白屏时浏览器在做什么?
解析 HTML、下载 CSS、下载 JavaScript、生成 CSSOM、执行 JavaScript、生成布局树、绘制页面一系列操作
1.影响首屏渲染的因素
请求资源过多、资源文件体积过大、脚本的加载和解析阻塞渲染
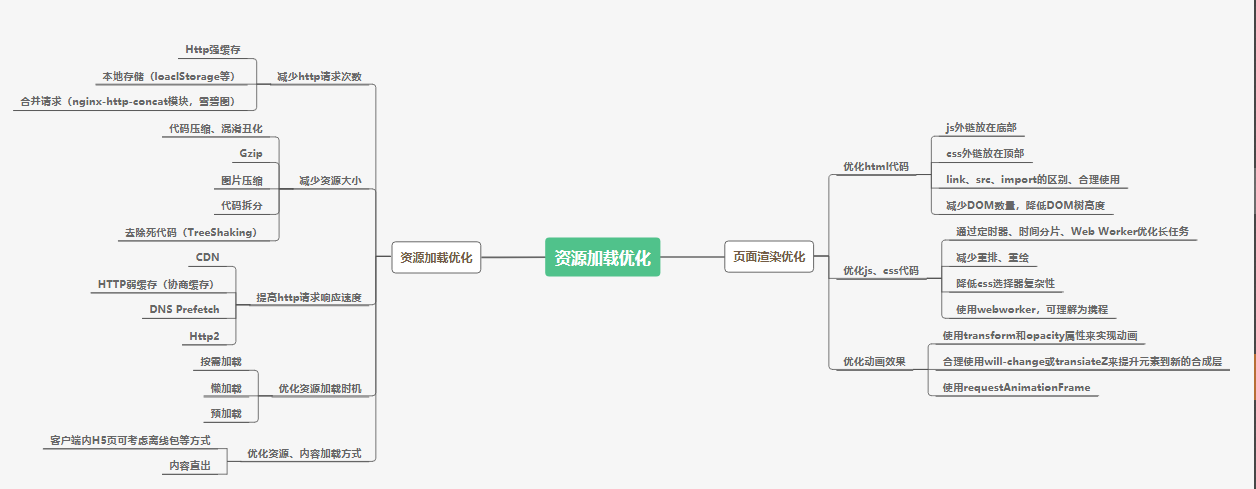
2.加快首屏渲染的方法
面试官:首屏加载速度慢怎么解决?_豆子前端的博客-CSDN博客_首屏加载慢

- 减小入口文件体积
- 静态资源本地缓存
- UI框架按需加载
- 图片资源的压缩
- 图片懒加载、路由懒加载、组件懒加载
- 组件重复打包
- 开启GZip压缩
- 使用SSR,在服务端渲染好一部分数据
settimeout(() => {console.log(1)},1000)怎么让1在2s后打印,不能直接修改时间?
setTimeout(() => {
setTimeout(() => {
console.log(1)
},1000)
},1000)链式调用?
function Man(){
this.sleep=function(time){
console.log("sleep",time)
return this
}
this.sayHi=function(){
console.log("sayHi")
return this
}
}
var a=new Man()
a.sleep(3000).sayHi().sleep(1000).sleep(2000).sayHi()打印DOM文档的所有节点(深度)
function deep(tree){
if(tree.tagName)console.log(tree.tagName)//换行、文字等也算孩子,所以要判断有没有tagName
let arr=tree.childNodes
arr.forEach(element => {
deep(element)
});
}
deep(document.body)?后端返回大数的解决方法:
js能表示的最大安全整数是2^53-1
后端返回的数据是json字符串形式,前端如果直接JSON.parse()就会因为数据存储(IEEE 754:1+11+52)的原因导致精度丢失。前端通常先不进行转换,直接使用字符串,需要相应计算的时候先切分成安全的小数字,再进行计算,使用后进行拼接。
关于大整数处理的插件底层也是这样做的。
es6的大整数已经解决了这个问题
let objstr=JSON.stringify({
"a":"1418036282449215489"
})
//如果直接存为数字的话,会变成 1418036282449215500
console.log(obj) //字符串:{"a":"1418036282449215489"}
let num=objstr.slice(6,objstr.length-2) 字符串:1418036282449215489
console.log(BigInt(num)) //数字 1418036282449215489n
console.log(BigInt(Math.pow(2,64))) //18446744073709551616n
console.log(Math.pow(2,64)) //18446744073709552000