使用cookie或者localstorage做数据持久化
1、为什么数据要做持久化
例如token、用户名和用户其他信息,当后端接口响应回来数据的时候,因为组件的封装,我们一般会将这些数据存放到vuex这个公共的数据存放区域,但是vuex存放的数据有一个问题,那就是一刷新数据就会消失。
所以,需要给这部分数据做一个数据持久化,通过cookie或者localstorage将数据保存至本地。第一次调用后端接口获取数据的同时将数据存放到本地,以后使用的时候再从本地拿出来使用,这样就解决了vuex刷新后数据就没了的问题。
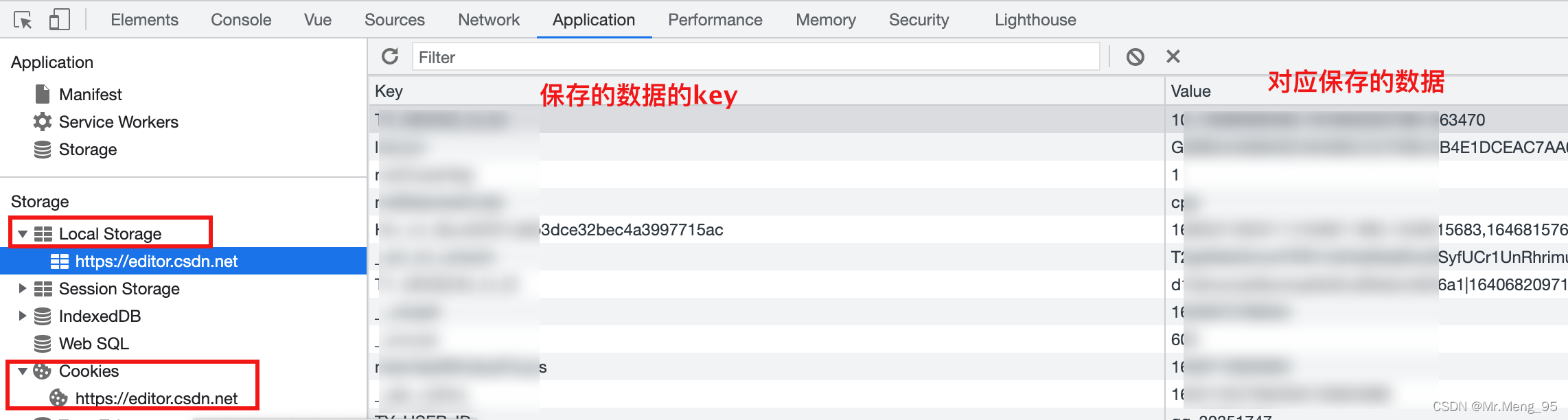
在浏览器查看本地存储的数据

数据持久化流程
后端接口响应回来需要做持久化的数据 ——> 将数据存放至vuex ——> 在vuex将数据存放至本地,用的时候从本地获取到并存放至变量中 ——> 直接使用该变量
使用cookie做数据持久化
使用 vue-js-cookie
安装
npm install js-cookie --save
封装
auth.js
import Cookies from 'js-cookie'
const TokenKey = 'token'
// 获取token
export function getToken() {
return Cookies.get(TokenKey)
}
// 设置token
export function setToken(token) {
return Cookies.set(TokenKey, token)
}
// 移除token
export function removeToken() {
return Cookies.remove(TokenKey)
}
store/index.js (vuex,将数据存放到本地,获取本地存储token)
import Vue from 'vue'
import Vuex from 'vuex'
import {getToken, setToken, removeToken} from '../utils/auth'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
token: getToken(),
},
mutations: {
setToken(state, token) {
setToken(token)
},
removeToken(state) {
state.token = null
removeToken()
},
},
actions: {
},
modules: {
}
})
login.vue (登陆页将token保存至vuex)
// res是后端响应回来的数据
let tokenData = res.data.content
this.$store.commit ('setToken',tokenData)
使用localstorage做数据持久化
封装storage.js
// 对localstorage进行封装 保存token到本地存储localstorage
// JSON.parse('字符串') ==> 对象
// JSON.stringify('对象') ==> 字符串
// 消除魔法字符串(抽出所有相同名字,放在变量里,改的时候好改,改一个地方就可以了)
const TOKEN_STR = 'tokenStr'
// 获取token对象
export const getToken = () => {
return JSON.parse(localStorage.getItem(TOKEN_STR))
}
/**
* 保存token到本地localstorage
* @param {object} tokenObj
*/
export const setToken = (tokenObj) => {
// 把tokenObj这个对象,保存到localstorage中
localStorage.setItem(TOKEN_STR, JSON.stringify(tokenObj))
}
/**
* 删除token
*/
export const delToken = () => {
localStorage.removeItem(TOKEN_STR)
}
store/index.js (vuex,将数据存放到本地,获取本地存储token)
import Vue from 'vue'
import Vuex from 'vuex'
// 导入
import { setToken, getToken } from '../utils/storage.js'
Vue.use(Vuex)
// 将获取的数据写到state里
export default new Vuex.Store({
state: {
token: {
token: getToken(),
}
},
mutations: {
setStateToken (state, data) {
state.token = data
// 将数据保存到本地localstorage
setToken(data)
}
},
login.vue (登陆页将token保存至vuex)
// res是后端响应回来的数据
let tokenData = res.data.content
this.$store.commit ('setStateToken',tokenData)
登录功能
上面已经拿到token,并且做了持久化,接下来我们通过登录功能来做一个使用案例。
axios请求拦截器或者响应拦截器拦截token
需求:
1、后端响应回来的状态码为1000,则未登录,跳至登陆页
2、后端响应回来的状态码为1002或者1003,则说明用户名或密码错误,登录失败
3、其他状态码,直接放行
状态码可以和后端约定,这个不是固定的
src/utils/request.js(封装axios的地方)
// 响应拦截器
axios.interceptors.response.use(success => {
if (success.data.statusCode == 1000) {
router.replace('/login')
return success
} else if (success.data.statusCode == 1002 || success.data.statusCode == 1003) {
ElementUI.Message({
message: '用户名/密码错误',
type: 'error'
});
return success
} else {
return success
}
}, error => {
return Promise.reject(error)
})
路由拦截器拦截判断token
需求:
1、有token,不能跳转至登陆页(如果访问登陆页,则跳入主页)
2、有token,跳转非登陆页的其他页面,放行
3、无token,去登陆页,放行
4、无token,不能去非登陆页的其他页面(如果访问,则跳入登陆页)
router.js
import { getToken } from '@/unit/auth'
router.beforeEach(async (to, from, next) => {
// 是否有token
const token = getToken();
if (token) {
// 有token
// 有token跳登陆页,就给它到主页
if (to.path === '/login') {
next('/home)
} else {
// 有token跳其他页,放行
next();
}
} else {
// 没有token,去登陆页,放行
if (to.path === '/login') {
next();
} else {
// 没有token,去其他页,强制跳到登陆页登录
next('/login')
}
}
});
login.vue (登录成功,跳转首页)
// res是后端响应回来的数据
if(res.data.code == 200){
this.$router.push('/home')
let tokenData = res.data.content
this.$store.commit ('setToken',tokenData)
}