
调用的钉钉接口: https://oapi.dingtalk.com/topapi/attendance/getcolumnval
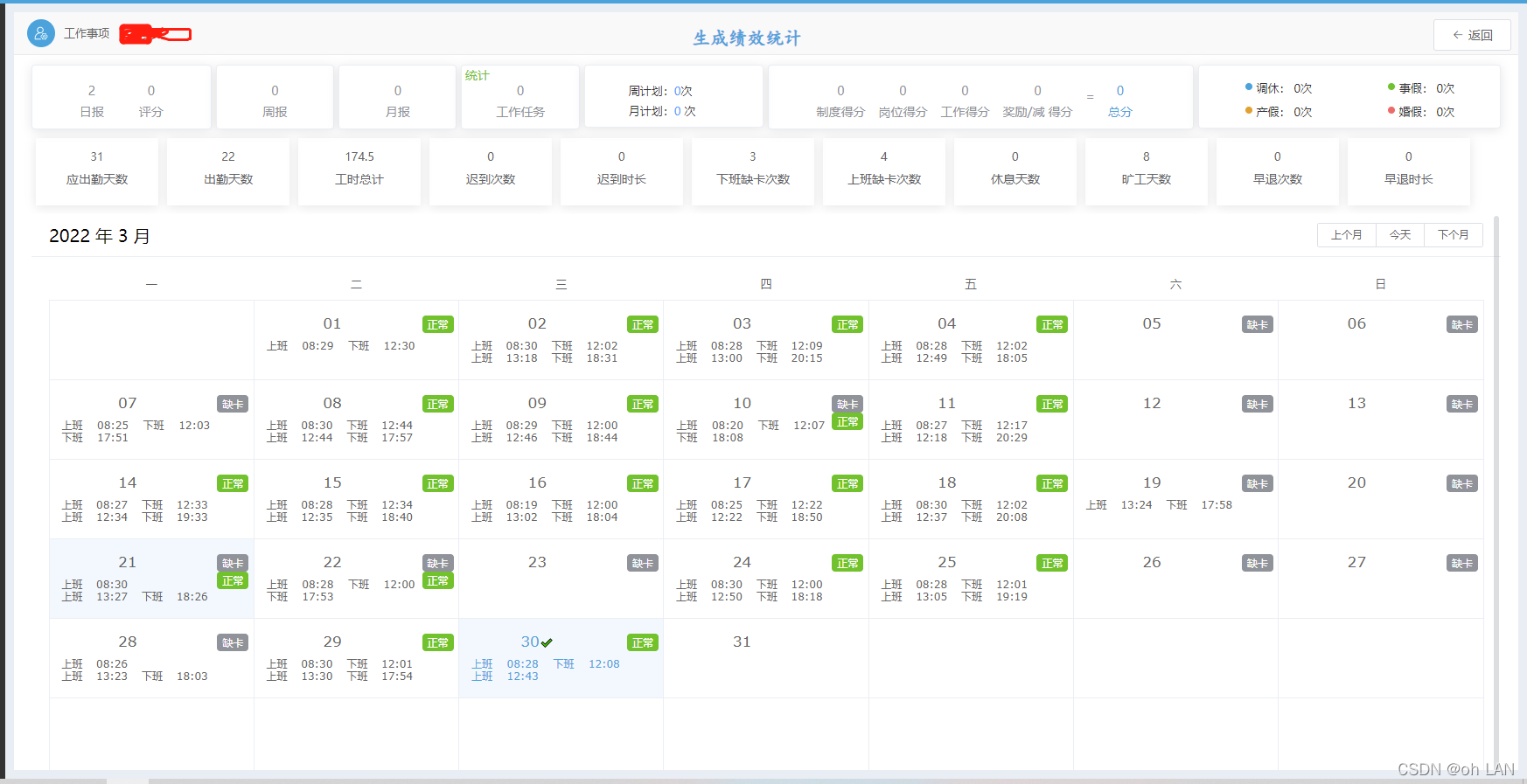
参考样式-1:vue工作日历考勤记录表
<style>
.el-calendar-table .el-calendar-day {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
box-sizing: border-box;
padding: 7px;
height: 90px;
}
.day-content-1 .span-1{
font-size: 17px;
font-weight: normal;
}
.el-calendar__header {
padding: 10px 20px;
font-size: 20px;
}
.content{
padding-bottom: 7%;
}
.el-calendar__body {
padding-bottom: 0px !important;
}
.el-row {
padding-top: 10px;
/*padding-left: 18px;*/
}
.col-count{
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
/*box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04);*/
height: 100%;
margin: 0px 5px;
}
.col-container{
height: 100%;
margin-top: 10%
}
.col-container-label{
margin: 0px;padding:0px;
}
.score-count{
padding-right: 15px;
}
</style>
<template>
<div class="page-container">
<layout-breadcrumd>
<div class="page-head clearfix" slot="breadcrumd">
<div class="p-s-btn-right" style="padding: 8px">
<div style=" position: absolute;left: 7%;padding-top: 10px" v-if="name">:{{name}}</div>
<el-button class="top-button-operate" type="text" @click="addPerfOperate()">生成绩效统计</el-button>
<el-button class="btn" icon="el-icon-back" size="medium" @click="$router.go(-1)">返回</el-button>
</div>
</div>
</layout-breadcrumd>
<!-- 信息统计 -->
<div>
<el-form label-position="top" label-width="0px" align="center">
<!-- 日·周·月 报统计 -->
<el-row :gutter="5" style="padding-right: 20px;padding-left: 20px">
<el-col :span="3">
<el-card shadow="always" :body-style="{ padding: '12px' }">
<el-link type="info" :underline="false" @click="getDailyPage('2')">
<el-row :gutter="40">
<el-col :span="12" v-text="r_summary">0</el-col>
<el-col :span="12" v-text="r_summary_leader_score">0</el-col>
</el-row>
<el-row :gutter="40">
<el-col :span="12">日报</el-col>
<el-col :span="12">评分</el-col>
</el-row>
</el-link>
</el-card>
</el-col>
<el-col :span="2">
<el-card shadow="always" :body-style="{ padding: '12px' }">
<el-link type="info" :underline="false" @click="getDailyPage('0')">
<el-row>
<el-col v-text="z_summary">0</el-col>
</el-row>
<el-row>
<el-col>周报</el-col>
</el-row>
</el-link>
</el-card>
</el-col>
<el-col :span="2">
<el-card shadow="always" :body-style="{ padding: '12px' }">
<el-link type="info" :underline="false" @click="getDailyPage('1')">
<el-row>
<el-col v-text="y_summary">0</el-col>
</el-row>
<el-row>
<el-col>月报</el-col>
</el-row>
</el-link>
</el-card>
</el-col>
<el-col :span="2" style="position:relative;">
