bootstrap 官方示例
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">Contact</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">...</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">...</div>
<div class="tab-pane fade" id="contact" role="tabpanel" aria-labelledby="contact-tab">...</div>
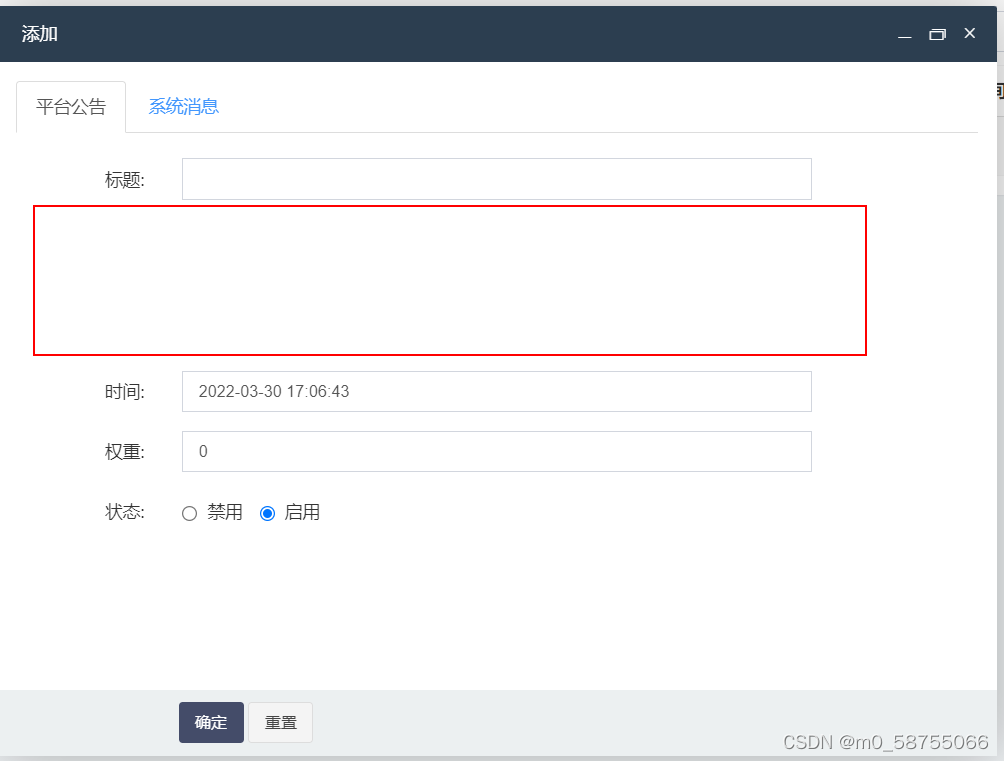
</div>?效果:加载时内容空白

