安装和引入依赖
在终端安装
1. npm i ali-oss --save
2. npm i path --save
后引入const OSS = require('ali-oss') const path = require('path')
跨域设置
想要在node中使用阿里云oss,首先需要进行跨域设置
const client = new OSS({
// 以华南3(广州)为例,region填写为oss-cn-guangzhou。
region: '你的region',
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
accessKeyId: '你的accessKeyId',
accessKeySecret: '你的AccessKeySecret',
// 填写待配置跨域资源共享规则的Bucket名称。
bucket: '你创建的bucket名'
});
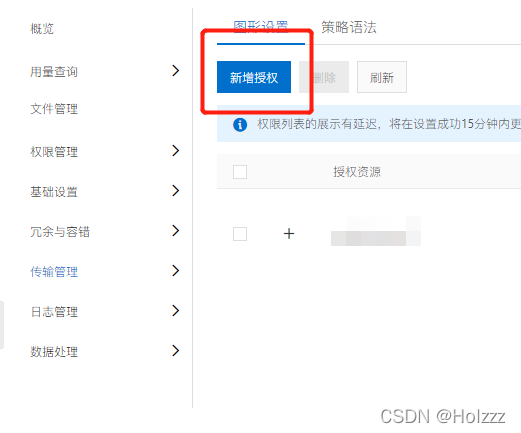
找不到accessKeyId和accessKeySecret,请先在
权限管理——Bucket 授权策略——设置——新增授权
里进行新增授权,后获取这两个值
然后
const rules = [{
// 指定允许跨域请求的来源,支持通配符星号(*),表示允许所有的来源域。
allowedOrigin: '你的bucket url路径 例如www.test.com',
// 指定允许的跨域请求方法,支持GET、PUT、DELETE、POST和HEAD方法。
allowedMethod: 'GET',
// 指定允许跨域请求的响应头。建议无特殊情况下将此项设置为通配符星号(*)。
allowedHeader: '*',
// 指定允许用户从应用程序中访问的响应头,例如一个JavaScript的XMLHttpRequest对象。不允许使用通配符星号(*)。
exposeHeader: 'Content-Length',
// 指定浏览器对特定资源的预取(OPTIONS)请求返回结果的缓存时间,单位为秒。
maxAgeSeconds: '你喜欢~'
}];
// 最多允许设置10条跨域资源共享规则。如果配置了相同的规则,则已存在的规则将被覆盖。
const putResult = await client.putBucketCORS('bucket名', rules);
再console.log(putResult.res);一下,没报错就证明配置成功啦!!!~~~
上传图片
进行跨域设置之后,就可以进行上传图片啦!!!
//上传图片到oss
async function put() {
try {
// 填写OSS文件完整路径和本地文件的完整路径。OSS文件完整路径中不能包含Bucket名称。
// 如果本地文件的完整路径中未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件。
const result = await client.put('存在oss的名称,可不带后缀', path.normalize('本地图片所在路径 比如'C:\\user\\ming\1.jpg''));;
console.log(result);
} catch (e) {
console.log(e);
}
}
put()// 调用
请注意!!!path.normalize里面路径一定要用双斜杠
执行代码后,发现oss里有新的图片文件,就成功啦!!!
获取文件url
//获取图片url
async function getUrl() {
try {
const imgUrl = client.signatureUrl('图片名称', { expires: 600, 'process': 'image/resize,w_300' })
console.log(imgUrl);
ctx.body = {
imgUrl
}
} catch (e) {
console.log(e);
}
}
getUrl()
返回的imgUrl,在浏览器地址栏上输入,图片正确就成功啦!!!!