需求:使用uni-app开发,打包成多端代码,想像vue路由一样,设置路由白名单,通过百度发现,可以使用uni-simple-router插件实现路由拦截,文档链接:https://hhyang.cn/v2/,注明:该设置方法目前暂不支持vue3,方法及操作总结如下:

- 直接通过编辑器导入,导入网址:https://ext.dcloud.net.cn/plugin?id=578
- 通过npm方式创建的项目,操作如下:
一、 NPM安装( 项目根目录命令行执行)
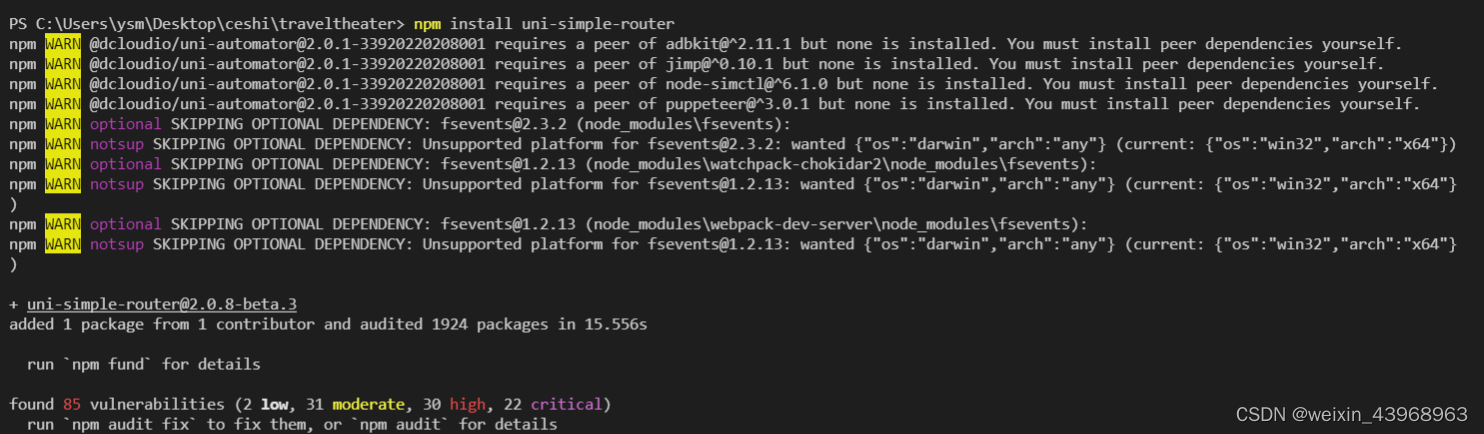
npm install uni-simple-router
下载成功截图如下:

二、初始化(说明:以下是通过自动读取 pages.json 作为路由表的方式,需要npm下载uni-read-pages)
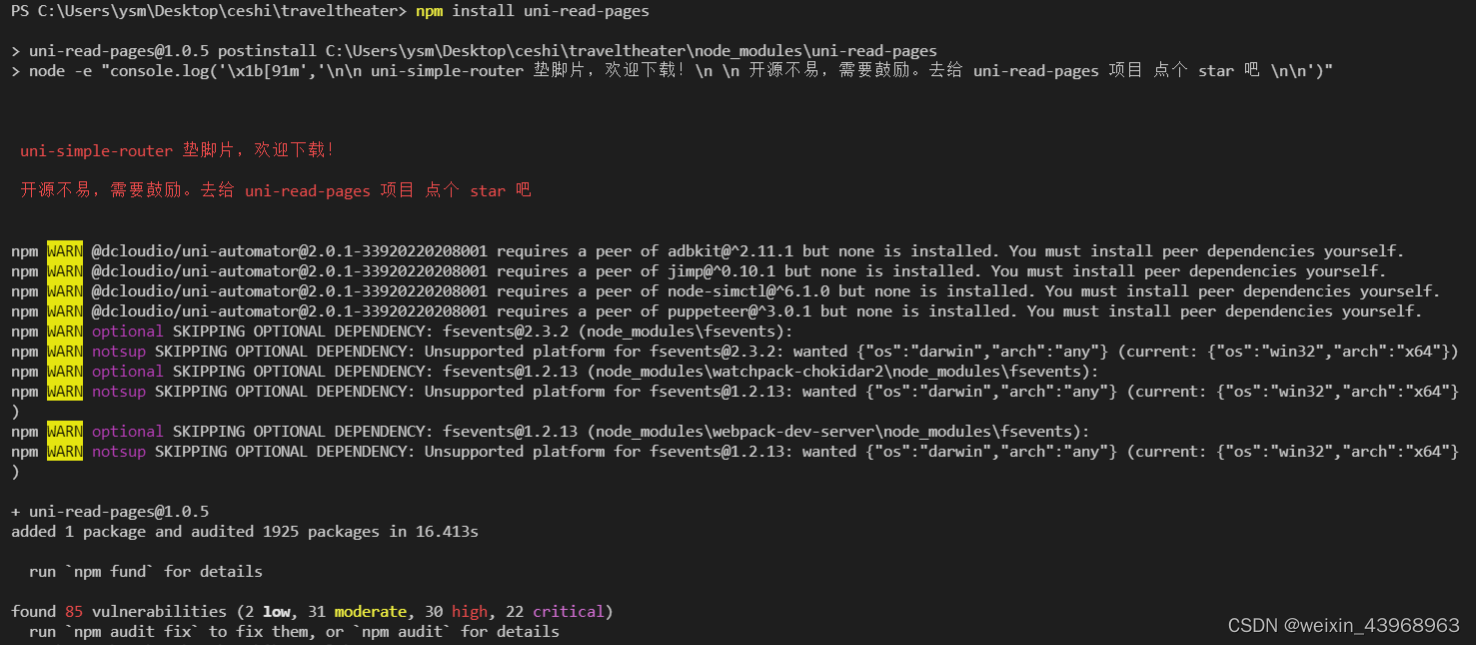
npm install uni-read-pages
下载成功如下图:

下载成功后配置vue.config.js,如果你的项目根目录下没有 vue.config.js 那请你手动新增下。
vue.config.js
const TransformPages = require('uni-read-pages')
const {webpack} = new TransformPages()
module.exports = {
configureWebpack: {
plugins: [
new webpack.DefinePlugin({
ROUTES: webpack.DefinePlugin.runtimeValue(() => {
