path
用于处理 文件/目录 的路径
path 模块常用API
.basename() 获取路径中基础名称
.dirname() 获取路径中目录名称
.extname() 获取路径中扩展名称
.isAbsolute() 获取路径是否为绝对路径
.join() 拼接多个路径片段
.resolve() 返回绝对路径
.pasre() 解析路径
.format() 序列化路径
.normalize() 规范化路径
const path = require('path')
console.log(__filename) // 输出的完整路径
// D:\s\lagou\5\1\5-1-课程资料\Code\02Path\01-path.js
// 1 获取路径中的基础名称
/**
* 01 返回的就是接收路径当中的最后一部分
* 02 第二个参数表示扩展名,如果说没有设置则返回完整的文件名称带后缀
* 03 第二个参数做为后缀时,如果没有在当前路径中被匹配到,那么就会忽略
* 04 处理目录路径的时候如果说,结尾处有路径分割符,则也会被忽略掉
*/
console.log(path.basename(__filename))
// 01-path.js
console.log(path.basename(__filename, '.js'))
// 01-path
console.log(path.basename(__filename, '.css'))
// 01-path.js
console.log(path.basename('/a/b/c'))
// c
console.log(path.basename('/a/b/c/'))
// c
// 2 获取路径目录名 (路径)
/**
* 01 返回路径中最后一个部分的上一层目录所在路径
*/
console.log(path.dirname(__filename))
// D:\s\lagou\5\1\5-1-课程资料\Code\02Path
console.log(path.dirname('/a/b/c'))
// /a/b
console.log(path.dirname('/a/b/c/'))
// /a/b
// 3 获取路径的扩展名
/**
* 01 返回 path路径中相应文件的后缀名
* 02 如果 path 路径当中存在多个点,它匹配的是最后一个点,到结尾的内容
*/
console.log(path.extname(__filename))
// .js
console.log(path.extname('/a/b'))
// 输出空字符串
console.log(path.extname('/a/b/index.html.js.css'))
// .css
console.log(path.extname('/a/b/index.html.js.'))
// .
// 4 解析路径
/**
* 01 接收一个路径,返回一个对象,包含不同的信息
* 02 root dir base ext name
*/
const obj = path.parse('/a/b/c/index.html')
console.log(obj.name)
/*
{
root: '/',
dir: '/a/b/c',
base: 'index.html',
ext: '.html',
name: 'index'
}
*/
const obj1 = path.parse('/a/b/c/')
console.log(obj1.name)
/*
{
root: '/',
dir: '/a/b',
base: 'c',
ext: '',
name: 'c'
}
*/
const obj2 = path.parse('./a/b/c/')
console.log(obj2.name)
/*
{
root: '',
dir: './a/b',
base: 'c',
ext: '',
name: 'c'
}
*/
// 5 序列化路径
const obj = path.parse('./a/b/c/')
console.log(path.format(obj))
// ./a/b\c
// 6 判断当前路径是否为绝对路径
console.log(path.isAbsolute('foo')) // false
console.log(path.isAbsolute('/foo')) // true
console.log(path.isAbsolute('///foo')) // true
console.log(path.isAbsolute('')) // false
console.log(path.isAbsolute('.')) // false
console.log(path.isAbsolute('../bar')) // false
console.log(path.isAbsolute('/')) // true
console.log(path.isAbsolute('./')) // false
// 7 拼接路径
console.log(path.join('a/b', 'c', 'index.html'))
// a\b\c\index.html
console.log(path.join('/a/b', 'c', 'index.html'))
// \a\b\c\index.html
console.log(path.join('/a/b', 'c', '../', 'index.html'))
// \a\b\index.html
console.log(path.join('/a/b', 'c', './', 'index.html'))
// \a\b\c\index.html
console.log(path.join('/a/b', 'c', '', 'index.html'))
// \a\b\c\index.html
console.log(path.join(''))
// .
// 8 规范化路径
console.log(path.normalize('')) // .
console.log(path.normalize('a/b/c/d')) // a\b\c\d
console.log(path.normalize('a///b/c../d')) // a\b\c..\d
console.log(path.normalize('a//\\/b/c\\/d')) // a\b\c\d
console.log(path.normalize('a//\b/c\\/d')) // a\c\d
// 9 绝对路径
console.log(path.resolve())
// D:\s\lagou\5\1\5-1-课程资料\Code\02Path
console.log(path.resolve('a', 'b'))
// D:\s\lagou\5\1\5-1-课程资料\Code\02Path\a\b
console.log(path.resolve('a', '/b'))
// D:\b
console.log(path.resolve('/a', '/b'))
// D:\b
console.log(path.resolve('/a', 'b'))
// D:\a\b
console.log(path.resolve('/a', '../b'))
// D:\b
console.log(path.resolve('index.html'))
// D:\s\lagou\5\1\5-1-课程资料\Code\02Path\index.html
Buffer 缓冲区
Buffer 让 JavaScript 可以操作二进制
Buffer是什么?在哪?做什么?
