<!DOCTYPE html>
<html>
<head>
? ? <meat charset="UTF-8">
? ? ? ? <title>3_函数式组件使用props</title>
</head>
<body>
? ? <!-- 准备好一个容器 -->
? ? <div id="test1"></div>
? ? <div id="test2"></div>
? ? <div id="test3"></div>
? ? <!-- 核心库 -->
? ? <script type="text/javascript" src="../js/react.development.js"></script>
? ? <!-- react-dom,操作dom -->
? ? <script type="text/javascript" src="../js/react-dom.development.js"></script>
? ? <!-- 引入babel,jsx转为js -->
? ? <script type="text/javascript" src="../js/babel.min.js"></script>
? ? <!-- 此处一定要写babel -->
? ? <script type="text/babel">
? ? ? ? function Person(props){
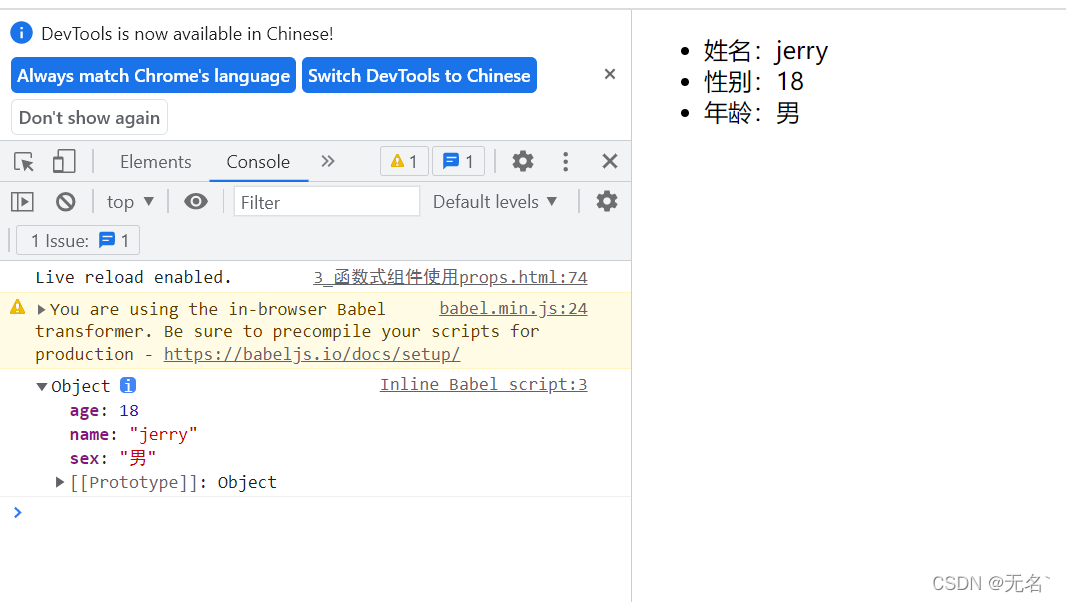
? ? ? ? ? ? console.log(props);
? ? ? ? ? ? const {name,age,sex}=props
? ? ? ? ? ? return(
? ? ? ? ? ? ? ? < ul >
? ? ? ? ? ? ? ? ? ? <li>姓名:{name}</li>
? ? ? ? ? ? ? ? ? ? <li>性别:{age}</li>
? ? ? ? ? ? ? ? ? ? <li>年龄:{sex}</li>
? ? ? ? ? ? ? ? </ul> ?
? ? ? ? ? ? )
? ? ? ? }
? ? ? ? // Person.propTypes = {
? ? ? ? // ? ? name:PropTypes.string.isRequired,//限制name必传,且为字符串
? ? ? ? // ? ? sex:ProTypes.string, //限制sex为字符串
? ? ? ? // ? ? age:ProTypes.number, //限制age为数值
? ? ? ? // } ?
? ? ? ? Person.defaultProps = {
? ? ? ? ? ? sex:'男',//sex默认值为男
? ? ? ? ? ? age:18 //age默认值为18
? ? ? ? }
? ? ? ? //2.渲染组件到页面
? ? ? ? ReactDOM.render(<Person name="jerry" />, document.getElementById('test1')); ?
? ? </script>
</body>
</html>

?