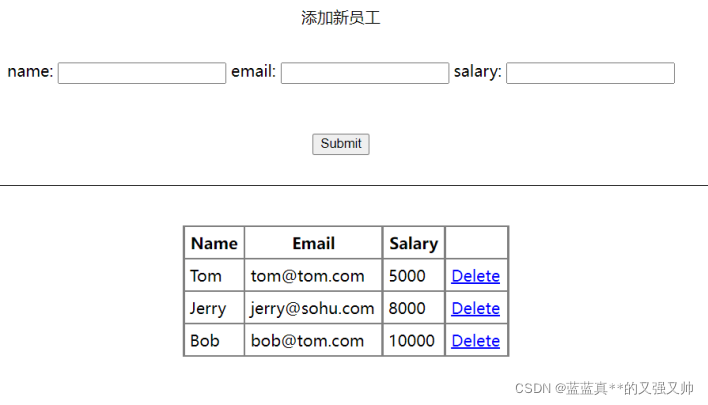
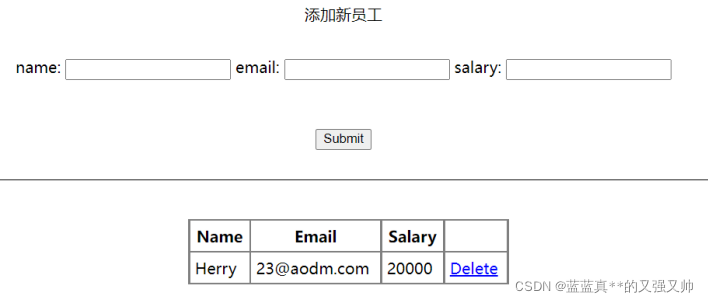
使用Jquery实现将输入数据添加至表格中,通过点击Delete可删除所在行数据。


代码:
<!DOCTYPE html>
<html>
<head>
<title>选择框</title>
<script src="../js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#submit").click(function() {
if (($("#name").val().trim() != "") && ($("#email").val().trim() != "") && ($("#salary").val().trim() != "")) {
var name = $("#name").val();
var email = $("#email").val();
var salary = $("#salary").val();
$("table")
.append("<tr><td>" + name + "</td><td>" + email + "</td><td>" + salary + "</td>" +
"<td id='del' class='del'>Delete</td></tr>");
$("#name").val('');//清空输入框
$("#email").val('');
$("#salary").val('');
}
// 把数据删除的方法放到数据添加的方法里面时,才能删除新增的数据
$("tr>.del").click(function() {
$(this).parent().remove();
});
});
});
</script>
<style>
fieldset {
border: 0px;
text-align: center;
border-bottom: 1px solid black;
}
input {
margin-top: 30px;
margin-bottom: 20px;
}
table {
margin-top: 40px;
margin-left: 600px;
border-collapse: collapse;
width: 330px;
}
td,
th {
border: 2px solid grey;
padding: 5px;
}
.del {
text-decoration: underline;
color: blue;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>添加新员工</legend> name:
<input type="text" id="name" /> email:
<input type="text" id="email" /> salary:
<input type="text" id="salary" /><br/>
<input type="button" value="Submit" id="submit" />
</fieldset>
</form>
<table>
<thead>
<tr>
<th style="width: 60px;">Name</th>
<th style="width: 140px;">Email</th>
<th style="width: 62px;">Salary</th>
<th style="width: 65px;"></th>
</tr>
</thead>
<tbody>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td id="del" class="del">Delete</td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td id="del" class="del">Delete</td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td id="del" class="del">Delete</td>
</tr>
</tbody>
</table>
</body>
</html>
我之前把删除方法放在添加方法的外面
遇到问题:无法删除新增的数据,把方法改成用on监听,也无法删除
解决方法:把数据删除的方法放到数据添加的方法里面时,才能删除新增的数据