<el-link type="success" style="position: absolute;left: 5%;top: 7%;" @click="examineBtn = true">统计</el-link>
<el-card shadow="always" :body-style="{ padding: '12px' }">
<el-link type="info" :underline="false">
<el-row>
<el-col v-text="g_arrangeTask">0</el-col>
</el-row>
<el-row>
<el-col>工作任务</el-col>
</el-row>
</el-link>
</el-card>
</el-col>
<el-col :span="3" style="position:relative;">
<el-card shadow="always" :body-style="{ padding: '12px' }">
<el-row>
<el-col :span="12" align="right">
周计划:
</el-col>
<el-col :span="12" align="left">
<font v-text="z_plan" color="#409EFF">0</font>次
</el-col>
</el-row>
<el-row>
<el-col :span="12" align="right">
月计划:
</el-col>
<el-col :span="12" align="left">
<font v-text="y_plan" color="#409EFF">0</font> 次
</el-col>
</el-row>
</el-card>
</el-col>
<el-col :span="7">
<el-card shadow="always" :body-style="{ padding: '12px' }">
<el-link class="score-count" type="info" :underline="false">
<el-row>
<el-col v-text="zd_score">0</el-col>
</el-row>
<el-row>
<el-col>制度得分</el-col>
</el-row>
</el-link>
<el-link class="score-count" type="info" :underline="false">
<el-row>
<el-col v-text="gw_score">0</el-col>
</el-row>
<el-row>
<el-col>岗位得分</el-col>
</el-row>
</el-link>
<el-link class="score-count" type="info" :underline="false">
<el-row>
<el-col v-text="gz_score">0</el-col>
</el-row>
<el-row>
<el-col>工作得分</el-col>
</el-row>
</el-link>
<el-link class="score-count" type="info" :underline="false">
<el-row>
<el-col v-text="jl_score">0</el-col>
</el-row>
<el-row>
<el-col>奖励/减 得分</el-col>
</el-row>
</el-link>
<el-link class="score-count" type="info" :underline="false">=</el-link>
<el-link class="score-count" type="primary" :underline="false">
<el-row>
<el-col v-text="z_score">0</el-col>
</el-row>
<el-row>
<el-col>总分</el-col>
</el-row>
</el-link>
</el-card>
</el-col>
<!-- 本系统请假统计 -->
<el-col :span="5">
<el-card shadow="always" :body-style="{ padding: '9px' }">
<el-row style="">
<el-col :span="12">
<i><el-badge is-dot type="primary" class="leave-badge-item"></el-badge></i>
调休: <span v-text="leave_tx">0</span>次
</el-col>
<el-col :span="12">
<i><el-badge is-dot type="success" class="leave-badge-item"></el-badge></i>
事假: <span v-text="leave_sj">0</span>次
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<i><el-badge is-dot type="warning" class="leave-badge-item"></el-badge></i>
产假: <span v-text="leave_cj">0</span>次
</el-col>
<el-col :span="12">
<i><el-badge is-dot type="danger" class="leave-badge-item"></el-badge></i>
婚假: <span v-text="leave_hj">0</span>次
</el-col>
</el-row>
</el-card>
</el-col>
</el-row>
