简易聊天室
前置知识
- 在我们平常的时候,ajax发送的都是短连接,get完成或者post完成之后连接就断开,并且当服务器数据更新的时候,必须再次发送ajax请求才可以获取到最新的数据
- 在没有socket之前,要实时获取服务器的数据,必须要轮询,也就是每隔一段时间发送ajax
- 所以现在有了服务端主动向前端推送消息的东东------长连接socket
- 实现的二种方式
- socket.io
- websocket(H5新增)
这里使用socket.io实现
-
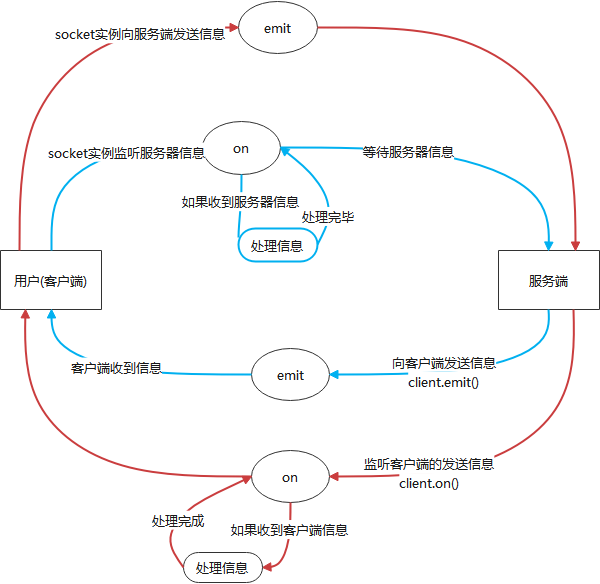
socket.io的具体使用并没有想象的难记,而是on和emit这二个关键字贯穿始终
-
on就用来订阅服务器发送的消息(服务端当中的理解就是监听用户发送服务端的信息)
-
emit就用来用户向服务器发送信息(服务端当中的理解就是向用户发送信息)
socket.io大概过程

前端设置
-
引入
<script src="./socket.io.js"></script> -
使用io.connect(url)连接socket服务器
-
使用on监听和emit发送
前端代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery-3.6.0.js"></script>
<script src="./socket.io.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.wrap {
width: 400px;
height: 450px;
margin: 50px auto;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.4);
}
.wrap>.content {
width: 100%;
height: 300px;
box-sizing: border-box;
padding: 20px 10px 8px 10px;
background-color: #e2e1e2;
overflow-x: auto;
overflow-x: hidden;
}
.wrap>.content .left {
font-size: 15px;
padding: 5px 4px;
border-radius: 4px;
clear: both;
margin: 5px 0;
background-color: #c5cdd6;
max-width: 300px;
float: left;
}
.wrap>.content .right {
font-size: 15px;
padding: 5px 4px;
border-radius: 4px;
clear: both;
margin: 5px 0;
background-color: #8dcced;
max-width: 300px;
float: right;
}
.wrap>.input {
width: 100%;
height: 100px;
}
.wrap>.input #ipt {
width: 100%;
height: 100%;
}
.wrap>.ope {
height: 50px;
}
.wrap>.ope #send {
padding: 10px;
float: right;
}
</style>
</head>
<body>
<div class="wrap">
<div class="content">
<!-- <p class="left">你好,我叫</p> -->
<!-- <p class="right">hello</p> -->
</div>
<div class="input">
<textarea id="ipt"></textarea>
</div>
<div class="ope">
<button id="send">发送</button>
</div>
</div>
<script>
var $inputs = $("#ipt"); //文本输入框
var $send = $("#send"); //发送按钮
var $content = $(".content").eq(0);
// socket连接
var socket = io.connect("http://localhost:8888");
//监听自定义的serverInfo事件,data参数为服务器传送的数据
//监听服务器的信息
socket.on("serverInfo", (data) => {
//收到从服务器发送的信息
$('<p class="left">' + data + '</p>').appendTo($content);
})
//用户在输入框按下回车
$inputs.keyup(function (e) {
if ($inputs.val().trim() && e.keyCode == 13) {
$send.click();
}
})
//发送按钮被单击
$send.click(function () {
var value = $inputs.val();
if (value) {
// 不为空,添加
//自己发送的消息,添加到右边
$('<p class="right">' + value + '</p>').appendTo($content);
//先服务端发送消息,key为userMessage
socket.emit("userMessage", value);
//清空输入框
$inputs.val("");
} else {
alert("输入框为空!");
}
})
</script>
</body>
</html>
后端代码
server.js
const express = require("express");
const app = express();
//这里是为了解决跨域
app.use("/", express.static(__dirname));
const server = require("http").Server(app);
const websocket = require("socket.io")(server);
//上面的可以说的固定的~
var clientCache = []; //用户暂存列表,为了后面可以向所有用户发送数据
//连接监听
websocket.on("connection", (client) => {
clientCache.push(client); //添加用户到缓存列表
//监听用户请求 key为userMessage
client.on("userMessage", (data) => {
//收到用户发送的信息,批量发送给其他人
clientCache.forEach((ele) => {
if (ele != client) {
//避免自己收到
ele.emit("serverInfo", data);
}
})
})
})
//服务启动
server.listen("8888", () => {
console.log("---------server start--------------");
});
效果图

娱乐一刻

"今天你约我去陪你买衣服,尽管我知道只是因为我的身形像你异地的男朋友,比较好试衣服而已。买完衣服,寄快递写他名字的时候,看见你嘴角翘起幸福的笑来。那一刻,我多希望我可以也叫那个名字,哪怕只有一分钟!!"