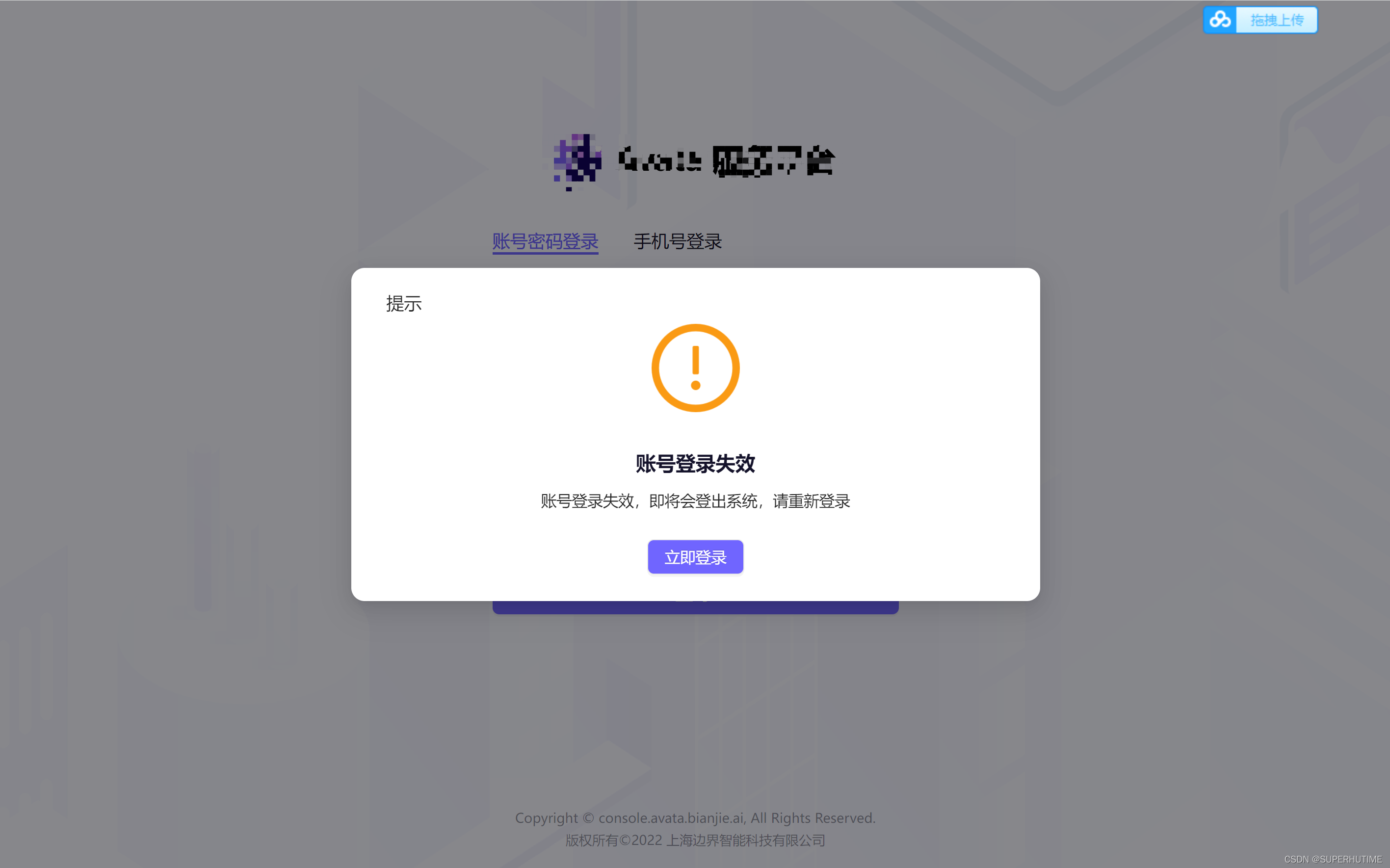
效果:

背景:项目是通过antdesignpro搭建的
在request.js里面加入如下代码
import { Modal } from 'antd';
const { warning } = Modal;
const ShowDialog = () => {
warning({
title: '提示',
centered: true,
width: 624,
className: 'modal',
content: (
<div
style={{
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
}}
>
<img
style={{
width: '80px',
height: '80px',
marginBottom: '32px',
}}
src={require('@/assets/login/warn.png')}
alt=""
/>
<h3
tyle={{
color: '#15132b',
fontWeight: '600',
fontSize: '18px',
fontFamily: 'PingFangSC-Semibold, PingFang SC',
}}
>
账号登录失效
</h3>
<span>账号登录失效,即将会登出系统,请重新登录</span>
</div>
),
cancelText: '',
closable: false,
keyboard: false,
okButtonProps: {
href: loginPath,
type: 'primary',
},
okText: '立即登录',
onOk() {
show = false;// 一个用来判断showModal有没有调用的变量,调用了置为true,不再弹出弹框
},
});
};?modal样式类:
.modal {
.ant-btn {
border: 1px solid #e8e8e8;
border-radius: 6px;
// box-shadow: 1px 1px 6px 0px #e5e5ee;
}
.ant-modal-content {
border-radius: 12px;
}
.ant-modal-header {
border-bottom: 0;
border-radius: 12px;
.ant-modal-title {
color: #252525;
font-size: 18px;
font-family: PingFangSC-Medium, PingFang SC;
}
}
.ant-modal-body {
padding-top: 20px;
color: rgba(21, 19, 43, 0.65);
img {
width: 80px;
height: 80px;
margin-bottom: 32px;
}
h3 {
color: #15132b;
font-weight: 600;
font-size: 18px;
font-family: PingFangSC-Semibold, PingFang SC;
}
.ant-modal-confirm-body .ant-modal-confirm-content {
margin-left: 0;
}
.ant-modal-confirm-body > .anticon {
display: none;
}
.ant-modal-confirm-btns {
float: none;
text-align: center;
}
}
.ant-modal-footer {
display: flex;
justify-content: center;
padding-top: 0;
padding-bottom: 32px;
border-top: 0;
}
}使用方式:
umirequest的response拦截器,里面调用方法,配合<code>show</code>变量