<!-- 考 勤 统 计 -->
<el-row style="padding-right: 20px;padding-left: 20px">
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.should_attendance_days">0</span>
<el-form-item class="col-container-label" label="应出勤天数"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.attendanceDays">0</span>
<el-form-item class="col-container-label" label="出勤天数"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.attendanceWorkTimeCount">0</span>
<el-form-item class="col-container-label" label="工时总计"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.late_times">0</span>
<el-form-item class="col-container-label" label="迟到次数"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.late_minute">0</span>
<el-form-item class="col-container-label" label="迟到时长"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.off_work_lack_card_times">0</span>
<el-form-item class="col-container-label" label="下班缺卡次数"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.on_work_lack_card_times">0</span>
<el-form-item class="col-container-label" label="上班缺卡次数"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.attendance_rest_days">0</span>
<el-form-item class="col-container-label" label="休息天数"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.absenteeismDays">0</span>
<el-form-item class="col-container-label" label="旷工天数"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.leave_early_times">0</span>
<el-form-item class="col-container-label" label="早退次数"></el-form-item>
</div>
</el-col>
<el-col class="col-count" :span="2">
<div class="col-container">
<span v-text="COUNT.leave_early_minute">0</span>
<el-form-item class="col-container-label" label="早退时长"></el-form-item>
</div>
</el-col>
</el-row>
</el-form>
</div>
<!-- 日历 -->
<div class="page-content">
<div class="page-content-scroll-warp">
<el-scrollbar class="scroll-wrap">
<div class="content">
<el-calendar v-model="calendarValue" v-loading="loading">
<!-- 这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法-->
<template slot="dateCell" slot-scope="{date, data}" >
<div @click="clickCalendarDay(date,data);" style="height: 100%">
<div :class="data.isSelected ? 'is-selected' : ''" style="text-align: center;height: 100%" v-if="data.type=='current-month'">
<!-- v-if -->
<div class="content" v-if="tableData && tableData['onDutyTime_1']&&tableData['onDutyTime_1'][(parseInt(data.day.split('-')[2])-1)]" :data="this_day=(parseInt(data.day.split('-')[2])-1)">
<el-row class="day-content-1" :inlist="is_bool_click?getWorkTimeCount((parseInt(data.day.split('-')[2])-1)):is_bool_click=false">