二进制数据、流操作、Buffer
NodeJs 平台下 JavaScript 可实现 IO
IO 行为操作的就是二进制数据
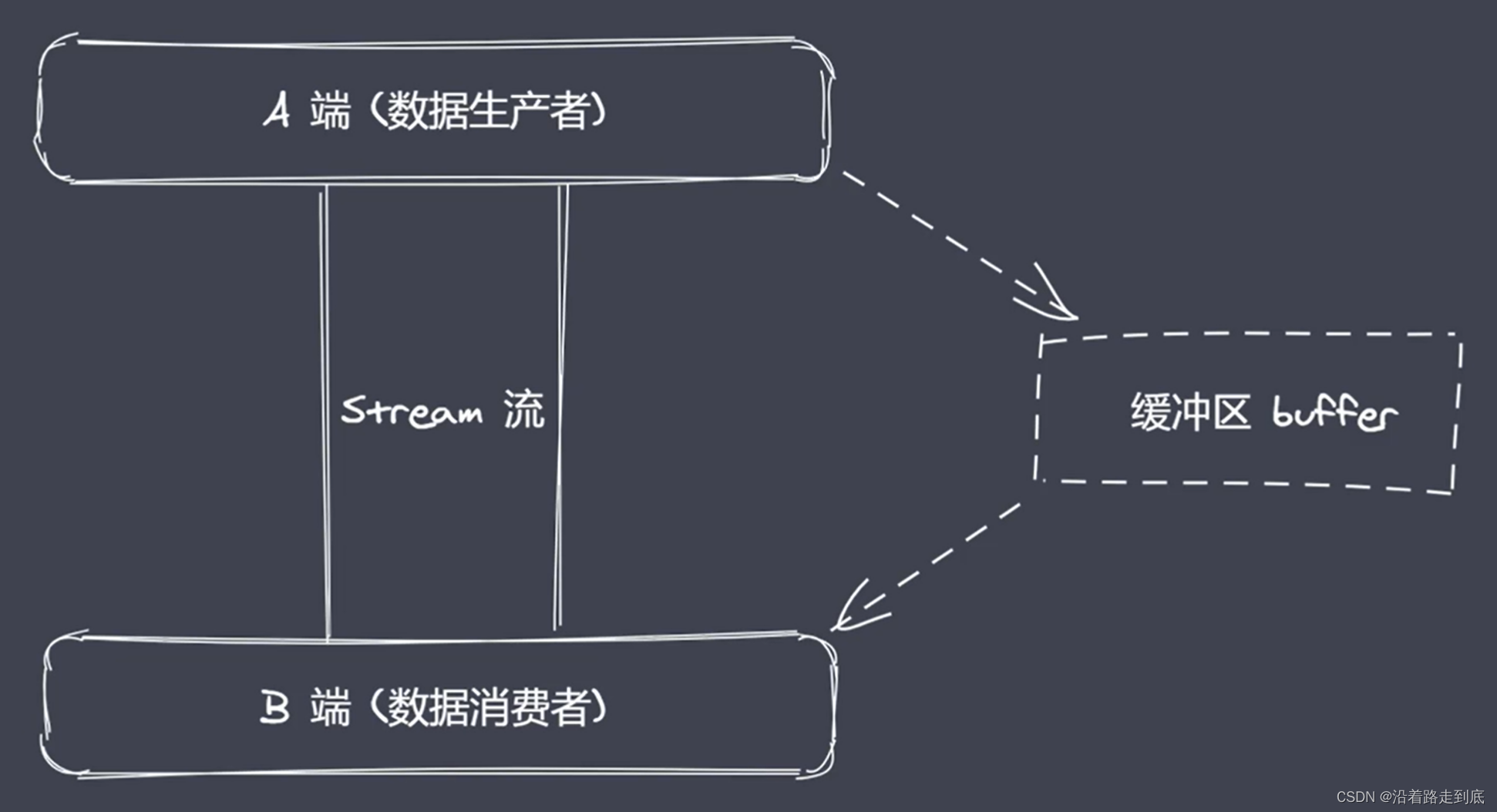
Stream 流操作并非 NodeJs 独创
流操作配合管道实现数据分段传输
数据的端到端传输会有生产者和消费者
产生等待时数据存放在哪?Buffer
NodeJs 中 Buffer 是一片内存空间
Buffer总结:
无需require的一个全局变量
实现Nodejs 平台下的二进制数据操作
不占据V8堆内存大小的内存空间
内存的使用由Node来控制,由V8的GC回收
一般配合Stream流使用,充当数据缓冲区

?
