
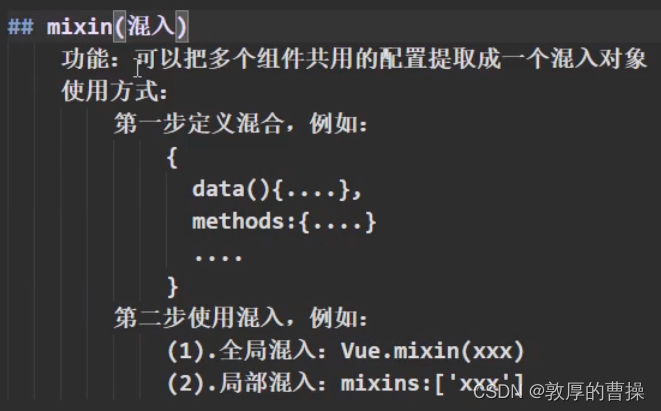
用途:把.vue文件中的重复事件(如:methos),统一集中放在一个mixin.js中管理,方便做一些通用事件或函数的类。
一、局部混入


??1、School.vue

<template>
<!-- 组件一 -->
<div class="demo">
<h2>---------【School.vue】---------</h2>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ address }}</h2>
<button @click="showName">点我提示学校</button>
</div>
</template>
<script>
import {mixin_School} from '../mixin'
// 把组件暴露出去,方便引入 Vue.extend可以省略
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:"School",
data() {
return {
schoolName: "清华大学",
address: "北京",
};
},
mixins:[mixin_School]
};
</script>
<style>
.demo {
background-color: antiquewhite;
border: 1px red solid;
}
</style>2、Student.vue
<template>
<!-- 组件一 -->
<div class="demo">
<h2>---------【Student.vue】---------</h2>
<h2>入取该校第1名学生:{{ m_Name1 }}</h2>
<h2>入取该校第2名学生:{{ m_Name2 }}</h2>
<h2>入取该校第3名学生:{{ m_Name3 }}</h2>
<button @click="showName">点我修改学生姓名</button>
</div>
</template>
<script>
import {mixin_Student} from '../mixin'
// 把组件暴露出去,方便引入 Vue.extend可以省略
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Student",
data() {
return {
m_Name1: this.name1,
m_Name2: this.name2,
m_Name3: this.name3,
};
},
props: {
name1: {
type: String, // name1的类型是字符串
required: true, // name1是必须有值
default: "#请输入姓名#", // 默认值
},
name2: {
type: String, // name1的类型是字符串
required: true, // name1是必须有值
default: "#请输入姓名#", // 默认值
},
name3: {
type: String, // name1的类型是字符串
required: false, // name1是必须有值
default: "#请输入姓名#", // 默认值
},
},
mixins:[mixin_Student]
};
</script>
<style>
.demo {
background-color: rgb(231, 231, 231);
border: 1px rgb(172, 172, 172) solid;
height: 280px;
width: 400px;
padding-left: 10px;
}
.demo button {
height: 40px;
width: 200px;
font-size: 18px;
}
</style>3、App.vue
<template>
<div>
<Student name1="貂蝉" name2="吕布" name3="关羽" ></Student>
<School></School>
</div>
</template>
<script>
// 引入组件
import School from './components/School.vue'
import Student from './components/Student.vue'
// 注册组件
export default {
name: "App",
components: {
School,
Student
},
};
</script>
4、mixin.js
// School组件中的方法事件
export const mixin_School = {
methods: {
showName() {
alert(this.schoolName + "OKOKOK");
},
},
}
// Student组件中的方法事件
export const mixin_Student = {
methods: {
showName() {
this.m_Name1 = "唐僧";
this.m_Name2 = "观音";
this.m_Name3 = "如来";
// alert(this.name1);
}
}
}
二、全局混入
用途:一般用于全局的通用方法和事件,所有vue组件都继承和执行该方法。
【注意】:methods中的方法名不能重名

1、main.js(主要在这里全局注册和引入)
// 引入Vue
import Vue from 'vue'
// 引入app组件,它是所有组件的父组件
import App from './App.vue'
import {mixin_School,mixin_Student} from './mixin'
Vue.mixin(mixin_Student)
Vue.mixin(mixin_School)
// 关闭vue生产提示
Vue.config.productionTip = false
// 创建vue实例对象 -- vm
new Vue({
el:"#app",
// 完成了这个功能:将APP组件放入窗口中
render: h => h(App),
})
2、School.vue(去掉了methods方法)
<template>
<!-- 组件一 -->
<div class="demo">
<h2>---------【School.vue】---------</h2>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ address }}</h2>
<button @click="showName1">点我提示学校</button>
</div>
</template>
<script>
// 把组件暴露出去,方便引入 Vue.extend可以省略
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "School",
data() {
return {
schoolName: "清华大学",
address: "北京",
};
},
};
</script>
<style>
.demo {
background-color: antiquewhite;
border: 1px red solid;
}
</style>3、Student.vue(去掉了methods方法)
<template>
<!-- 组件一 -->
<div class="demo">
<h2>---------【Student.vue】---------</h2>
<h2>入取该校第1名学生:{{ m_Name1 }}</h2>
<h2>入取该校第2名学生:{{ m_Name2 }}</h2>
<h2>入取该校第3名学生:{{ m_Name3 }}</h2>
<button @click="showName">点我修改学生姓名</button>
</div>
</template>
<script>
// 把组件暴露出去,方便引入 Vue.extend可以省略
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Student",
data() {
return {
m_Name1: this.name1,
m_Name2: this.name2,
m_Name3: this.name3,
};
},
props: {
name1: {
type: String, // name1的类型是字符串
required: true, // name1是必须有值
default: "#请输入姓名#", // 默认值
},
name2: {
type: String, // name1的类型是字符串
required: true, // name1是必须有值
default: "#请输入姓名#", // 默认值
},
name3: {
type: String, // name1的类型是字符串
required: false, // name1是必须有值
default: "#请输入姓名#", // 默认值
},
},
};
</script>
<style>
.demo {
background-color: rgb(231, 231, 231);
border: 1px rgb(172, 172, 172) solid;
height: 280px;
width: 400px;
padding-left: 10px;
}
.demo button {
height: 40px;
width: 200px;
font-size: 18px;
}
</style>4、mixin.js
// School组件中的方法事件
export const mixin_School = {
methods: {
showName1() {
console.log("======================")
alert(this.schoolName + "OKOKOK");
},
},
}
// Student组件中的方法事件
export const mixin_Student = {
methods: {
showName() {
this.m_Name1 = "唐僧";
this.m_Name2 = "观音";
this.m_Name3 = "如来";
}
}
}