<el-col :span="18" style="position: relative">
<span class="span-1">{{ data.day.split('-')[2] }}</span>
<span>{{ data.isSelected ? '??' : ''}}</span>
</el-col>
<el-col :span="6" style="position: absolute;left: 80%" >
<el-tag v-if="tableData['attend_result'][this_day]['value'].includes('迟到')" type="warning" effect="dark" size="mini">迟到</el-tag>
<el-tag v-if="tableData['attend_result'][this_day]['value'].includes('旷工')||tableData['attend_result'][this_day]['value'].includes('缺卡')" type="info" effect="dark" size="mini">缺卡</el-tag>
<el-tag v-if="tableData['attend_result'][this_day]['value'].includes('正常')||tableData['attend_result'][this_day]['value'].includes('外勤')" type="success" effect="dark" size="mini">正常</el-tag>
<el-tag v-if="tableData['attend_result'][this_day]['value'].includes('加班')" effect="dark" size="mini">加班</el-tag>
<el-tag v-if="tableData['attend_result'][this_day]['value'].includes('早退')" type="danger" effect="dark" size="mini">早退</el-tag>
</el-col>
<el-col :span="6" style="position: absolute;left: 80%" v-for="(item,index) in leaveStartTime">
<el-tag type="primary" effect="dark" size="mini" v-if="momentObj(data.day).format('YYYY-MM-DD')>=momentObj(item.split(';')[1]).format('YYYY-MM-DD') && momentObj(data.day).format('YYYY-MM-DD') <= momentObj(leaveEndTime[index].split(';')[1]).format('YYYY-MM-DD')">
{{item.split(";")[0]}}
</el-tag>
</el-col>
</el-row>
<div id="day-content" v-if="tableData['onDutyTime_1'][this_day] && yearAttendance==parseInt(data.day.split('-')[0]).toString() && monthAttendance==parseInt(data.day.split('-')[1]).toString()">
<table frame=void >
<tr class="day-content-2">
<td align="left" v-if="tableData['onDutyTime_1'][this_day]['value']">
上班
</td>
<td align="left" v-if="tableData['onDutyTime_1'][this_day]['value']">
{{tableData['onDutyTime_1'][this_day]['value']}}
</td>
<td align="left" v-if="tableData['offDutyTime_1'][this_day]['value']">
下班
</td>
<td align="left" v-if="tableData['offDutyTime_1'][this_day]['value']">
{{tableData['offDutyTime_1'][this_day]['value']}}
</td>
</tr>
<tr class="day-content-3">
<td align="left" v-if="tableData['onDutyTime_2'][this_day]['value']">
上班
</td>
<td align="left" v-if="tableData['onDutyTime_2'][this_day]['value']">
{{tableData['onDutyTime_2'][this_day]['value']}}
</td>
<td align="left" v-if="tableData['offDutyTime_2'][this_day]['value']">
下班
</td>
<td align="left" v-if="tableData['offDutyTime_2'][this_day]['value']">
{{tableData['offDutyTime_2'][this_day]['value']}}
</td>
<td >
</td>
</tr>
</table>
</div>
</div>