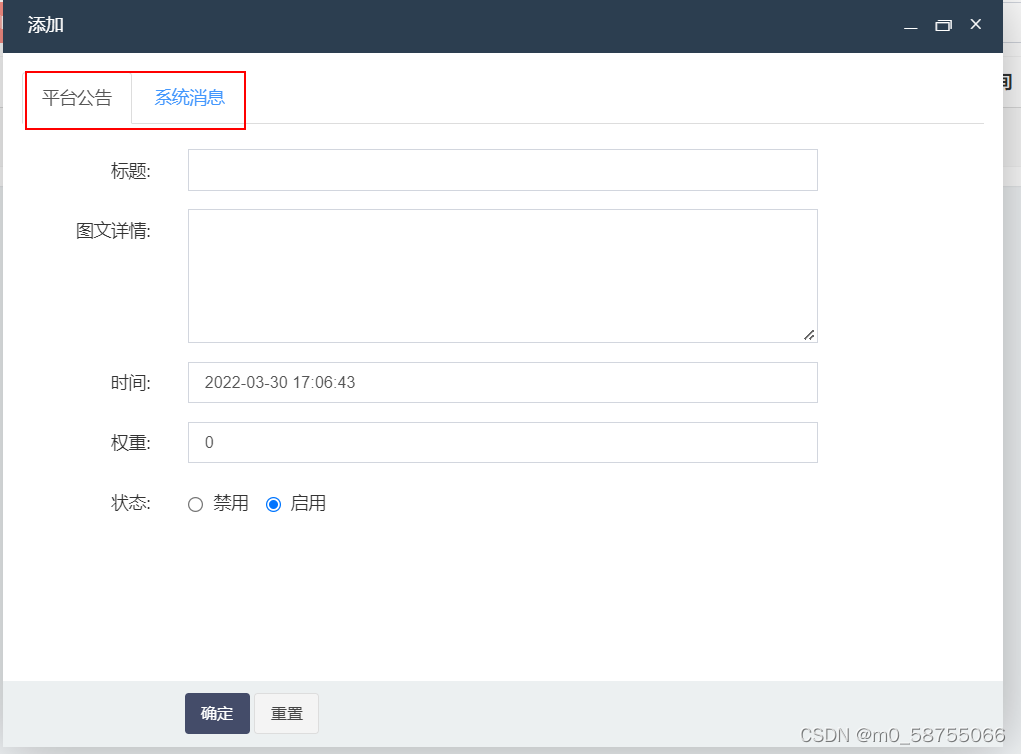
点击tabs切换 表单正常

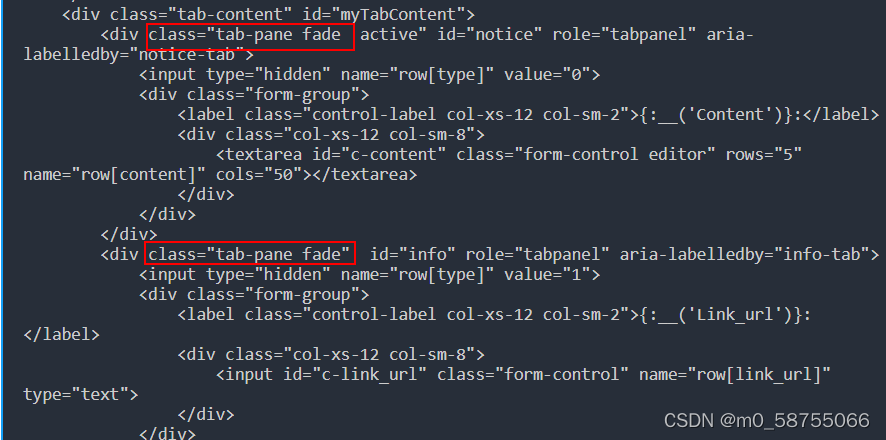
原因? ?class中定义了fade,把fade删除
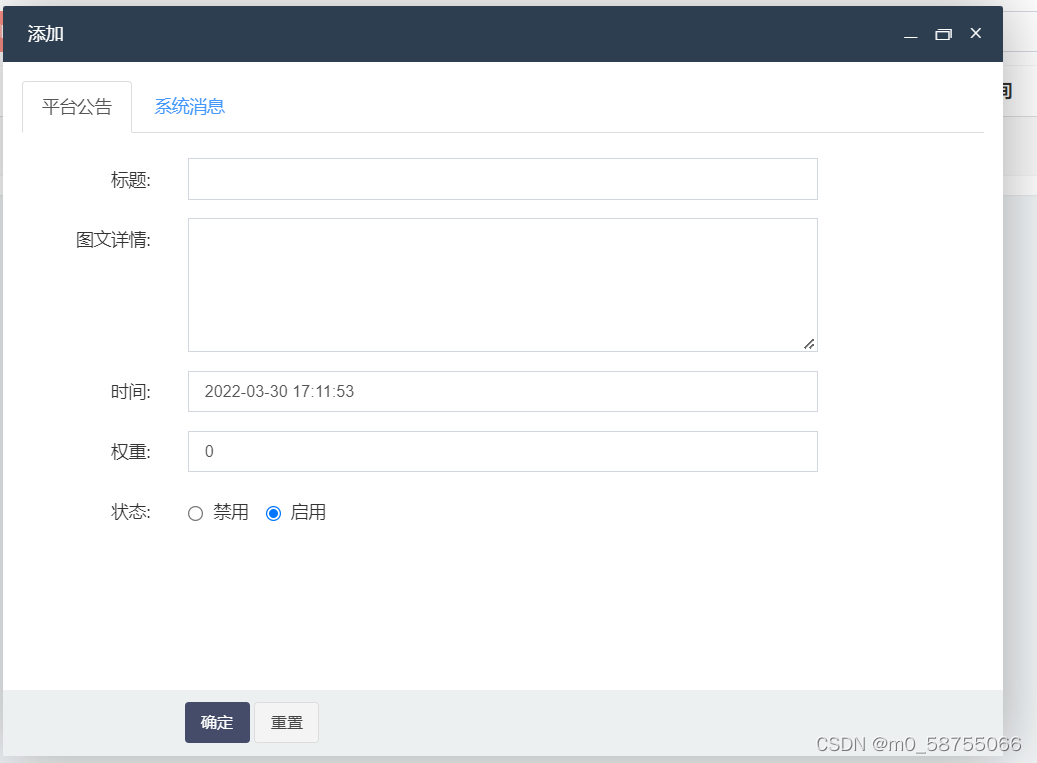
? 最终效果

?代码示例
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item active" role="presentation">
<a class="nav-link active" id="notice-tab" data-toggle="tab" href="#notice" role="tab" aria-controls="notice" aria-selected="true">平台公告</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="info-tab" data-toggle="tab" href="#info" role="tab" aria-controls="info" aria-selected="false">系统消息</a>
</li>
</ul>
<div style="margin-top: 20px"></div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Title')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-title" class="form-control" name="row[title]" type="text">
</div>
</div>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade active" id="notice" role="tabpanel" aria-labelledby="notice-tab">
<input type="hidden" name="row[type]" value="0">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Content')}:</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-content" class="form-control editor" rows="5" name="row[content]" cols="50"></textarea>
</div>
</div>
</div>
<div class="tab-pane fade" id="info" role="tabpanel" aria-labelledby="info-tab">
<input type="hidden" name="row[type]" value="1">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Link_url')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-link_url" class="form-control" name="row[link_url]" type="text">
</div>
</div>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Time')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-time" class="form-control datetimepicker" data-date-format="YYYY-MM-DD HH:mm:ss" data-use-current="true" name="row[time]" type="text" value="{:date('Y-m-d H:i:s')}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Weigh')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-weigh" class="form-control" name="row[weigh]" type="number" value="0">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('State')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="radio">
{foreach name="stateList" item="vo"}
<label for="row[state]-{$key}"><input id="row[state]-{$key}" name="row[state]" type="radio" value="{$key}" {in name="key" value="1"}checked{/in} /> {$vo}</label>
{/foreach}
</div>
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>?