1.require(’../assets/config/xxx.config.json’);
这样对于在开发时,是能做到变更实时得到修改后的数据的,
但是 :打包后发布的。
你再去修改json内容时,这样他页面不会再去获取更新的。(这是个问题)
2.import去导入文件时也是一样的结果。
angualr 中的话,这种方法是会出现问题的需要改一下配置才能导入json文件
import detail form “…/assets/config/xxx.config.json” (会报错说–resolveJsonModule’ to import module with ‘.json’ extension.)
- 再typing.d.ts 中添加
declare module '*.json' { const value: any; export default value; } - 在tsconfig.json 中添加
"resolveJsonModule": true, "esModuleInterop": true
这样就可以实现使用import 导入json配置文件了
// 以上实现了可以访问json文件了,但还没解决其问题
这个问题就是没去获取变更后的加载。
对我使用的angualr 这块实现,
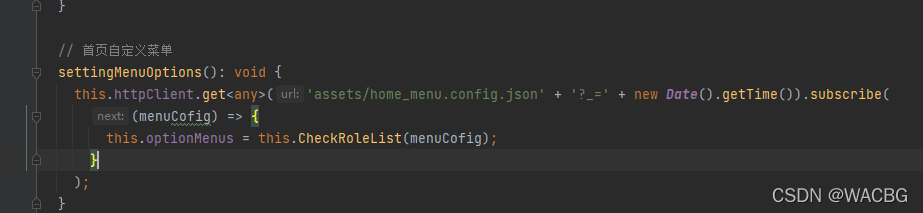
- 引入import {HttpClient} from ‘@angular/common/http’;
- 加载请求对应的文件就可以

基本完成,vue 那些也是使用axios来获取内容
export const $getJson = function (method) {
// 要引入哦 import axios from 'axios'
return new Promise((resolve, reject) => {
axios({
method: 'get',
url: method,
dataType: 'json',
crossDomain: true,
cache: false
}).then(res => {
resolve(res)
}).catch(error => {
reject(error)
})
})
}