<!-- v-else -->
<div class="content" v-else>
<el-row class="day-content-1">
<el-col :span="24">
<span class="span-1">{{ data.day.split('-')[2] }}</span>
<span>{{ data.isSelected ? '??' : ''}}</span>
</el-col>
</el-row>
</div>
</div>
</div>
</template>
</el-calendar>
</div>
</el-scrollbar>
</div>
</div>
<el-dialog
v-if="examineBtn"
title="工作计划统计"
:visible.sync="examineBtn"
:close-on-click-modal="false"
:destroy-on-close="true"
width="60%"
>
<recordsDetail ref="msgBtn" :gArrangeTask="g_arrangeTask" :warrangeTask="w_arrangeTask" :sarrangeTask="s_arrangeTask"></recordsDetail>
<span slot="footer" class="dialog-footer">
<el-button @click="examineBtn = false">取 消</el-button>
<el-button type="primary" @click="examineBtn = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
import moment from 'moment'//导入文件
import userinfoApi from "@/api/userInfo-api";
import recordsDetail from "./personnel-work-matter-echart"; //导入组件
let A_attendance_work_time=0
let A_absenteeism_days=0
let A_attendance_days=0
let A_attendance_rest_days=0
let A_late_minute=0
let A_late_times=0
let A_leave_early_minute=0
let A_leave_early_times=0
let A_off_work_lack_card_times=0
let A_on_work_lack_card_times=0
let A_should_attendance_days=0
export default {
name: 'personnel-work-matter',
data() {
return {
examineBtn:false,
name:'',
momentObj:null,
is_bool_click:false,
startTime:'',
endTime:'',
yearAttendance:'',
monthAttendance:'',
r_summary:0,
r_summary_leader_score:0,
z_summary:0,
y_summary:0,
leave_tx:0,
leave_sj:0,
leave_cj:0,
leave_hj:0,
jl_score:0,
zd_score:0,
gw_score:0,
gz_score:0,
z_score:0,
g_arrangeTask:0, //工作任务 统计总数
w_arrangeTask:0,
s_arrangeTask:0,
z_plan:0, // 周计划
y_plan:0, // 月计划
leaveStartTime:[],
leaveEndTime:[],
calendarValue: new Date(),
loading: true,
searchOptions: {
unionId:'',
userId:''
},
tableData: [],
COUNT:{
attendanceWorkTimeCount:0,
absenteeismDays:0,
attendanceDays:0, // 出勤天数
attendance_rest_days:0, //休息天数
late_minute:0, //迟到时长
late_times:0,//迟到次数
leave_early_minute:0, //早退时长
leave_early_times:0,//早退次数
off_work_lack_card_times:0, //下班缺卡次数
on_work_lack_card_times:0,//上班缺卡次数
should_attendance_days:0,//应出勤天数
}
}
},
components: {
recordsDetail, //自定义的标签
},
created() {
const moment = require('moment');
this.momentObj=moment
this.InitializeData()
this.loadListener()
const { unionId,userId,name } = this.$route.query
this.name=name
this.searchOptions.unionId=unionId
this.searchOptions.userId=userId
this.getList()
},
computed: {
...mapGetters(["user", "deptId"]),
},
methods: {
addPerfOperate(){
alert("绩效生成!")
