因为项目最近想把七牛的图片转换到阿里OSS,所以就研究了一下, 整理了一下,做了个小demo
其中最主要的一步是获取accessKeyId ,accessKeySecret ,securityToken 这几个key,然后通过这几个KEY生产一个OSS对象,OSS对象中有一些属性官网可能没有详细的介绍,需要自己去探究,比如secure:true表示为http还是https。
client = new OSS({
// yourRegion填写Bucket所在地域。以华东1(杭州)为例,yourRegion填写为oss-cn-hangzhou。
region: 'oss-cn-hzfinance',
// 从STS服务获取的临时访问密钥(AccessKey ID和AccessKey Secret)。
accessKeyId: obj.accessKeyId,
accessKeySecret: obj.accessKeySecret,
// 从STS服务获取的安全令牌(SecurityToken)。
stsToken: obj.securityToken,
// 填写Bucket名称。
bucket: obj.bucket,
// 请求为HTTP还是HTTPS。
secure:true
});
然后是通过readFileAsBuffer将文件转换为二进制对象,这一步比较特殊,因为转换需要一定的时间,所以我们必须使用async 和 await , await会阻塞后面的代码,先执行async外面的同步代码,同步代码执行完,再回到async内部,不然的话文件还没转换完就上传就gameover了
//将文件转为blob类型
function readFileAsBuffer(file) {
const reader = new FileReader();
return new Promise((resolve, reject) => {
reader.readAsDataURL(file);
reader.onload = function(e) {
const base64File = reader.result.replace(/^data:\w+\/\w+;base64,/, "");
resolve(new OSS.Buffer(base64File, "base64"));
};
});
};
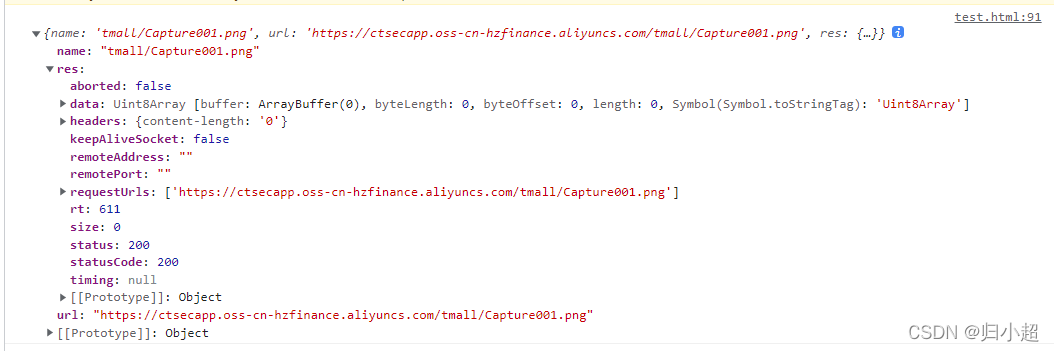
最后就是就是通过OSS对象的内置方法,上传文件就可以了,后台同学做好相应的配合处理就实现了完整的一个流程,其中client.put(store, file_re)函数中第一个参数store,表示可以通过自定义文件名(例如gui.png)或文件完整路径(我这边使用的是tmall/gui.png表示上传到tmall文件夹下,且名称为gui的图片)的形式实现将数据上传到当前Bucket或Bucket中的指定目录。具体上传返回结果如图所示:

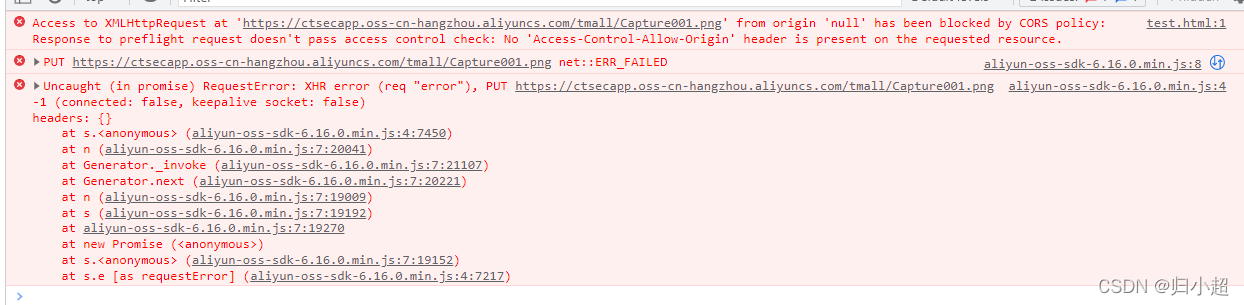
其中在开发的时候遇到一个问题,控制台一直报错,Access-Control-Allow-origin,也就跨域的问题,这个需要后台做一下兼容处理,并在后台配置中选择读和写的配置,即可解决。

下面是具体的代码,感兴趣的同学可以自己看看,如有错误之处,敬请指正,谢谢!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="https://gosspublic.alicdn.com/aliyun-oss-sdk-6.16.0.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<button id="upload">上传</button>
<input id="file" type="file" />
<script>
var obj = {
accessKeyId:'',
accessKeySecret:'',
securityToken:'',
bucket:''
};
var client;
axios.post('https://888.888.8888').then(function(res){
if(res.data.errorNo == '200'){