创建Buffer
alloc:创建指定字节大小的 buffer
allocUnsafe:创建指定大小的 buffer (不安全)
from:接收数据,创建 buffer
const b1 = Buffer.alloc(10)
const b2 = Buffer.allocUnsafe(10)
const b3 = Buffer.from('中') // 会转成16进制
console.log(b1) // <Buffer 00 00 00 00 00 00 00 00 00 00>
console.log(b2) // <Buffer 25 10 7c b3 45 02 00 00 f0 62>
console.log(b3) // <Buffer e4 b8 ad></Buffer>
console.log(b3.toString()) // 中 默认utf-8编码
const b4 = Buffer.from([0xe4, 0xb8, 0xad])
const b5 = Buffer.from([0x60, 0b1001, 12])
console.log(b4) // <Buffer e4 b8 ad>
console.log(b5) // <Buffer 60 09 0c>
const b6 = Buffer.alloc(3)
const b7 = Buffer.from(b6) // b7 和 b6 是两个独立的内存空间,修改不会影响对方
console.log(b6) // <Buffer 00 00 00>
console.log(b7) // <Buffer 00 00 00>
b6[0] = 1
console.log(b6) // <Buffer 01 00 00>
console.log(b7) // <Buffer 00 00 00>Buffer 实例方法
fill:使用数据填充 buffer
write:向 buffer 中写入数据
toString:从 buffer 中提取数据
slice:截取 buffer
indexOf:在 buffer 中查找数据
copy:拷贝 buffer 中的数据
let buf = Buffer.alloc(6)
// fill
buf.fill('123')
console.log(buf) // <Buffer 31 32 33 31 32 33>
console.log(buf.toString()) // 123123
buf.fill('123456789') // 超过容器大小会截断
console.log(buf) // <Buffer 31 32 33 34 35 36>
console.log(buf.toString()) // 123456
buf.fill('123', 1, 3) // 第2,3个参数表示写入的初始位置和结束位置
console.log(buf) // <Buffer 00 31 32 00 00 00>
console.log(buf.toString()) // 12
buf.fill(123) // 转成对应的utf-8编码对应的字符
console.log(buf) // <Buffer 7b 7b 7b 7b 7b 7b>
console.log(buf.toString()) // {{{{{{
// write
buf.write('123')
console.log(buf) // <Buffer 31 32 33 00 00 00>
console.log(buf.toString()) // 123
buf.write('123', 1, 3) // 第2,3个参数表示写入的初始位置和结束位置
console.log(buf) // <Buffer 00 31 32 33 00 00>
console.log(buf.toString()) // 123
// toString
buf = Buffer.from('前端') // 一个中文占用3个字节
console.log(buf) // <Buffer e5 89 8d e7 ab af>
console.log(buf.toString()) // 前端
console.log(buf.toString('utf-8', 3, 9)) // 端 第一个参数指定编码,默认utf-8,第2,3个参数表示截取的初始位置和结束位置
// slice
buf = Buffer.from('前端工程')
let b1 = buf.slice() // 默认从头截到尾
console.log(b1) // <Buffer e5 89 8d e7 ab af e5 b7 a5 e7 a8 8b>
console.log(b1.toString()) // 前端工程
b1 = buf.slice(3, 9)
console.log(b1) // <Buffer e7 ab af e5 b7 a5>
console.log(b1.toString()) // 端工
b1 = buf.slice(-3) // 负数表示从后向前截取多少位
console.log(b1) // <Buffer e7 a8 8b>
console.log(b1.toString()) // 程
// indexOf
buf = Buffer.from('zce爱前端,爱大家,我爱所有')
console.log(buf) // <Buffer 7a 63 65 e7 88 b1 e5 89 8d e7 ab af ef bc 8c e7 88 b1 e5 a4 a7 e5 ae b6 ef bc 8c e6 88 91 e7 88 b1 e6 89 80 e6 9c 89>
console.log(buf.indexOf('爱')) // 3
console.log(buf.indexOf('爱q')) // -1
console.log(buf.indexOf('爱', 4)) // 15 中文占3个字节
// copy
let b1 = Buffer.alloc(6)
let b2 = Buffer.from('前端')
b2.copy(b1) // 将 b2 的数据拷贝进 b1
console.log(b1.toString()) // 前端
console.log(b2.toString()) // 前端
b2.copy(b1, 3, 3, 6) // 第二个参数表示截取多少字符,第3,4个参数表示截取的初始位置和结束位置
console.log(b1.toString()) // 前端
console.log(b2.toString()) // 前端
Buffer 静态方法
concat:将多个buffer拼接成一个新的buffer
isBuffer:判断当前数据是否位 buffer
let b1 = Buffer.from('前端')
let b2 = Buffer.from('工程')
let b = Buffer.concat([b1, b2])
console.log(b) // <Buffer e5 89 8d e7 ab af e5 b7 a5 e7 a8 8b>
console.log(b.toString()) // 前端工程
b = Buffer.concat([b1, b2], 9)
console.log(b) // <Buffer e5 89 8d e7 ab af e5 b7 a5>
console.log(b.toString()) // 前端工
// isBuffer
let b3= '123'
console.log(Buffer.isBuffer(b1)) // true
console.log(Buffer.isBuffer(b3)) // false自定义 Buffer 之 split
ArrayBuffer.prototype.split = function (sep) {
let len = Buffer.from(sep).length
let ret = []
let start = 0
let offset = 0
while( offset = this.indexOf(sep, start) !== -1) {
ret.push(this.slice(start, offset))
start = offset + len
}
ret.push(this.slice(start))
return ret
}
let buf = 'zce吃馒头,吃面条,我吃所有吃'
let bufArr = buf.split('吃')
console.log(bufArr) // [ 'zce', '馒头,', '面条,我', '所有', '' ]1