一、问题
1.使用原生的DOM方法 getElementById、getElementsByClassName获取到Vue组件后,希望调用Vue组件中方法,访问组件中的数据
二、解决方法
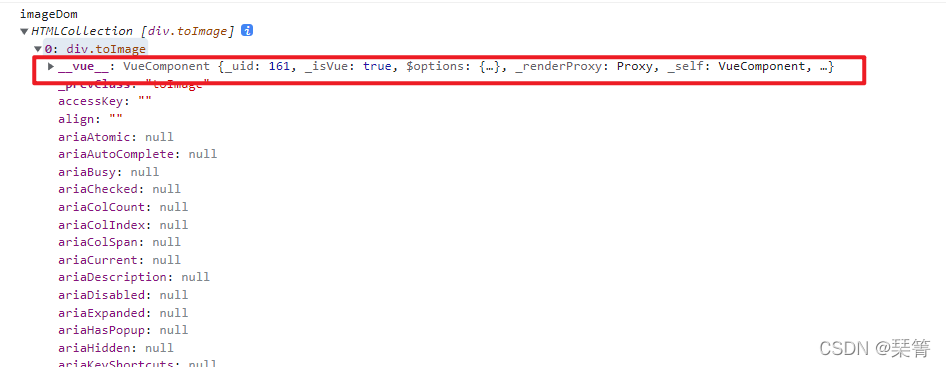
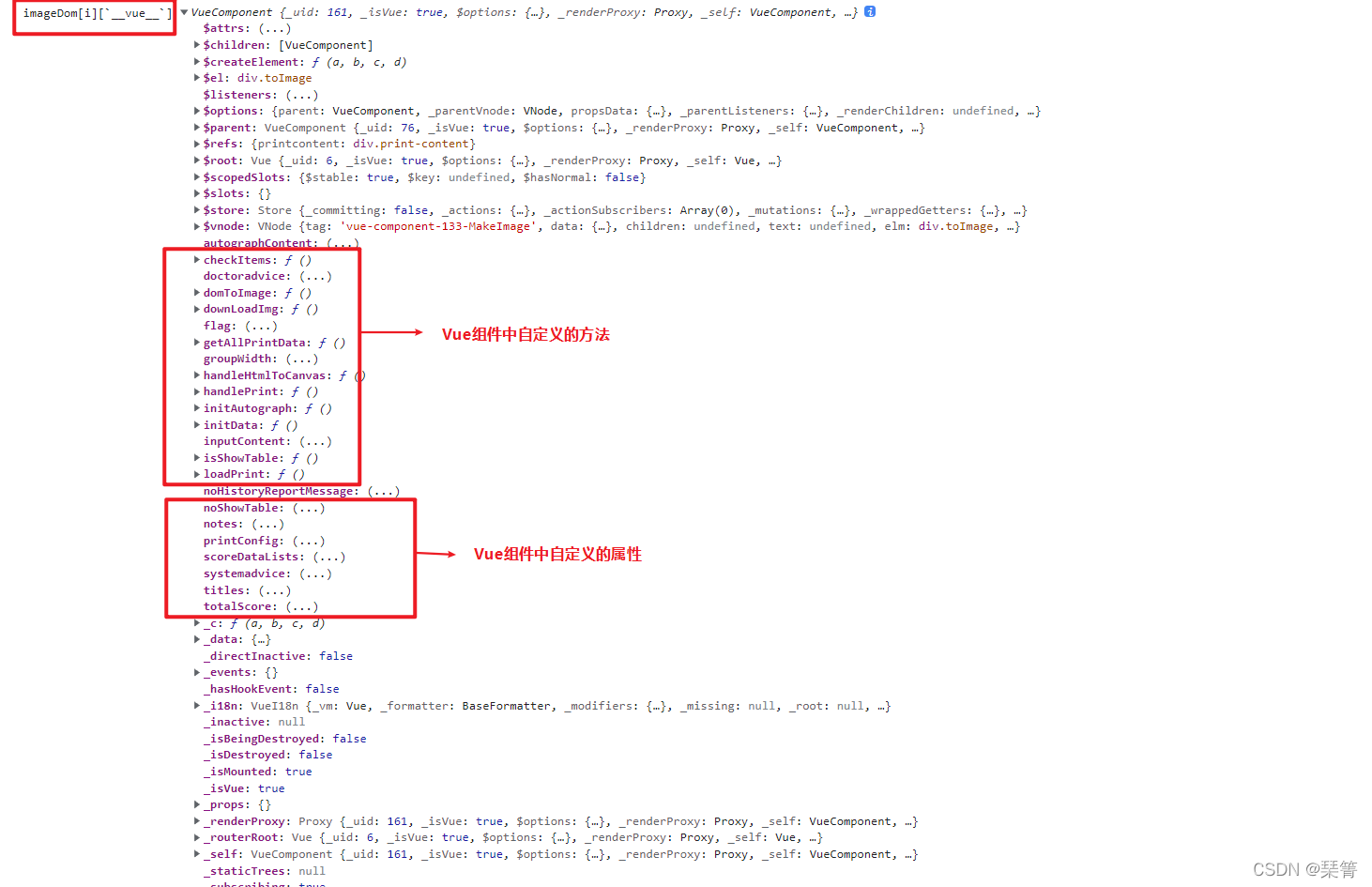
1.获取到DOM节点elementDom后,对于Vue组件有一个"__vue__"属性,在这个属性下面包含了整个vue组件的data和method等,使用elementDom["__vue__"].methodname、?elementDom["__vue__"].dataname即可访问Vue组件中的方法和数据。
2.代码如下:
? 访问MakeImage组件中的handlePrint方法
<template>
<div>
......
<MakeImage class="toImage"></MakeImage>
</div>
</template>
assessmentToImage() {
let imageDom=document.getElementsByClassName("toImage");
console.log("imageDom",imageDom)
for(let i=0;i<imageDom.length;i++){
console.log("imageDom[i][`__vue__`]",imageDom[i]["__vue__"])
imageDom[i]["__vue__"].handlePrint();
}
},
?

?三、总结
1.使用原生Dom获取到Vue组件后,可以通过console.log的方法查看Dom中的属性,寻找自己想要的方法和数据。Vue组件的数据和方法在?"__vue__"属性中。
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/