TypeScript 接口
TypeScript 接口是一系列抽象方法的声明,是一些方法特征的集合。
这些方法都是抽象的,需要由具体的类去实现,然后第三方就可以通过这些抽象方法调用,让具体的类执行具体的方法。
定义
TypeScript 接口定义如下:
interface interface_name {
}
实例
index.html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>typescript demo</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>
hello.ts文件:
interface Student {
name: string;
grade: number;
age: number;
sex?: string;
}
function showInfo(student: Student){
let desc = "Hello, I am " + student.name +', my age is ' + student.age +', my grade is '+ student.grade +', my sex is '+ student.sex;
return desc;
}
console.log(showInfo({name:'xiaoming',grade:8,age:2}))
console.log(showInfo({name:'xiaofang',grade:10,age:4,sex:'woman'}))
接口可以作为一个类型批注。
接下来,打开命令行,使用 tsc 命令编译 hello.ts 文件:
$ tsc hello.ts
在相同目录下就会生成一个 hello.js 文件,此时项目结构:
typescript-demo
|- /src
|- hello.js
|- hello.ts
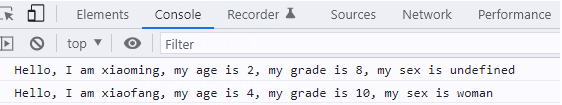
然后,打开 index.html,可以看到如下打印信息:

参考文档:
https://www.runoob.com/w3cnote/getting-started-with-typescript.html
https://www.runoob.com/typescript/ts-tutorial.html
https://www.tslang.cn/