1 什么是Bootstrap?
Bootstrap是美国Twitter公司基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。文档参见:Bootstrap官网。
2 栅格系统
2.1 什么是栅格系统?
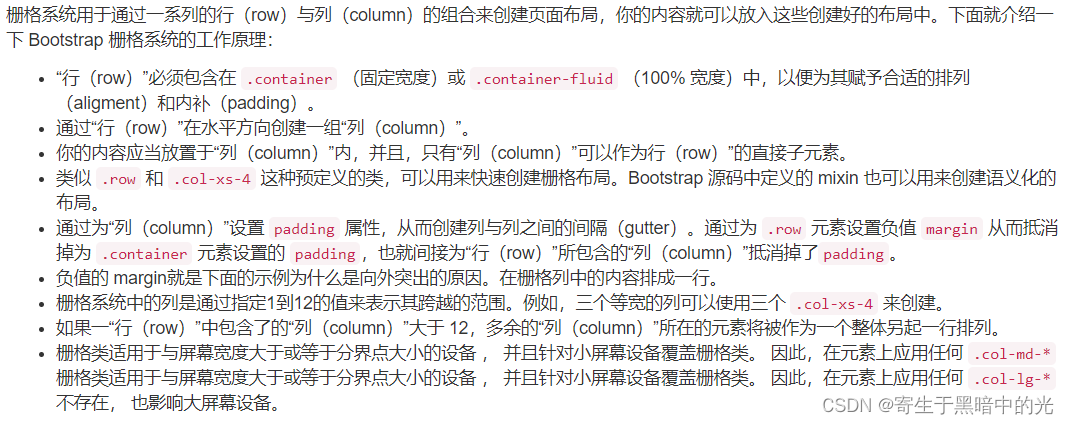
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。工作原理如下:

那么,Bootstrap的基本使用格式可以定义如下(已将链接资源改为本地):
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>TestBootStrap</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row">
...
</div>
<div class="row">
...
</div>
...
</div>
</body>
</html>
2.2 栅格参数

