目录
写在开头
我是一个纯前端,不懂node里面的express,但是在这个mock里,查查资料也能用~
对mock和express的个人理解
1.前端mock与所用的前端框架没有关系。
2.mock让前后端可同步开发,待后端完成开发,前端切换接口api稍加调试即可发布到测试和生产环境
3.可以在不泄露公司数据的情况下,演示整个项目功能。
4.mock功能只能用于本地开发
5.需要安装mockjs而不是mock,这是重点
npm i mockjs --save-dev6.express是node里面的模块,只要项目是跑在node环境下,即可引用。?
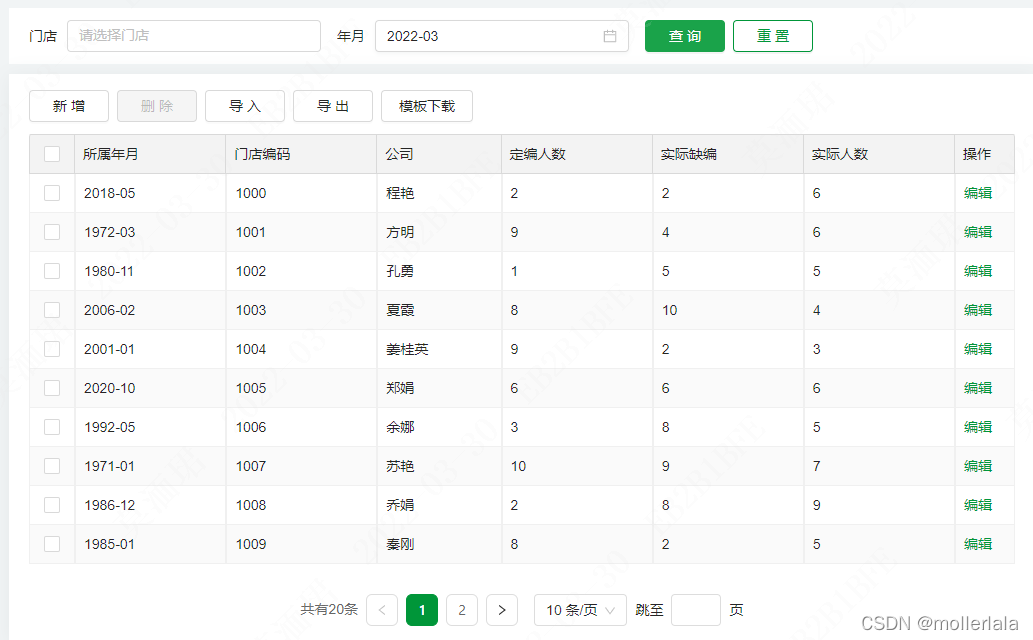
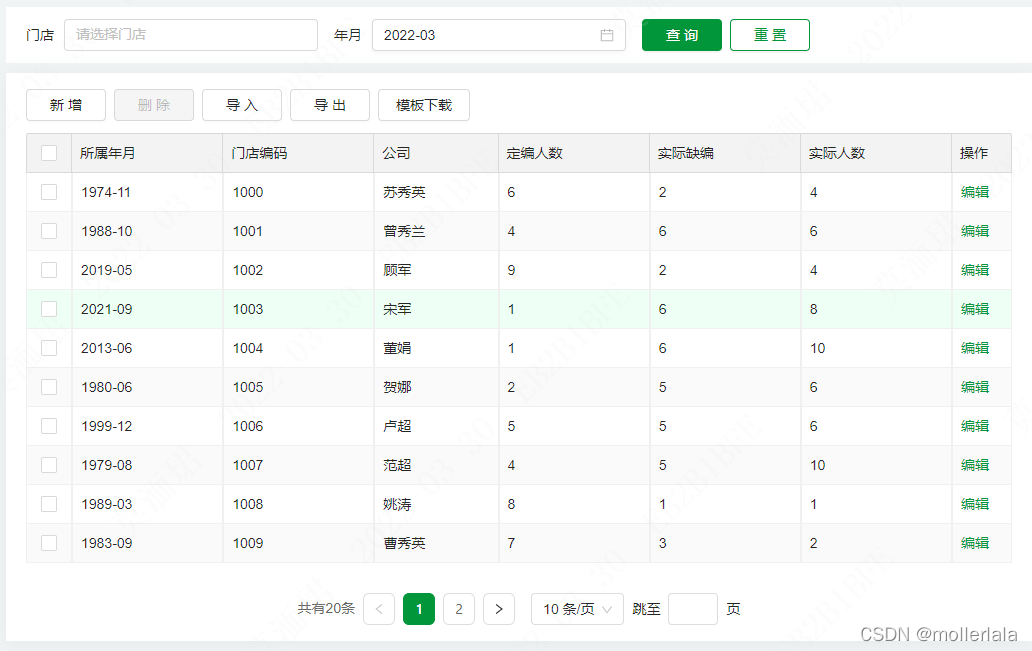
本次案例效果图
mock了列表数据,点击查询,返回mock出来的列表数据。

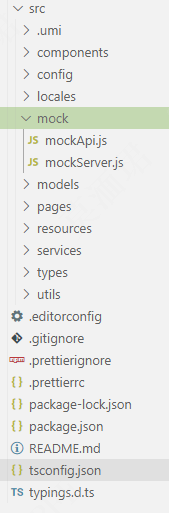
项目结构
新增一个mock目录,有mockServer.js和mockApi.js,分别为服务器文件和接口文件
注意:mock目录可放在任何地方,启动mockServer相当于模拟了一个后端服务器。api则模拟了后端的接口响应数据。

启动服务
1.package.json的启动配置如图
"scripts": {
"mock": "nodemon ./src/mock/mockServer.js",
"start-dev": "cross-env UMI_ENV=development umi dev",
"start-test": "cross-env UMI_ENV=test umi dev",
"start-prod": "cross-env UMI_ENV=prod umi dev",
"build-dev": "cross-env UMI_ENV=development umi build",
"build-test": "cross-env UMI_ENV=test umi build",
"build-prod": "cross-env UMI_ENV=prod umi build",
"postinstall": "umi generate tmp",
"prettier": "prettier --write '**/*.{js,jsx,tsx,ts,less,md,json}'",
"test": "umi-test",
"test:coverage": "umi-test --coverage"
},2.安装nodemon,也可以直接用node运行起来,不过node不是hot监听的
npm i nodemon --save-dev3.引用nodemon的原因:修改mock目录里面的文件时,会自动运行mock服务器。
如果是node ./src/mock/mockServer.js,则修改mock里面的文件,需要ctrl+c关掉运行程序,重新npm run mock。
4.启动前端项目。比如我的项目,npm run start-dev。
5.启动mock服务器。比如我的项目,npm run mock。
mock编写
mock的语法见Mock.Random部分
Home · nuysoft/Mock Wiki · GitHub
服务文件:mockServer.js
const express = require('express');
const app = express(); //创建express 实例
app.all('*', (req, res, next) => {
// google需要配置,否则报错cors error
res.setHeader('Access-Control-Allow-Credentials', 'true');
// 允许的地址,http://192.168.1.111这样的链接,如果本地是http://127.0.0.1,可以改为http://127.0.0.1
res.setHeader('Access-Control-Allow-Origin', 'http://192.168.1.111');
// 允许跨域请求的方法
res.setHeader(
'Access-Control-Allow-Methods',
'POST, GET, OPTIONS, DELETE, PUT',
);
// 允许跨域请求header携带哪些东西
res.setHeader('Access-Control-Allow-Headers', 'Content-Type');
// if (req.method.toLowerCase() === 'options') {
// res.sendStatus(200); // 让options尝试请求快速结束
// } else {
next();
