问题
需要将初始数据复制一份进行修改,数据包含
templateData: {
tranNo: '',
status: 1,
tagsList: [
{ name: '标签一', type: '', id: 1 },
{ name: '标签五', type: 'danger', id: 13 },
{ name: '标签二', type: 'success', id: 14 },
{ name: '标签三', type: 'info', id: 15 },
{ name: '标签四', type: 'warning', id: 16 },
{ name: '标签五', type: 'danger', id: 17 },
{ name: '标签二', type: 'success', id: 18 },
{ name: '标签三', type: 'info', id: 19 },
{ name: '标签四', type: 'warning', id: 20 },
{ name: '标签五', type: 'danger', id: 21 }
],
frequency: '10'
},
复制代码入下
copyObj(pra) {
let dataList = []
for(let data in pra) {
if(typeof pra[data] === 'object') { // 如果是 object ,递归
dataList[data] = this.copyObj(pra[data]) // 将函数的值赋给变量 dataList
} else { // 直接赋值
dataList[data] = pra[data]
}
}
return dataList
}
// 复制一份数据添加
addData () {
this.rowData.push(this.copyData(this.templateData))
},
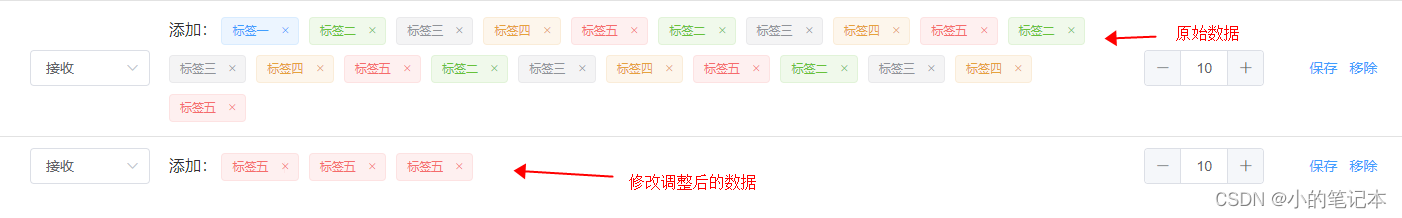
添加完后,在页面中进行操作,点击标签的删除键进行删除
// 告警类型的删除
tagHandleClose (indexRow, indexTags) {
// indexRow rowData的当前序列号
// indexTags rowData[indexRow]需要删除的位置
this.rowData[indexRow].tagsList.splice(indexTags, 1);
},

问题来了,点击删除复制出来的标签,数据产生了变化,但是页面无响应,并没有完成对应的渲染
我在这篇文章中看到了这类型的问题和解决方法vue 数据变化触发页面响应的三种方式
但我实际操作过程中,越发觉得是深拷贝出来的数据出了点问题,对拷贝方式进行了些修改
下面是我的解决方法,对数据里的数组进行额外操作
//给数组对象增加一个方法,用来复制自己
copyself (data) {
let arr = new Array();
for (let i in data) {
arr[i] = data[i]
}
return arr;
},
copyData (obj) {
// 深拷贝的时候,拷贝数组将无法实时更新试图
let newObj = {};
for (let key in obj) {
if (typeof obj[key] == 'object') {//如:引用类型,那就递归
newObj[key] = this.copyself(obj[key]);
} else {//基本类型,直接赋值
newObj[key] = obj[key];
}
}
return newObj;
}
},
可用,撒花