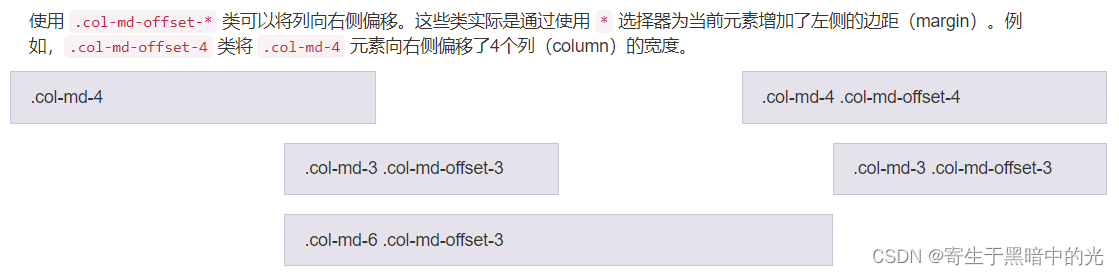
2.3 列偏移

注:这里有个容易产生错误的点,来看下面代码:
<div class="row clearfix">
<div class="col-md-3 column">
</div>
<div class="col-md-6 column">
<form class="form-horizontal formDiv" role="form">
<h3 class="col-xs-offset-5" style="color: white">登 录</h3>
<div class="form-group">
<label for="inputID" class="col-sm-2 control-label">学 号</label>
<div class="col-sm-8">
<input class="form-control" id="inputID" type="text" placeholder="学号"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">密 码</label>
<div class="col-sm-8">
<input class="form-control" id="inputPassword" type="password" placeholder="密码"/>
</div>
</div>
<div class="form-group">
<label for="inputSeedKey" class="col-sm-2 control-label">seedKey</label>
<div class="col-sm-8">
<input class="form-control" id="inputSeedKey" type="password" placeholder="seedKey"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<button type="submit" class="btn btn-success">登 录</button>
</div>
</div>
</form>
</div>
<div class="col-md-3 column">
</div>
</div>
上述代码将row分为3 6 3个格子,我说的要注意的点是在这三部分中,又是重新开始算格子数的,填满依旧是12个格子,是相对的。
3 Bootstrap中的CSS样式
3.1 按钮
按钮的实现及居中显示。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>test</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.col-center {
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
/*border: 2px solid black;*/
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row col-md-offset-6">
<div class="col-center">
<button class="btn btn-default" type="submit">Button</button>
</div>
</div>
</div>
</body>
</html>
3.2 表单
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>test</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<!--定义了一个占8个格子的列,向右偏移3个格子,形成水平居中-->
<div class="row">
<div class="col-md-8 col-md-offset-3">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-6">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
3.3 表格
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>test</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
</style>
</head>
<body>
<div class="container">
<!--定义了一个占8个格子的列,向右偏移3个格子,形成水平居中-->
<div class="row row-centered">
<div class="col-md-6 col-md-offset-3 col-centered">
<table class="table table-bordered" style="text-align: center">
<tr>
<td>ID</td>
<td>NAME</td>
<td>AGE</td>
</tr>
<tr>
<td>01</td>
<td>HC</td>
<td>24</td>
</tr>
<tr>
<td>02</td>
<td>HP</td>
<td>25</td>
</tr>
<tr>
<td>03</td>
<td>HH</td>
<td>26</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
3.4 导航条
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
3.5 轮播图
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
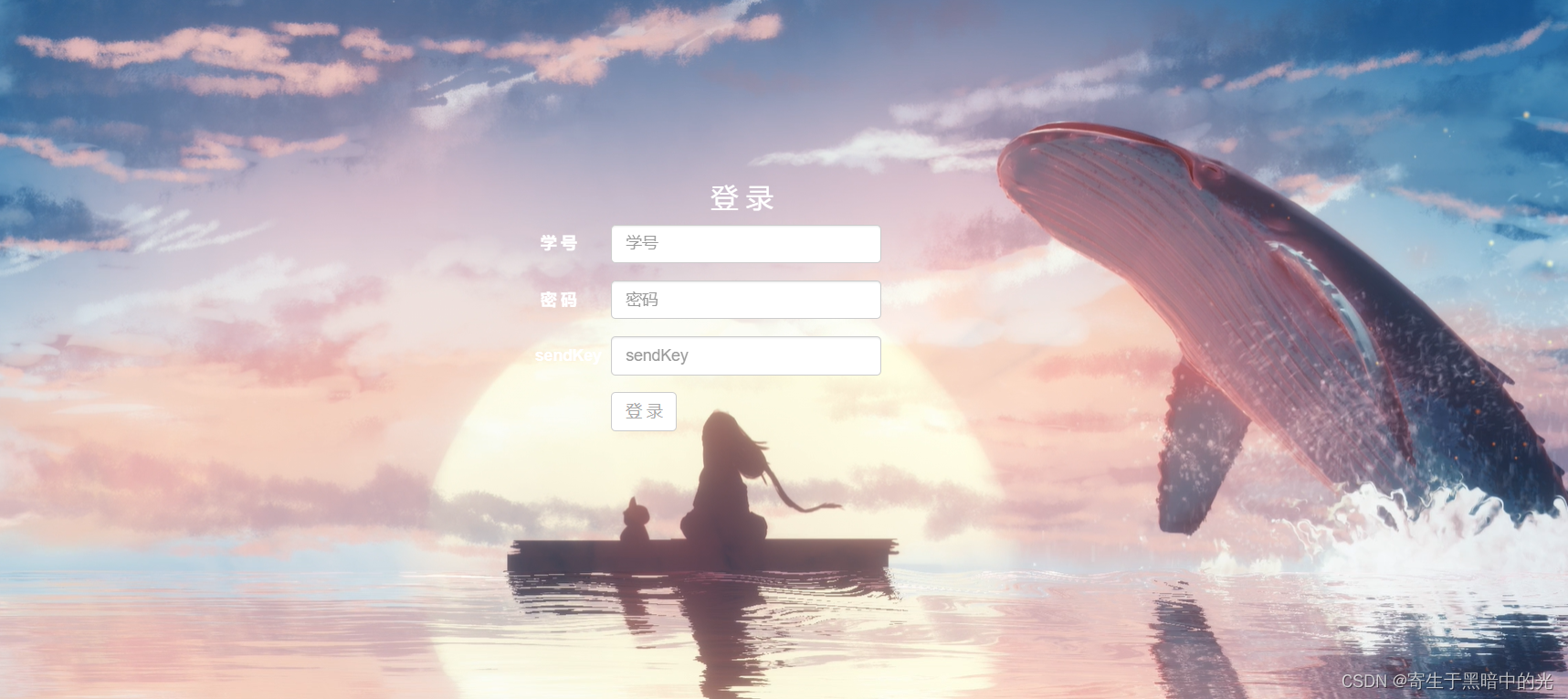
4 Bootstrap制作登录界面
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Login</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<style type="text/css">
body {
/*background: url("img/01.png");*/
/*animation-name: BH;*/
/*animation-duration: 12s;*/
/*animation-delay: 2s;*/
/*animation-iteration-count: infinite;*/
/*animation-play-state: running;*/
}
@keyframes BH {
0% {
background: url("./img/1.jpg");
}
34% {
background: url("./img/2.jpg");
}
67% {
background: url("./img/3.jpg");
}
100% {
background: url("./img/4.jpg");
}
}
.formDiv {
background: rgba(255, 255, 255, 0.2);
width: 400px;
margin: 200px auto;
}
#loginForm {
display: block;
}
</style>
</head>
<body>
<div class="container">
<video src="video/01.mp4" style="width: 100%;height: 100%;object-fit: cover;position: absolute;top: 0;left: 0;"
autoplay="autoplay" loop="loop" muted="muted"></video>
<div class="row formDiv">
<form class="form-horizontal col-xs-12" id="loginForm">
<h3 class="formTitle col-xs-offset-5" style="color: white">登 录</h3>
<div class="form-group">
<label for="inputId" class="col-xs-2 control-label" style="color: white;">学 号</label>
<div class="col-xs-8">
<input type="text" class="form-control" id="inputId" placeholder="学号">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-xs-2 control-label" style="color: white">密 码</label>
<div class="col-xs-8">
<input type="password" class="form-control" id="inputPassword" placeholder="密码">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-xs-2 control-label" style="color: white">sendKey</label>
<div class="col-xs-8">
<input type="text" class="form-control" id="inputSendKey" placeholder="sendKey">
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-8">
<button type="submit" class="btn btn-default" style="color: darkgray">登 录</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>

5 未解决的问题
垂直居中这一部分依旧存在问题,没有实现自适应的垂直居中。看了网上的一些方法,仍然没有实现,后续再说吧,先依据CSS直接布局吧。