// }
});
//基本路由:app.METHOD(PATH, HANDLER)
app.get('/', function(res, req) {
//req(请求),res(响应)
req.send('test!');
});
app.use('/umiapi', require('./mockApi')); //装入mockApi路由器模块
//应用程序会启动服务器,并在端口 3000 上侦听连接,3000端口可以修改,如8000,8001等等
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});?接口文件:mockApi.js
const express = require('express');
const Mock = require('mockjs');
const router = express.Router();
// 请求 /umiapi/test 接口
router.post('/test', function(req, res) {
//调用mock方法,模拟数据
let data = Mock.mock({
status: 200,
data: {
total: 20,
'list|10': [{
'storeCode|+1': 1000,
storeName: '@cname()',
yearmonth: '@date("yyyy-MM")',
startupType: '@STRING("ABC",1)',
persons: '@integer(1,10)',
examDays: '@integer(1,10)',
reGrTaskAvg: '@float(1,10,2,2)',
storeDivide: '@float(1,10,2,2)',
personName: '@cname()',
partnerType: '@STRING("ABC",1)',
partnerRatio: '@float(1,10,2,2)',
cqRatio: '@float(1,10,2,2)',
personDivide: '@float(1,10,2,2)',
cmFee: '@float(1,10,2,2)',
}, ],
},
result: true,
message: '请求成功!',
});
return res.json(data); //res.json()发送 JSON 响应。
});
//请求 /umiapi/userInfo 接口
router.get('/userInfo', function(req, res) {
//调用mock方法,模拟数据
let data = Mock.mock({
status: 200,
content: {
name: 'mollealala',
age: '18',
from: 'Hunan',
},
message: '请求成功啦',
});
return res.json(data);
});
module.exports = router;前端项目处理
在区分环境的api文件中,将development环境的api地址改为http://localhost:3000/umiapi/即可
如,我的项目为:
enum BUILD_ENV {
PROD = 'prod',
TEST = 'test',
DEV = 'development',
}
const { UMI_ENV = '' } = process.env
const target = JSON.parse(UMI_ENV)
export default {
/** 接口根地址 */
getApiPrefix: (() => {
switch (target) {
case BUILD_ENV.PROD:
return 'https://abc.com/'
case BUILD_ENV.TEST:
return 'https://abc.test.com/'
case BUILD_ENV.DEV:
return 'http://localhost:3000/umiapi/'
default:
return ''
}
})()
}结束
1.如果发现请求方法是options 200,没有继续发出get/post请求,首先在控制台看看network》》other有没有请求,如果没有,则需要上网搜一下预检请求。或者直接参考官网:Cross-Origin Resource Sharing (CORS) - HTTP | MDN
2.express中app的use方法:可以将同一功能模块的接口封装在一个api文件里面,如个人信息,登录,注册,某某列表等功能模块。
3.整篇都没有设置proxy代理来解决跨域,因为mock服务器已经设置了允许本地访问,见Access-Control-Allow-Origin属性。