前言
之前在indexedDB基础篇学会了基础的增删改查。但是远远不够开发的需求。
现在我将不断研究indexedDB在表单中的使用以及,显示问题等等。
按钮控制
说明:现在我们通过按钮控制,点击按钮,在indexedDB里新增加一组数据。
<div class="title_item" onclick="show1()"><strong>点击增加数据库</strong></div>

如图所示,每点击它一下,就会将我们设定好的数据存入数据库。
js代码:
function show1(){
let db;
openDB("class",1).then((db) => {
db=db;
console.log(db);
// 插入数据
let data = {
uuid:Math.round(Math.random()*100),
neme:"上进小菜猪",
class:"计算机",
number:"10000000000"
}
addData(db,'users', data);
});
};
通过表单更新数据库数据
我们通过按钮来更新是远远不够的,我们需要表单的加入。
我们在html里简单写一个表单:
<form name="myname">
<input type="text" name="name">
<input type="text" name="class">
<input type="text" name="number">
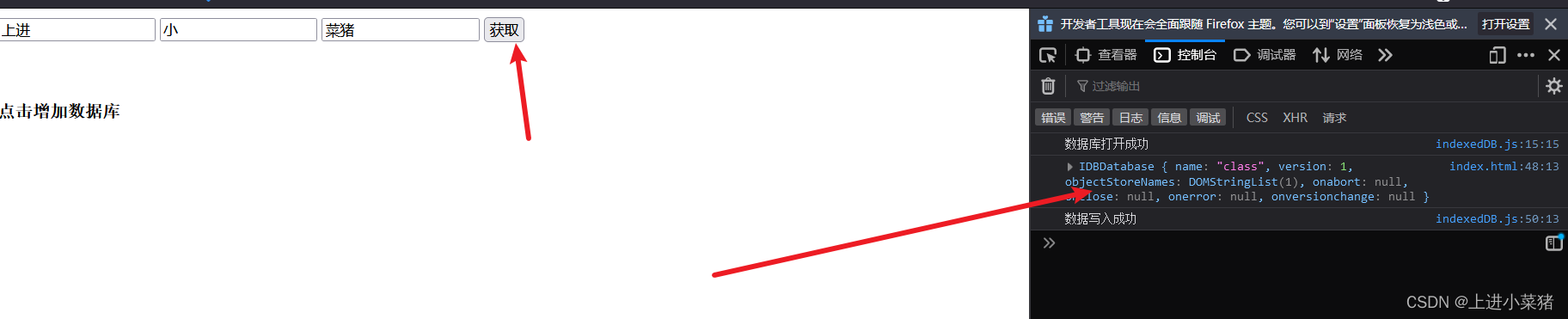
<input type="button" name="button" onclick="print()" value="获取">
</form>

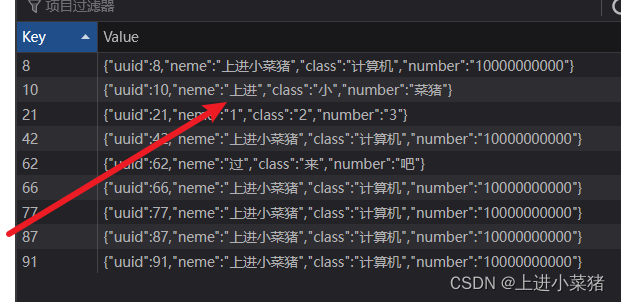
我们看数据库里面多了一个我们刚刚输入的,说明可以实现,非常的成功。

贴一下JS代码:
function print(){
var a =myname.name.value;
var b =myname.class.value;
var c =myname.number.value;
alert(a);
let db;
openDB("class",1).then((db) => {
db=db;
console.log(db);
// 插入数据
let data = {
uuid:Math.round(Math.random()*100),
neme:a,
class:b,
number:c
}
addData(db,'users', data);
});
}
PS:因为我们的主键UID设定的随机数所以,每次的数都会不一样。但是UID号是唯一的,不能重复。