记录一下做项目过程中遇到的问题:

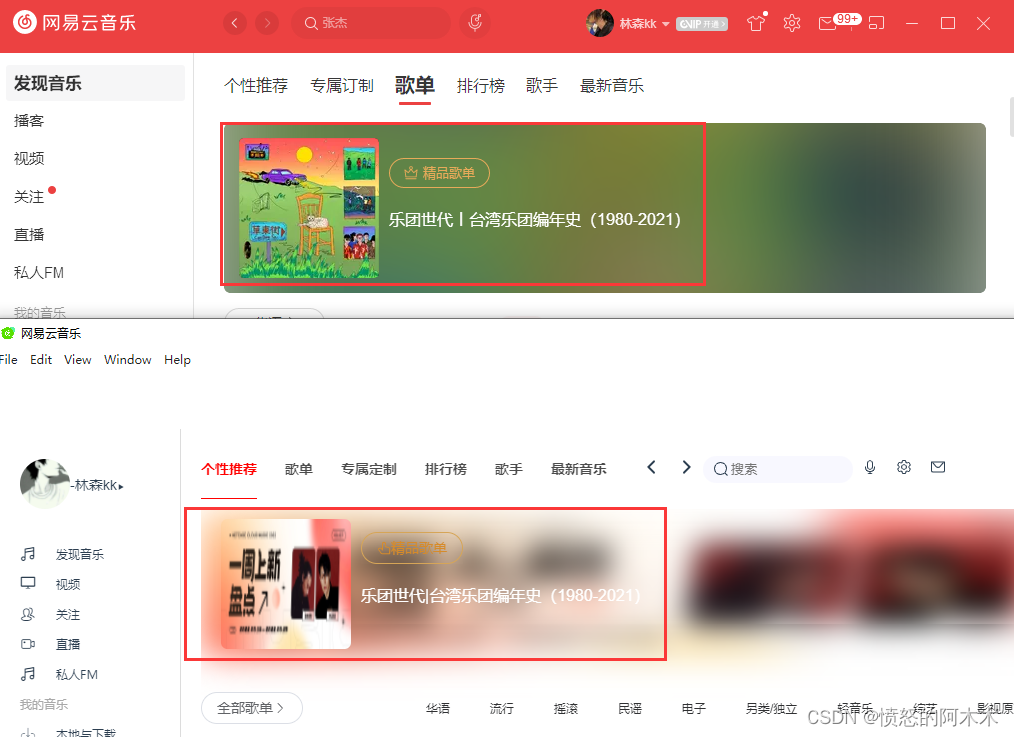
这个虚拟背景和透明的按钮:
虚拟背景:
<img :src="require('@/render/assets/RotationMap/rotationMap1.jpg')" class="headerBg" style="border-radius: 5%;">
<img :src="require('@/render/assets/RotationMap/rotationMap1.jpg')" class="headerBg2" style="border-radius: 5%">
.headerBg
-webkit-filter: blur(5px);
filter: blur(15px);
width: 100%
border-radius: 10%
height 150px
.headerBg2
position:absolute;
left:40px;
top:90px;
width 130px
height 130px
透明按钮:这个按钮使用的是element ui的按钮
<el-button round color="#D6A557" style="color:#d68b2a;background-color:transparent;margin-top: 3px;"><el-icon><pointer /></el-icon>精品歌单</el-button>
background-color:transparent;让按钮背景变透明