1.同步
需求是:点击进入详情页面(Detail),隐藏选项卡,选项卡组件在App组件,需要在App组件中操作
入口文件index.js将model打开,并在models创建文件夹maizuo
 在model中写命名空间,状态以及reducers
在model中写命名空间,状态以及reducers

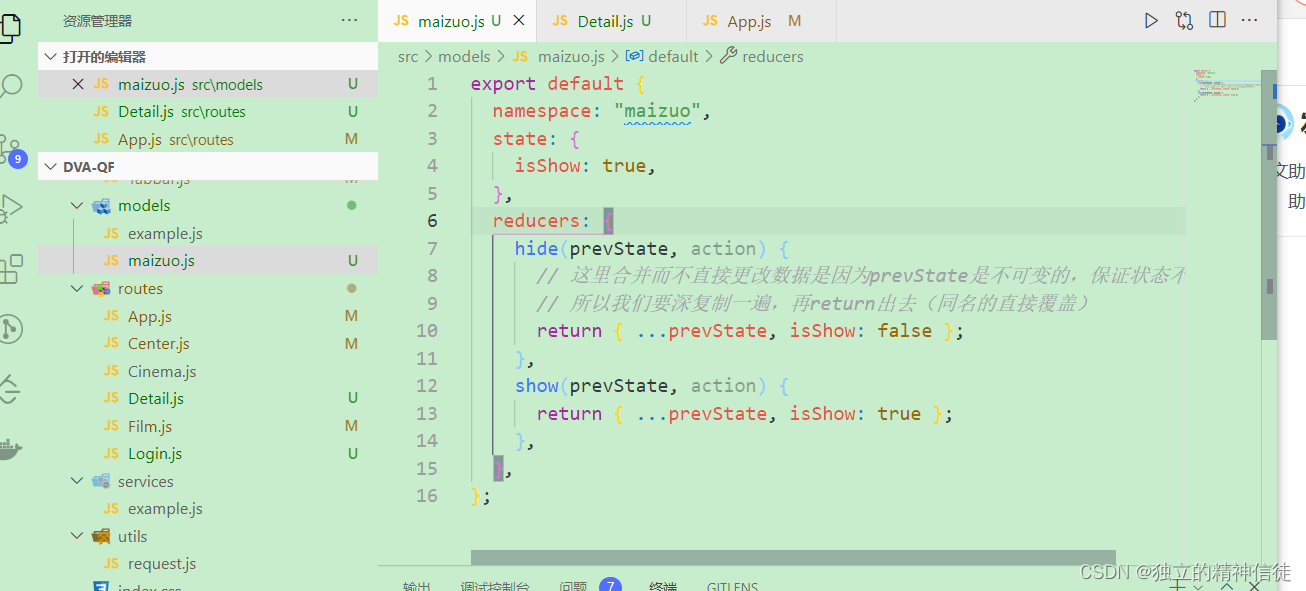
export default {
namespace: "maizuo",
state: {
isShow: true,
},
reducers: {
hide(prevState, action) {
// 这里合并而不直接更改数据是因为prevState是不可变的,保证状态不可变
// 所以我们要深复制一遍,再return出去(同名的直接覆盖)
return { ...prevState, isShow: false };
},
show(prevState, action) {
return { ...prevState, isShow: true };
},
},
};
App.js
import { connect } from 'dva'
import React, { Component } from 'react'
import Tabbar from "../components/Tabbar"
class App extends Component {
// componentDidMount(){
// console.log(this.props,111);
// }
render() {
return (
<div>
App
{/* 这里要加插槽,不然App的内容会覆盖掉其他路由组件 */}
{this.props.children}
{/* true就显示Tabbar选项库组件 */}
{this.props.isShow && <Tabbar />}
</div>
);
}
}
export default connect((state) => {
// console.log(state,222);
return {
// 变成属性传给App组件,App组件可以用this.props.属性名拿到数据
a:1,//无用数据,做例子
isShow:state.maizuo.isShow
}
})(App);
Detail组件中发dispatch改变isShow的值
import { connect } from 'dva';
import React, { Component } from 'react'
class Detail extends Component {
componentDidMount(){
// 接收上个页面传来的id,利用此id取数据
console.log(this.props.match.params.myid);
// 只要connect包装后的组件,自动获得this.props.dispatch(等价于store.dispatch)
// 进入Detail详情页组件 隐藏选项卡组件Tabbar
this.props.dispatch({
type:"maizuo/hide"
}
)
}
componentWillUnmount(){
// 离开Detail详情页组件,显示选项卡组件Tabbar
this.props.dispatch({
type:"maizuo/show"
})
}
render() {
return (
<div>Detail</div>
)
}
}
// 不填写参数也可以,让Detail组件被connect包装后,自动获得this.props.dispatch
export default connect()(Detail)