CSS Box Sizing
CSS box-sizing 属性允许我们在元素的总宽度和高度中包括内边距(填充)和边框。
假如不指定 CSS box-sizing 属性
默认情况下,元素的宽度和高度是这样计算的:
- width + padding + border = 元素的实际宽度
- height + padding + border = 元素的实际高度
这意味着:当您设置元素的宽度/高度时,该元素通常看起来比您设置的更大(因为元素的边框和内边距已被添加到元素的指定宽度/高度中)。
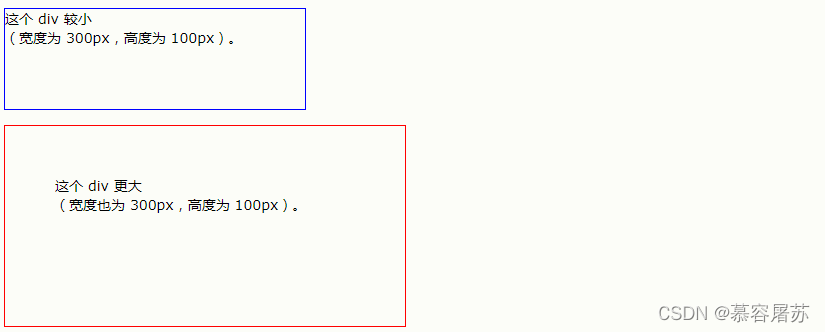
下图展示了两个有相同指定宽度和高度的 <div> 元素:

上面的两个 <div> 元素在最终结果中呈现出不同的尺寸(因为 div2 指定了内边距):
实例
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}

