: "旺财",
age: 1,
shout: "汪汪"
}
console.log(animals)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qIzf3U7E-1648640175176)(C:\Users\yl\AppData\Roaming\Typora\typora-user-images\image-20220330173214619.png)]](https://img-blog.csdnimg.cn/15cb55686eef443cb617e4a857aa57a2.png)
2.对象赋值
animals.age = 4
4
animals.shout = "wangwangw"
'wangwangw'
3.动态添加属性,直接添加不报错
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KqiwtWKw-1648640175176)(C:\Users\yl\AppData\Roaming\Typora\typora-user-images\image-20220330173353389.png)]](https://img-blog.csdnimg.cn/fa4f6cf2de074583953a22981d7020b3.png)
4.动态删减属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ab98dha1-1648640175177)(C:\Users\yl\AppData\Roaming\Typora\typora-user-images\image-20220330173443791.png)]](https://img-blog.csdnimg.cn/a3f58ef383404bf597fe2f4821492580.png)
5.判断属性值是否在这个对象中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DUXi3rnn-1648640175177)(C:\Users\yl\AppData\Roaming\Typora\typora-user-images\image-20220330173916466.png)]](https://img-blog.csdnimg.cn/1e7838ae3fcf4c369769f26ca5c68f15.png)
6.判断一个属性是否是对象自身拥有的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GzELk6jZ-1648640175177)(C:\Users\yl\AppData\Roaming\Typora\typora-user-images\image-20220330174043461.png)]](https://img-blog.csdnimg.cn/addf666b668e4720a4b6cf1ed7bfc37d.png)
流程控制
if-else if-else
while
for(let i = 0; i < 100; i++)
for(let i = 0; i < 100; i++){
console.log(i);
}
forEach(ES5.1引入)
var age = [1,2,3,3,4,5,5,6,7,7,5,4,3,3];
age.forEach(function (value) {
console.log(value);
})
for(var num in age){
console.log(age[num])
}
Map和Set(ES6的新特性)
Map:
var map = new Map([["hi",20],["hello",10],["哈喽",30]]);
var name = map.get("hi"); //通过key获得value
console.log(name);
Set:无序不重复的集合
var set = new Set([3,1,3,1,1,1,2]); //set可以去重
set.add(4);
set.delete(1);
console.log(set.has(3));
Iterator
遍历数组
//遍历数组
//迭代器 for...of
//下标 for...in
var arr = [2,1,3];
for(var x of arr){
console.log(x);
}
遍历Map
//遍历map
var map = new Map(["rr",1],["dd",3],["qq",2]);
for(let x of map){
console.log(x);
}
遍历Set
//遍历set
var set = new Set([5,6,7]);
for(let x of set){
console.log(x);
}