|
?
?
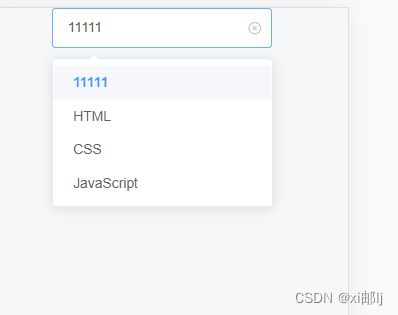
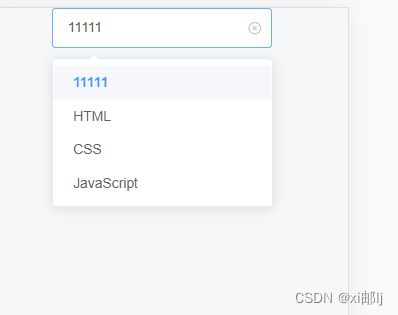
<template>
<el-select
v-model="value"
filterable
allow-create
:filter-method="filterMethod"
default-first-option
clearable
placeholder="请选择文章标签">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: 'HTML',
label: 'HTML'
}, {
value: 'CSS',
label: 'CSS'
}, {
value: 'JavaScript',
label: 'JavaScript'
}],
value: ''
}
},
methods: {
filterMethod (val) {
this.value = val
}
}
}
</script>
| allow-create | 是否允许用户创建新条目,需配合?filterable?使用 |
| default-first-option | 在输入框按下回车,选择第一个匹配项。需配合?filterable?或?remote?使用 |
?
|