那些年踩过的坑 — echarts
1、针对echarts,首先第一个是按需引入的方式,记录个自己做项目的时候的常用吧:
(先下载echarts的依赖,我相信你没忘这一步)

let echarts = require('echarts/lib/echarts')
require('echarts/lib/chart/line') //饼图
//下面的是需要的提示框
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
require('echarts/lib/component/toolbox')
require('echarts/lib/component/grid')
require('echarts/lib/component/legend')
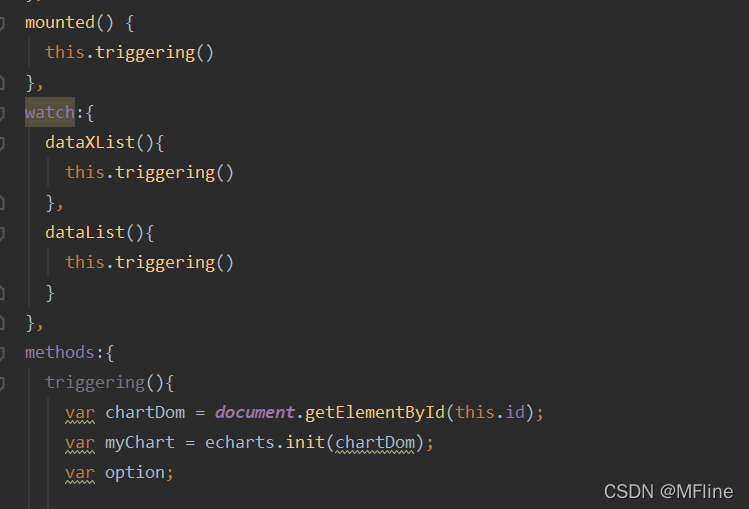
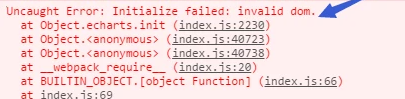
2、是关于echarts常见的一个报错:dom还没有加载出来,就进行了echart.init(dom);

通常针对这种情况有三种解决方法:
1、放在mounted里面(在生命周期mounted中,完成了实例的挂载)
关于生命周期,推一波这个作者大大!
2、是使用this.$nextTick(当数据被修改后,回调获取更新后的dom,然后渲染出来)
this.$nextTick(()=>{
//DOM更新
...
})
3、异步
initEcharts () {
// 新建一个promise对象
let newPromise = new Promise((resolve) => {
resolve()
})
//然后异步执行echarts的初始化函数
newPromise.then(() => {
// 此dom为echarts图标展示dom
echarts.init(DOm)
})
}
说一下,我在项目中遇到的场景吧
父子组件中,子组件中初始化了echarts,父组件调用接口获取子组件echarts需要的数据,在这个时候mounted里面受接口的影响,获取不到echarts的初始化的值,所以在这里echarts图表是不会显示出来的,解决方法就是做监听了