},
getWorkTimeCount(day) {
if (this.tableData['attendance_work_time'][day]==undefined)return
const attendance_work_time= this.tableData['attendance_work_time'][day]['value']==undefined?0:this.tableData['attendance_work_time'][day]['value']
const absenteeism_days= this.tableData['absenteeism_days'][day]['value']==undefined?0:this.tableData['absenteeism_days'][day]['value']
const attendance_days= this.tableData['attendance_days'][day]['value']==undefined?0:this.tableData['attendance_days'][day]['value']
const attendance_rest_days= this.tableData['attendance_rest_days'][day]['value']==undefined?0:this.tableData['attendance_rest_days'][day]['value']
const late_minute= this.tableData['late_minute'][day]['value']==undefined?0:this.tableData['late_minute'][day]['value']
const late_times= this.tableData['late_times'][day]['value']==undefined?0:this.tableData['late_times'][day]['value']
const leave_early_minute= this.tableData['leave_early_minute'][day]['value']==undefined?0:this.tableData['leave_early_minute'][day]['value']
const leave_early_times= this.tableData['leave_early_times'][day]['value']==undefined?0:this.tableData['leave_early_times'][day]['value']
const off_work_lack_card_times= this.tableData['off_work_lack_card_times'][day]['value']==undefined?0:this.tableData['off_work_lack_card_times'][day]['value']
const on_work_lack_card_times= this.tableData['on_work_lack_card_times'][day]['value']==undefined?0:this.tableData['on_work_lack_card_times'][day]['value']
const should_attendance_days= this.tableData['should_attendance_days'][day]['value']==undefined?0:this.tableData['should_attendance_days'][day]['value']
A_attendance_work_time=Number( (A_attendance_work_time+(parseInt(attendance_work_time) / 60)).toFixed(1))
A_absenteeism_days=Number((A_absenteeism_days+parseInt(absenteeism_days)))
A_attendance_days=Number((A_attendance_days+parseInt(attendance_days)))
A_attendance_rest_days=Number((A_attendance_rest_days+parseInt(attendance_rest_days)))
A_late_minute=Number( (A_late_minute+(parseInt(late_minute) / 60)).toFixed(1))
A_late_times=Number((A_late_times+parseInt(late_times)))
A_leave_early_minute=Number( (A_leave_early_minute+(parseInt(leave_early_minute) / 60)).toFixed(1))
A_leave_early_times=Number((A_leave_early_times+parseInt(leave_early_times)))
A_off_work_lack_card_times=Number((A_off_work_lack_card_times+parseInt(off_work_lack_card_times)))
A_on_work_lack_card_times=Number((A_on_work_lack_card_times+parseInt(on_work_lack_card_times)))
A_should_attendance_days=Number((A_should_attendance_days+parseInt(should_attendance_days)))
this.COUNT.attendanceWorkTimeCount=A_attendance_work_time
this.COUNT.absenteeismDays=A_absenteeism_days
this.COUNT.attendanceDays=A_attendance_days
this.COUNT.attendance_rest_days=A_attendance_rest_days
this.COUNT.late_minute=A_late_minute
this.COUNT.late_times=A_late_times
this.COUNT.leave_early_minute=A_leave_early_minute
this.COUNT.leave_early_times=A_leave_early_times
this.COUNT.off_work_lack_card_times=A_off_work_lack_card_times
this.COUNT.on_work_lack_card_times=A_on_work_lack_card_times
this.COUNT.should_attendance_days=A_should_attendance_days
},
//查询列表
getList() {
/* 初始化对象 */
this.r_summary='0'
this.r_summary_leader_score='0'
this.z_summary='0'
this.y_summary='0'
this.leave_tx='0'
this.leave_sj='0'
this.leave_cj='0'
this.leave_hj='0'
this.jl_score='0'
this.zd_score='0'
this.gw_score='0'
this.gz_score='0'
this.z_score='0'
this.g_arrangeTask='0' // 工作任务统计
this.w_arrangeTask=0
this.s_arrangeTask=0
this.z_plan='0' // 周计划
this.y_plan='0' // 月计划
this.leaveStartTime = []
