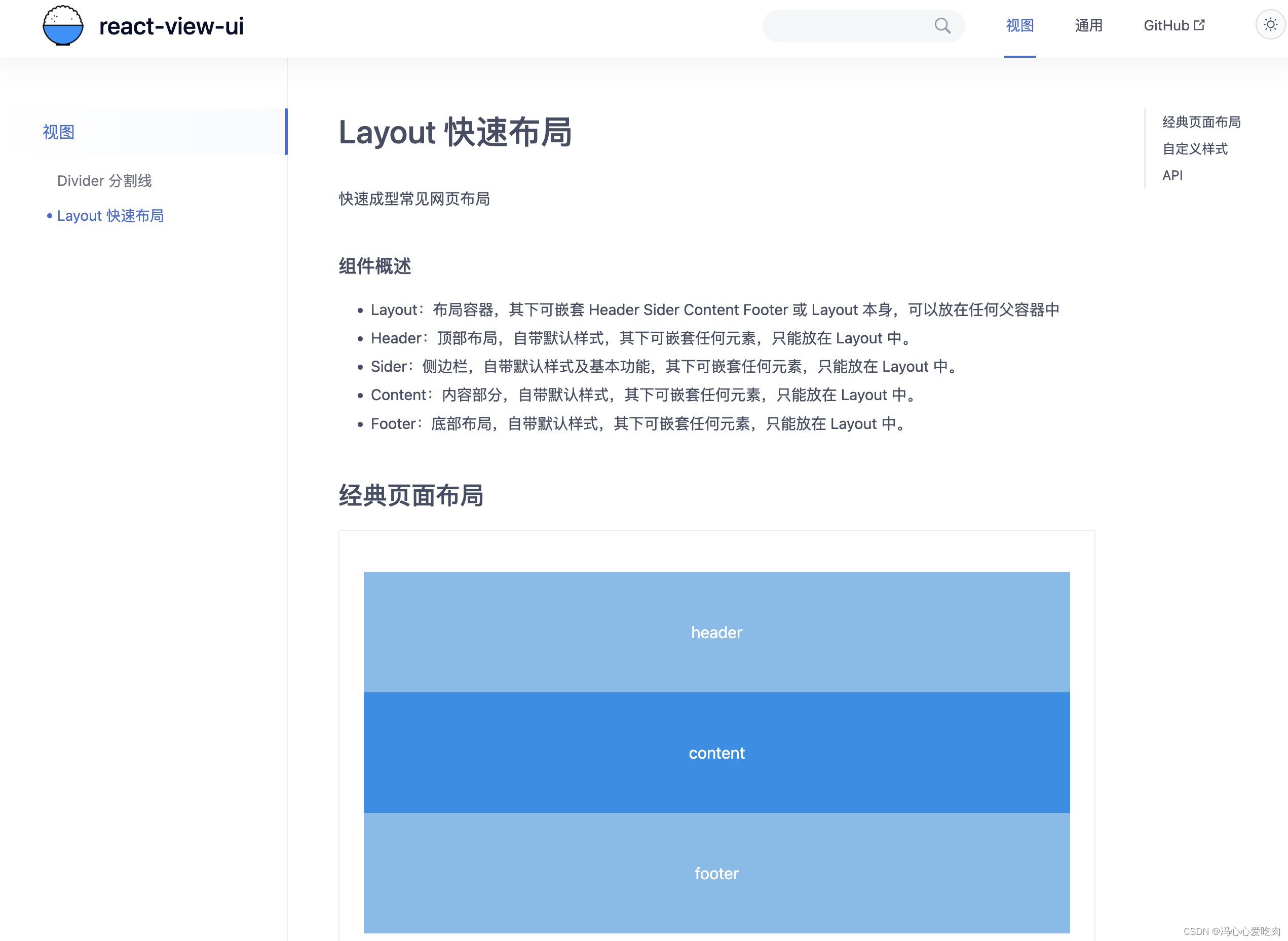
Layout 快速布局
快速成型常见网页布局
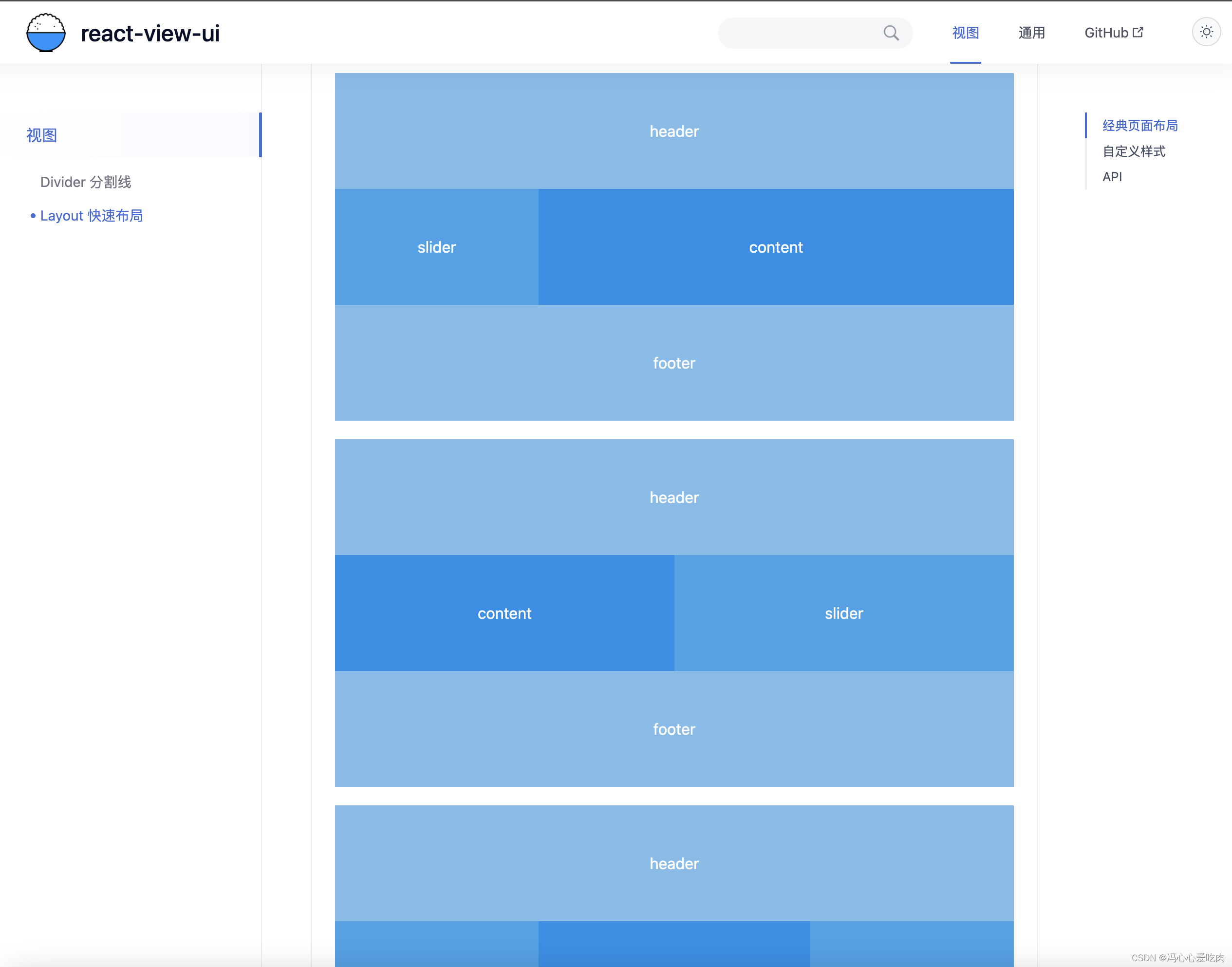
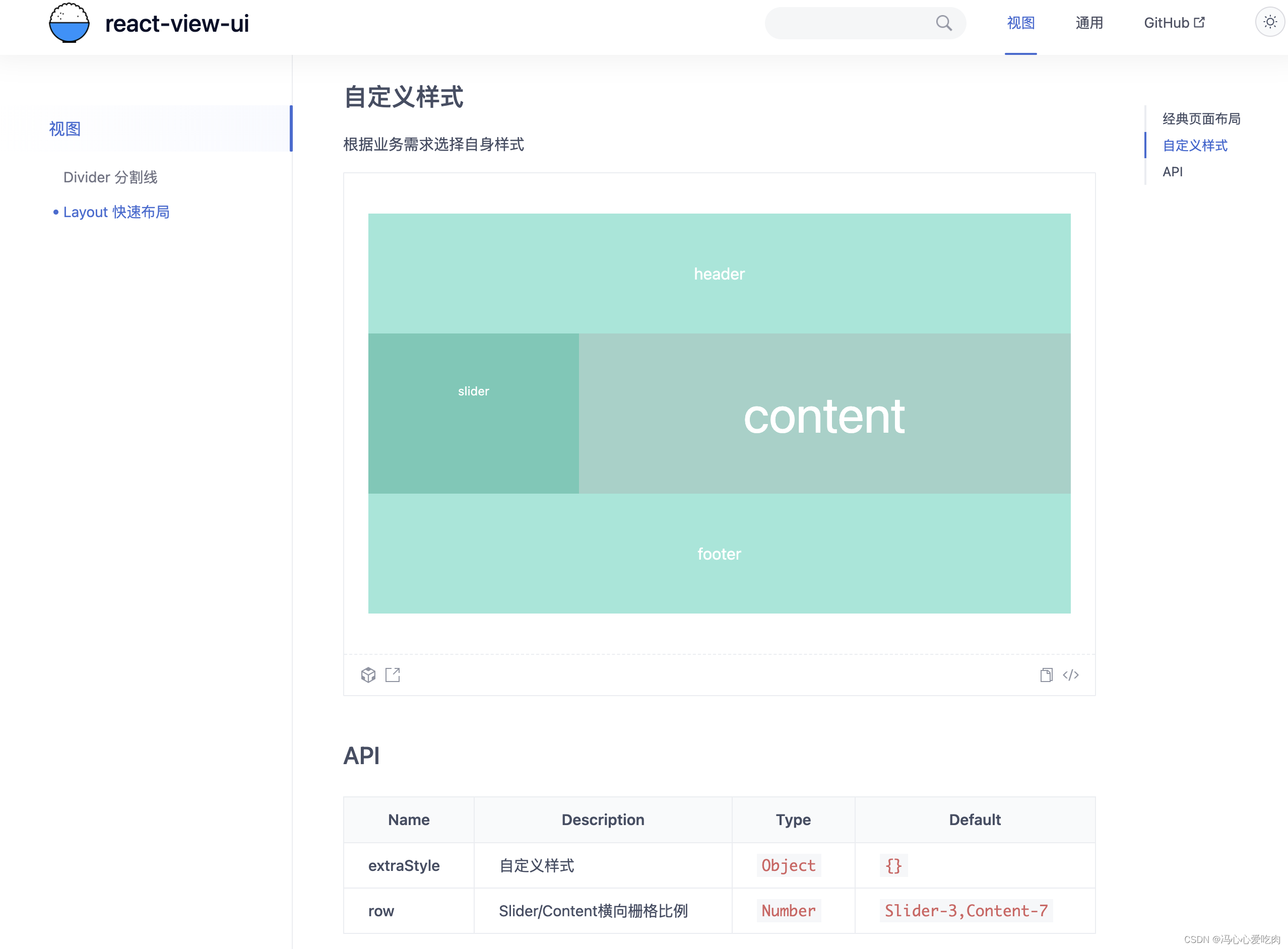
组件库文档如图:



封装代码如下:
Layout.tsx
import React, { useMemo, memo, FC } from 'react'
import style from './index.module.less'
interface layoutProps {
children?: any
/**
* @description 自定义样式
* @default {}
*/
extraStyle?: Object
/**
* @description Slider/Content横向栅格比例
* @default Slider-3,Content-7
*/
row?: Number
}
const Layout: FC<layoutProps> = (props) => {
const { children, extraStyle } = props;
const propsStyles = useMemo(() => {
if (extraStyle) {
return extraStyle
}
return {};
}, [extraStyle])
return (
<div className={style.layout} style={propsStyles}>
{children}
</div>
)
}
export default memo(Layout);
Header.tsx
import React, { FC, memo, useMemo } from 'react'
import style from './index.module.less'
interface HeaderProps {
extraStyle?: Object
children?: Element | undefined | String | any
}
const Header: FC<HeaderProps> = (props) => {
const { children, extraStyle } = props;
