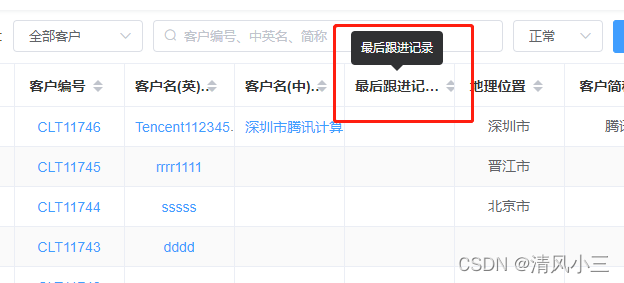
一、效果图

二、代码
我的el-table-column是通过遍历出来的,设置默认width,然后回调render-header
<!-- 测试过滤字段 -->
<el-table-column
v-for="item in clientTranslate"
:prop="item.fileterFieldName"
:label='item.fileterEnName'
:key="item.fileterId"
v-if="item.isHide"
width="110px"
align="center"
:render-header="tableRenderHeader"
show-overflow-tooltip sortable
>
<template slot-scope="scope">
<span v-if="item.fileterFieldName == 'clientCode'" ><el-link type="primary" @click="opdenDrawer(scope.$index,scope.row,true)">{{ scope.row.clientCode }}</el-link></span>
<span v-else-if="item.fileterFieldName == 'clientNameEn'" ><el-link type="primary" @click="opdenDrawer(scope.$index,scope.row,true)">{{ scope.row.clientNameEn }}</el-link></span>
<span v-else-if="item.fileterFieldName == 'clientNameChs'" ><el-link type="primary" @click="opdenDrawer(scope.$index,scope.row,true)">{{ scope.row.clientNameChs }}</el-link></span>
<span v-else-if="item.fileterFieldName == 'isLock'" ><i :class="scope.row.isLock===1?'el-icon-lock':''" :style="scope.row.isLock===1?'color:red':'color:'" /></span>
<span v-else-if="item.fileterFieldName == 'isSuccessDeal'" ><i :class="scope.row.isSuccessDeal===1?'el-icon-success':'el-icon-error'" :style="scope.row.isSuccessDeal===1?'color:green':'color:red'" />{{ scope.row.isSuccessDeal===1?'成交':'未成交' }}</span>
<span v-else-if="item.fileterFieldName == 'isDel'" ><i :class="scope.row.isDel===1?'el-icon-delete-solid':'el-icon-success'" :style="scope.row.isDel===1?'color:red':'color:green'" />{{ scope.row.isDel===1?'归档':'正常' }}</span>
<span v-else-if="item.fileterFieldName == 'isStar'" >
<el-tooltip :content="scope.row.isStar == 0?'添加关注':'取消关注'" placement="top" :disabled="!fromTodoWork.btnGeneral_Show">
<i class="el-icon-star-on focus-icon" :style="{color:scope.row.isStar == 0 ? iconColor = '#d9d9d9':iconColor = '#fac23d'}" @click="fromTodoWork.btnGeneral_Show==false?false:iconCheck(scope.row)"></i>
</el-tooltip>
</span>
<span v-else>
{{scope.row[item.fileterFieldName]}}
</span>
</template>
</el-table-column>
methods: {
// 表头固定
tableRenderHeader(h,data){
return h('span',[
h('el-tooltip',{
attrs:{
class:"item",
effect:'dark',
content:data.column.label,
placement:'top'
}
},[
h('span',data.column.label)
])
])
}
}
<style lang="less" scoped>
// 表头固定
/deep/ .el-table th.el-table__cell > .cell {
white-space: pre;
// white-space: pre-wrap; // 也行。
}
}