this.leaveEndTime = []
/* 请求接口 */
userinfoApi.getAttendanceListRecord(this.searchOptions).then( res => {
const data = res.data.data
if(data instanceof Object) {
// 日报统计
data.summaryCount.forEach((item, index) => {
if (item['type']==0){
this.z_summary=item['summary_count']
}else if(item['type']==1){
this.y_summary=item['summary_count']
}else if(item['type']==2){
this.r_summary=item['summary_count']
this.r_summary_leader_score=item['leaderScore']
}
})
// 请假统计统计
data.leaveCount.forEach((item, index) => {
if (item['leaveType']==2){
this.leave_tx=item['leaveApplyCount'] // 调休
}else if(item['leaveType']==3){
this.leave_sj=item['leaveApplyCount'] // 事假
}else if(item['leaveType']==5){
this.leave_cj=item['leaveApplyCount'] // 产假
}else if(item['leaveType']==4){
this.leave_hj=item['leaveApplyCount'] // 婚假
}
item['start_time_str'].split(',').forEach((sTime, sIndex) => {
this.leaveStartTime.push(`${item.leaveTypeLabel};${sTime}`)
})
item['end_time_str'].split(',').forEach((eTime, eIndex) => {
this.leaveEndTime.push(`${item.leaveTypeLabel};${eTime}`)
})
})
// 考核分数统计
data.dutyStatsMap.forEach((item, index) => {
if (item['type']==undefined){
this.jl_score=item['kbi_stats'] // 奖励/减 得分
}else if(item['type']==3){
this.zd_score=item['kbi_stats'] // 制度得分
}else if(item['type']==2){
this.gw_score=item['kbi_stats'] //岗位得分
}else if(item['type']==4){
this.gz_score=item['kbi_stats'] //工作得分
}
this.z_score=parseInt(this.z_score)+parseInt(item['kbi_stats'])
})
// 工作计划
data.workPlanCountMap.forEach((item, index) => {
if (item.type=='1'){
this.z_plan=item['planCount'] // 周计划
}else if(item.type=='2'){
this.y_plan=item['planCount'] // 月计划
}
})
// 工作任务
data.arrangeTaskMap.forEach((item, index) => {
this.g_arrangeTask=parseInt(this.g_arrangeTask)+parseInt(item['arrangeTaskCount']) // 总任务
if (item.isFinish=='1'){
this.s_arrangeTask=item['arrangeTaskCount'] // 剩余任务
}else if(item.isFinish=='2'){
this.w_arrangeTask=item['arrangeTaskCount'] // 完成任务
}
})
// 年份
this.yearAttendance=data.year
// 月份
this.monthAttendance=data.month
// 返回日历起始日期
this.startTime=data.startTime
// 返回日历结束日期
this.endTime=data.endTime
// 钉钉考勤数据
this.tableData = data.data
this.is_bool_click=true
}
this.loading = false
}).catch(function (res) {
console.log(res);
});
},
loadListener(){
this.$nextTick(() => {
// 点击上个月
let prevBtn1 = document.querySelector('.el-calendar__button-group .el-button-group>button:nth-child(1)');
prevBtn1.addEventListener('click',() => {
this.is_bool_click=false
this.InitializeData()
this.loading = true
let t = new Date();
let d = new Date(this.calendarValue);
let year = d.getFullYear()
let month = d.getMonth() + 1
// let resDate = year + '-' + this.handleTime(month);//2020-08
// console.log('上个月'+":"+resDate);
// if (month > t.getMonth()+1 || year > t.getFullYear() )return this.loading = false
// console.log('日历年份'+":"+year);
// console.log('日历月份'+":"+month);
// console.log('当前年份'+":"+ t.getFullYear());
// console.log('当前月份'+":"+(t.getMonth()+1));
if (year <= t.getFullYear()){
if (year == t.getFullYear()&& month > t.getMonth()+1){
return this.loading = false
}
}else{
return this.loading = false
}
this.searchOptions['month'] = month
this.searchOptions['year'] = year
this.getList()
})
// 点击今天
let prevBtn2 = document.querySelector('.el-calendar__button-group .el-button-group>button:nth-child(2)');
prevBtn2.addEventListener('click',() => {
this.is_bool_click=false
this.InitializeData()
this.loading = true
let t = new Date();
let d = new Date(this.calendarValue);
let year = d.getFullYear()
let month = d.getMonth() + 1
// let resDate = year + '-' + this.handleTime(month);//2020-08
