一、uni-popup组件自定义内容使用input和textarea获取不到焦点
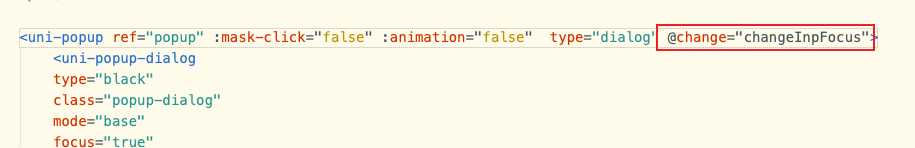
- 在页面中uni-popup组件上绑定change事件

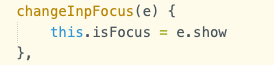
- 绑定的change事件控制focus的状态值

- 在
uni-popup.vue页面中修改open和close方法,覆盖原来方法
open(direction) {
this.showPopup = true
this.$nextTick(() => {
new Promise(resolve => {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.showTrans = true
resolve();
}, 50);
}).then(res => {
this.$emit('change', {
show: true
})
})
})
},
close(type) {
this.showTrans = false
this.$nextTick(() => {
this.$emit('change', {
show: false,
type: this.type
})
clearTimeout(this.timer)
// // 自定义关闭事件
// this.customOpen && this.customClose()
this.timer = setTimeout(() => {
this.showPopup = false
}, 300)
})
},
二、uni-popup自定义使用input输入框,弹框弹出,默认placeholder文字上移
解决:禁用uni-popup打开动画即可