obj.accessKeyId = res.data.data.accessKeyId;
obj.accessKeySecret = res.data.data.accessKeySecret;
obj.securityToken = res.data.data.securityToken;
obj.bucket = res.data.data.bucket?res.data.data.bucket:'ctsecapp';
client = new OSS({
// yourRegion填写Bucket所在地域。以华东1(杭州)为例,yourRegion填写为oss-cn-hangzhou。
region: 'oss-cn-hzfinance',
// 从STS服务获取的临时访问密钥(AccessKey ID和AccessKey Secret)。
accessKeyId: obj.accessKeyId,
accessKeySecret: obj.accessKeySecret,
// 从STS服务获取的安全令牌(SecurityToken)。
stsToken: obj.securityToken,
// 填写Bucket名称。
bucket: obj.bucket,
// 请求为HTTP还是HTTPS。
secure:true
});
}else{
alert('获取STS服务获取的临时访问密钥失败')
}
});
const headers = {
// 指定该Object被下载时网页的缓存行为。
// 'Cache-Control': 'no-cache',
// 指定该Object被下载时的名称。
// 'Content-Disposition': 'oss_download.txt',
// 指定该Object被下载时的内容编码格式。
// 'Content-Encoding': 'UTF-8',
// 指定过期时间。
// 'Expires': 'Wed, 08 Jul 2022 16:57:01 GMT',
// 指定Object的存储类型。
// 'x-oss-storage-class': 'Standard',
// 指定Object的访问权限。
// 'x-oss-object-acl': 'private',
// 设置Object的标签,可同时设置多个标签。
// 'x-oss-tagging': 'Tag1=1&Tag2=2',
// 指定CopyObject操作时是否覆盖同名目标Object。此处设置为true,表示禁止覆盖同名Object。
// 'x-oss-forbid-overwrite': 'true'
};
//将文件转为blob类型
function readFileAsBuffer(file) {
const reader = new FileReader();
return new Promise((resolve, reject) => {
reader.readAsDataURL(file);
reader.onload = function(e) {
const base64File = reader.result.replace(/^data:\w+\/\w+;base64,/, "");
resolve(new OSS.Buffer(base64File, "base64"));
};
});
};
$('#upload').click(function(){
uploading();
})
async function uploading(){
var imgFile = document.getElementById("file").files[0];
var imgtype = imgFile.type.substr(6,4);
var file_re = await readFileAsBuffer(imgFile)
var store = 'tmall/' + imgFile.name;
client.put(store, file_re).then(res =>{
//这个结果就是url吧
console.log(res)
var a = client.signatureUrl(store);
console.log(a)
})
}
</script>
</body>
</html>