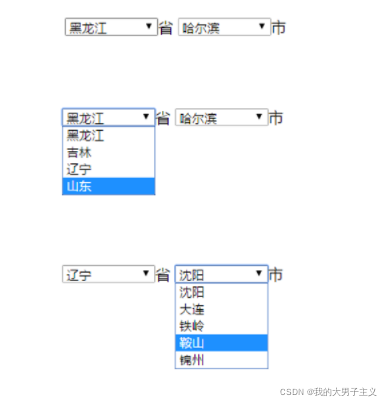
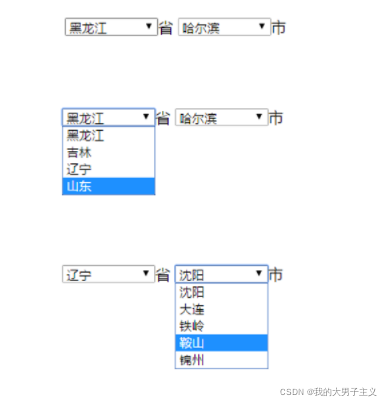
成果要求

代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表</title>
<script src="../jQuery/jquery-3.6.0.min.js"></script>
<script>
$(function (){
var provinces=["黑龙江","吉林","辽宁"];
var citys=[["哈尔滨","鹤岗","齐齐哈尔"],["四平","辽源","通化","吉林"],["沈阳","大连"]];
var p=$("#province");
for (var i=0;i<provinces.length;i++){
var div=$("<option>");
div.append(provinces[i]);
p.append(div);
}
p.change(function (){
$("#city").empty();
var proid=-1;
for (var i=0;i<provinces.length;i++){
if (this.value==provinces[i]){
proid=i;
}
}
for (var i=0;i<citys[proid].length;i++){
var div1=$("<option>");
div1.append(citys[proid][i]);
$("#city").append(div1);
}
})
})
</script>
</head>
<body>
<div align="center">
<select id="province" style="width: 100px">
<option></option>
</select>省
<select id="city" style="width: 100px">
</select>市
</div>
</body>
</html>
|