const propsStyle = useMemo(() => {
if (extraStyle) {
return extraStyle;
}
return {};
}, [extraStyle])
return (
<div className={style.header} style={propsStyle}>
{children}
</div>
)
}
export default memo(Header);
Content.tsx
import React, { FC, useMemo, memo } from 'react'
import style from './index.module.less'
interface ContentProps {
row?: Number
extraStyle?: Object
children?: Element | undefined | String | any
}
const Content: FC<ContentProps> = (props) => {
const { children, row, extraStyle } = props;
const contentRow = useMemo(() => {
if (row) {
return {
width: `${row}0%`
}
}
return {};
}, [row])
const propsStyle = useMemo(() => {
if (extraStyle) {
return extraStyle;
}
return {};
}, [extraStyle])
return (
<div className={style.content} style={{ ...contentRow, ...propsStyle }}>
{children}
</div>
)
}
export default memo(Content);
Slider.tsx
import React, { FC, useMemo, memo } from 'react'
import style from './index.module.less'
interface SliderProps {
row?: Number
extraStyle?: Object
children?: Element | undefined | String | any
}
const Slider: FC<SliderProps> = (props) => {
const { row, extraStyle } = props;
const sliderRow = useMemo(() => {
if (row) {
return {
width: `${row}0%`
}
}
return {};
}, [row])
const propsStyle = useMemo(() => {
if (extraStyle) {
return extraStyle;
}
return {};
}, [extraStyle])
return (
<div className={style.slider} style={{ ...sliderRow, ...propsStyle }}>
{props.children}
</div>
)
}
export default memo(Slider);
Footer.tsx
import React, { FC, useMemo, memo } from 'react'
import style from './index.module.less'
interface FooterProps {
extraStyle?: Object
children?: Element | undefined | String | any
}
const Footer: FC<FooterProps> = (props) => {
const { children, extraStyle } = props;
const propsStyle = useMemo(() => {
if (extraStyle) {
return extraStyle;
}
return {};
}, [extraStyle])
return (
<div className={style.footer} style={propsStyle}>
{children}
</div>
)
}
export default memo(Footer);
组件库线上地址:https://fengxinhhh.github.io/React-View-UI-fs/#/view/layout
接下来会记录每一个组件…并且更新线上文档