const tfPages = new TransformPages({
includes: ['path', 'name', 'aliasPath']
});
return JSON.stringify(tfPages.routes)
}, true )
})
]
}
}
配置完vue.config.js后,本人习惯在src下新建一个文件夹,命名为router,并在该文件夹下载新建js页面,命名为 router.js
router.js
import {
RouterMount,
createRouter
} from 'uni-simple-router';
const router = createRouter({
platform: process.env.VUE_APP_PLATFORM,
routes: [...ROUTES]
});
const whitelist = ['/pages/index/index', '/pages/wrongApproval/list', '/pages/login/login'] //声明了一个白名单
//全局路由前置守卫
router.beforeEach((to, from, next) => {
// console.log(to, from, next, 'to, from, next')
if (uni.getStorageSync("accessToken")) {
next()
} else {
// console.log(whitelist, 'whitelist')
if (whitelist.indexOf(to.path) !== -1) { // 在免登录白名单,直接进入
next()
} else {
next({ path: '/pages/login/login' }); // 否则全部重定向到登录页
}
}
});
export {
router,
RouterMount
}
写完了路由之后,需要在main.js中引入 router.js并使用
main.js
import Vue from 'vue'
import App from './App'
import {
router,
RouterMount
} from './router/router' // 引入路由
//#ifdef H5
import vconsole from 'vconsole' // 引入vconsole
if (process.env.VUE_APP_ENV != 'production') {
Vue.prototype.$vconsole = new vconsole() // 使用vconsole
}
//#endif
Vue.config.productionTip = false
Vue.use(router) // 使用路由
App.mpType = 'app'
const app = new Vue({
...App
})
//v1.3.5起 H5端 你应该去除原有的app.$mount();使用路由自带的渲染方式
// #ifdef H5
RouterMount(app, router, '#app')
// #endif
// #ifndef H5
app.$mount(); //为了兼容小程序及app端必须这样写才有效果
// #endif
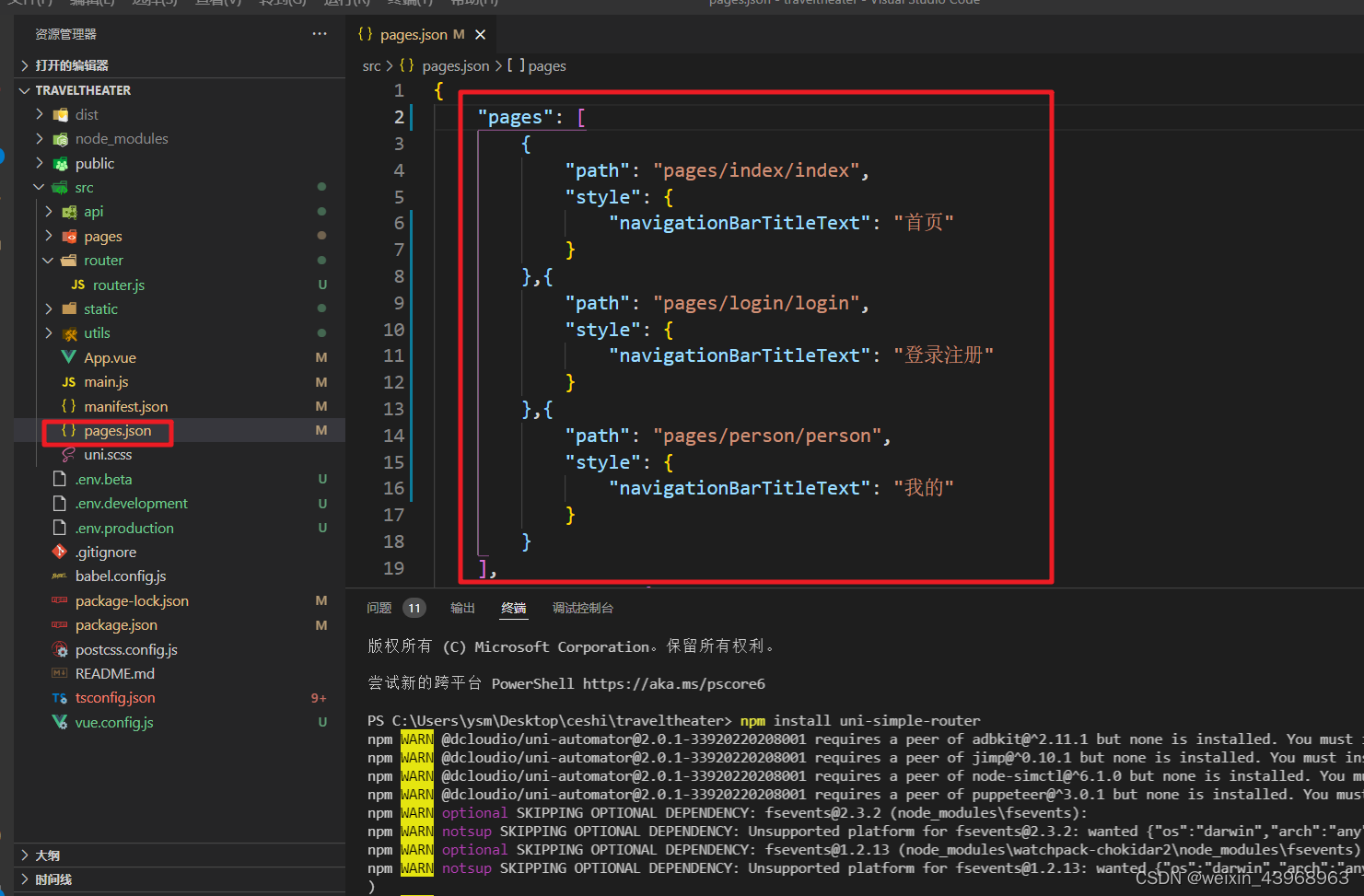
路由的写法还是原来的uni-app的写法,在pages.json页面写路由