// console.log('今天'+":"+resDate);
if (month > t.getMonth()+1 || year > t.getFullYear() )return this.loading = false
this.searchOptions['month'] = month
this.searchOptions['year'] = year
this.getList()
})
// 点击下个月
let prevBtn3 = document.querySelector('.el-calendar__button-group .el-button-group>button:nth-child(3)');
prevBtn3.addEventListener('click',() => {
this.is_bool_click=false
this.InitializeData()
this.loading = true
let t = new Date();
let d = new Date(this.calendarValue);
let year = d.getFullYear()
let month = d.getMonth() + 1
// let resDate = year + '-' + this.handleTime(month);//2020-08
// console.log('下个月'+":"+resDate);
// if (month > t.getMonth()+1 || year > t.getFullYear() )return this.loading = false
// console.log('日历年份'+":"+year);
// console.log('日历月份'+":"+month);
// console.log('当前年份'+":"+ t.getFullYear());
// console.log('当前月份'+":"+(t.getMonth()+1));
if (year <= t.getFullYear()){
if (year == t.getFullYear()&& month > t.getMonth()+1){
return this.loading = false
}
}else{
return this.loading = false
}
this.searchOptions['month'] = month
this.searchOptions['year'] = year
this.getList()
})
})
},
//处理时间
handleTime(s) {
return s < 10 ? '0' + s : s
},
//点击日历天数
clickCalendarDay(date, data) {
this.is_bool_click=false
// console.log('单击了当前天');
this.loading = true
let t = new Date(); // 当前日期
let d = new Date(date); // 点击日历天数后的日期
let cd = new Date(this.calendarValue); // 当前日历的日期
let year = d.getFullYear()
let month = d.getMonth() + 1
// if (month > t.getMonth()+1 || year > t.getFullYear()){
// this.InitializeData()
// }
// if (month > t.getMonth()+1 || year > t.getFullYear() ||(cd.getMonth()+ 1) == month)return this.loading = false
// console.log('日历年份'+":"+year);
// console.log('日历月份'+":"+month);
// console.log('当前年份'+":"+ t.getFullYear());
// console.log('当前月份'+":"+(t.getMonth()+1));
if ((cd.getMonth()+ 1) == month){
return this.loading = false
}
if (year <= t.getFullYear()){
if (year == t.getFullYear()&& month > t.getMonth()+1){
this.InitializeData()
return this.loading = false
}
}else{
return this.loading = false
}
this.InitializeData()
this.searchOptions['month'] = month
this.searchOptions['year'] = year
this.getList()
},
/*初始化清空统计数据*/
InitializeData(){
this.tableData=[]
this.COUNT={
attendanceWorkTimeCount:0,
absenteeismDays:0,
attendanceDays:0, // 出勤天数
attendance_rest_days:0, //休息天数
late_minute:0, //迟到时长
late_times:0,//迟到次数
leave_early_minute:0, //早退时长
leave_early_times:0,//早退次数
off_work_lack_card_times:0, //下班缺卡次数
on_work_lack_card_times:0,//上班缺卡次数
should_attendance_days:0,//应出勤天数
}
A_attendance_work_time=0
A_attendance_work_time=0
A_absenteeism_days=0
A_attendance_days=0
A_attendance_rest_days=0
A_late_minute=0
A_late_times=0
A_leave_early_minute=0
A_leave_early_times=0
A_off_work_lack_card_times=0
A_on_work_lack_card_times=0
A_should_attendance_days=0
},
getDailyPage(type){
const userId=this.searchOptions.userId
const sendType='3'
const startTime=this.startTime
const endTime=this.endTime
this.$router.push({name: 'daily-page', query: {type,userId,sendType,startTime,endTime}})
},
},
}
</script>
<style lang='scss' scoped>
#day-content{
padding-top: 5%;
}
#day-content table{
width: 85%;
//border-collapse:separate;
//border-spacing:4px;
}
.scroll-wrap{
word-wrap:break-word;
word-break:break-all;
}
#day-content td{
text-align: center;
border: 0px solid #FFF;
vertical-align: middle;
word-wrap:break-word;
word-break:break-all;
}
.top-button-operate{
position: absolute;
left: 45%;
padding-top: 10px;
font-size: 21px;
font-family: cursive;
font-weight: bold;
}
</style>