场景一:

1.安装react-app-polyfill
npm i react-app-polyfill? --save
2.在src/main.js引入(需放在首行)
import 'react-app-polyfill/ie11' ?
import 'react-app-polyfill/stable'
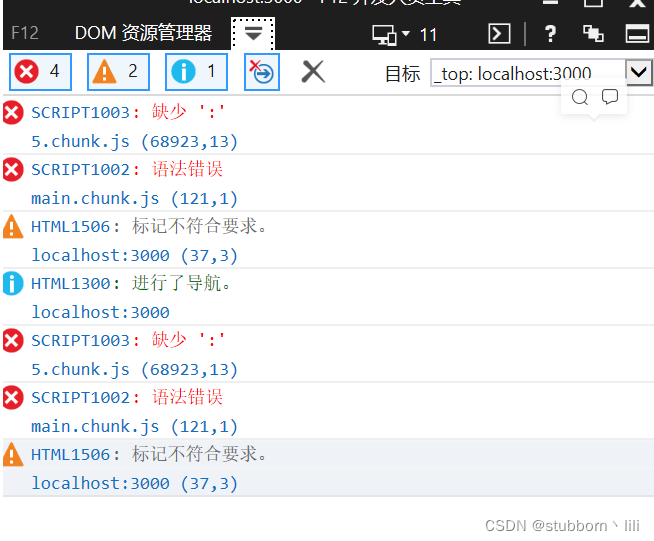
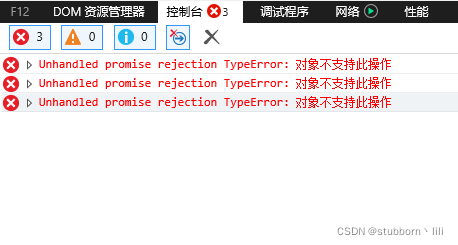
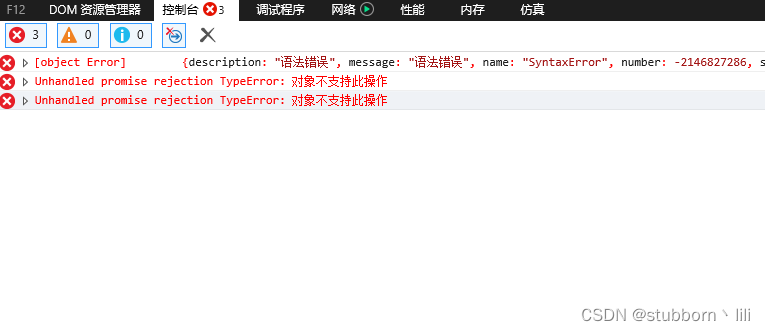
场景二:

?解决: 在babel.config.js中配置参数
module.exports = {
// https://www.babeljs.cn/docs/babel-preset-env
presets: [
// bable预设, 兼容于ie11的语法配置
[
'@babel/preset-env',
// 支持的最低环境版本
{
targets: {
ie: '11',
chrome: '58',
},
// 当使用usage选项时,@babel/preset-env会将对core-js模块的直接引用添加为裸导入(或要求)。这意味着core-js将相对于文件本身进行解析,并且需要可访问。
useBuiltIns: 'usage',
corejs: 3,
},
],
// 转换vue语法
'@vue/cli-plugin-babel/preset',
// 转换react语法
'@babel/preset-react',
],
plugins: [...]
}场景三:

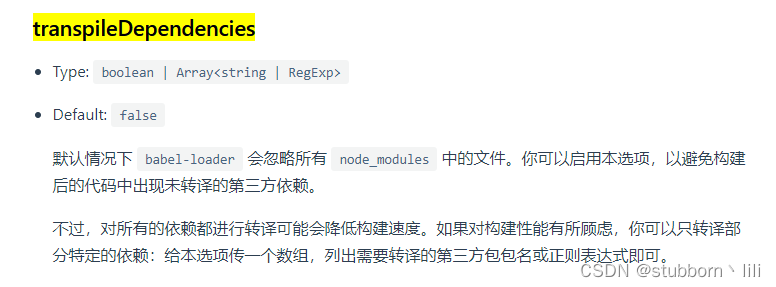
?解决:? 在vue.config.js配置transpileDependencies
ps: 先了解transpileDependencies的参数

?由于, react用到的插件中有语法报错, 所以把需要转译的包名放入即可
// vue.config.js
module.exports = {
...
transpileDependencies: [
'moment',
'crypto-js',
'@ecc',
// 就是这两个
'react-sortablejs',
'react-contenteditable',
],
};
?