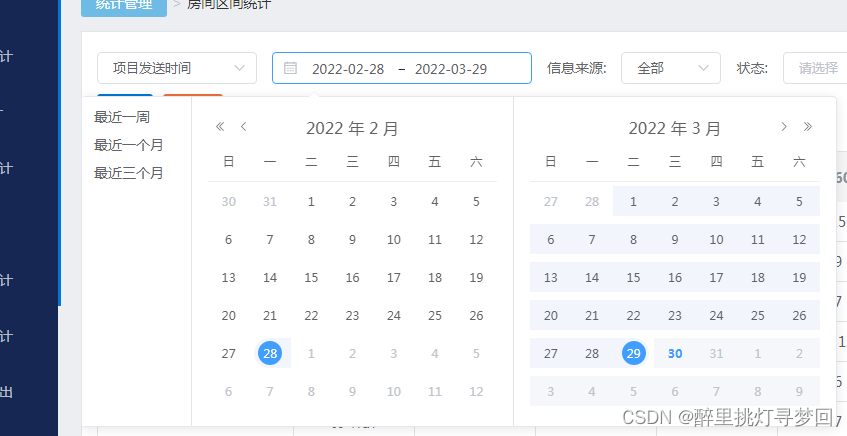
这里写的是 截止时间为今天之前的一天

1、html?
<el-date-picker
v-model="timeRange"
size="small"
class="mr15"
type="daterange"
:editable="false"
:picker-options="pickerOptions"
range-separator="—"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
2、我把方法写在了store.js中? 多页面使用
data() {
return {
timeRange: [new Date(new Date().getTime() - 3600 * 1000 * 24 * 30), new Date(new Date().getTime() - 3600 * 1000 * 24 * 1)],
}
}
computed: {
pickerOptions() {
return this.$store.state.f.pickerOptions
}
},3、stors.js
const moduleF = {
state: {
pickerOptions: {
disabledDate: (time) => {
return time.getTime() > new Date().getTime()- 3600 * 1000 * 24 * 1 //当天时间的前一天
},
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date().getTime()- 3600 * 1000 * 24 * 1 //当天时间的前一天
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
picker.$emit('pick', [start, end])
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date().getTime()- 3600 * 1000 * 24 * 1
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
picker.$emit('pick', [start, end])
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date().getTime()- 3600 * 1000 * 24 * 1
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
picker.$emit('pick', [start, end])
}
}]
}
}
}
export default new Vuex.Store({
modules: {
f: moduleF
}
})